2021.10.05
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

こんにちは!W E B インテグレーション事業部でデザインをやってます。鶴です。
本日はあの時助けていただいたお礼に、ver.22.0以降のPhotoshopで、今から使えるかもしれないテクニックをご紹介します。
一瞬で写真の空模様を変える!『空の置き換え』

ver.22.0から追加された、新機写真の空に当たる部分をPhotoshopで自動認識し、ソフトに入っている空のパターンに置き換える機能です。
屋外での撮影時、空がどんよりしている際も、後から一瞬で変更できちゃうすごい機能ですよ!
やり方は以下の通り!

手順:1
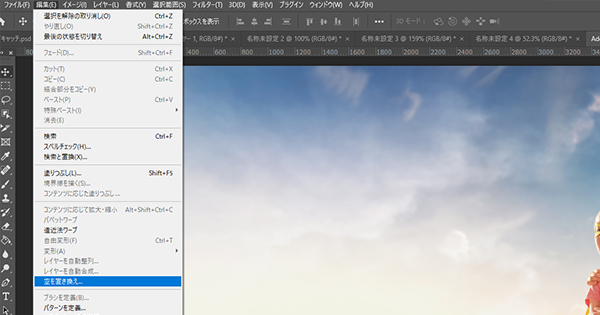
ツールバーの『編集』から『空の置き換え』を選択します。

手順:2
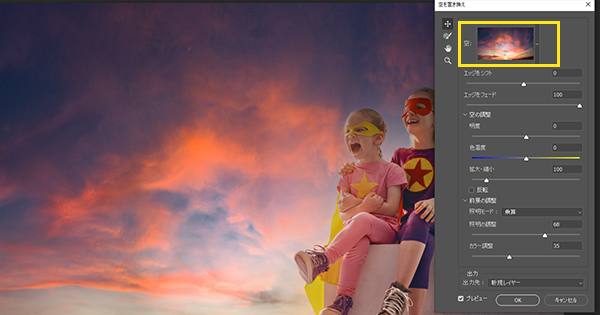
図のようなツールボックスが出る為、『空』のプリセットから変更したい空の画像を選びます。
※写真のようにフレア(人物周りのもや)がひどい場合は、ツールボックス内の『エッジをフェード』という項目の数字を0にするとフレアが減ります。
※空の調整では明度や色見の変更も可能です。
※モデルの明るさを調整したい場合は「前景の調整/照明」で明るさの具合を調整できます。
置き換え後にまだフレアが気になる場合の調整
フェードを切ってもフレアが気になる場合は、以下の方法で目立たなくすることも可能です!

手順:①
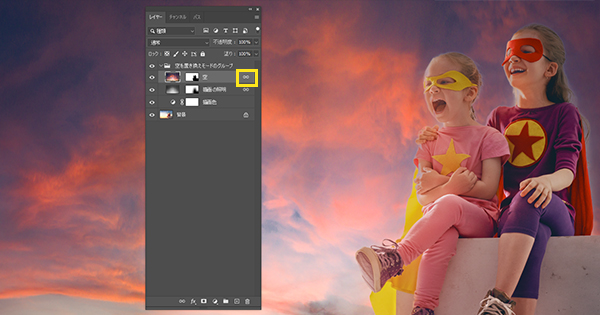
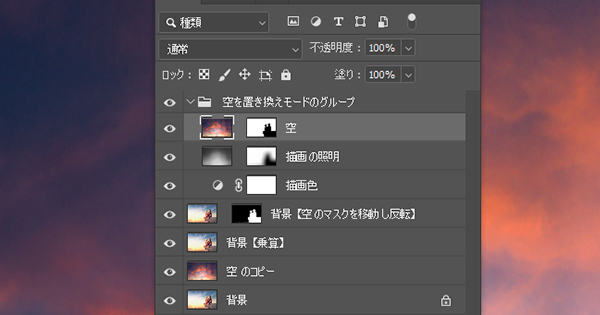
レイヤータブの『空』のレイヤーについてる「リンクアイコン」を右クリックで解除。

手順:②
レイヤータブの『空』のレイヤーについてる「リンクアイコン」を右クリックで解除。
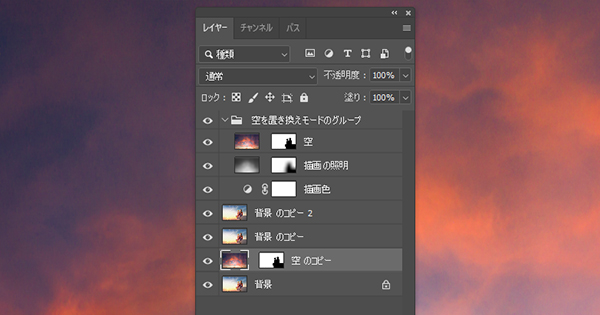
「背景」レイヤーを2つ複製し、先程グループの外に出した「空」レイヤーを下から2番目に持ってきます。

手順:③
移動した「空」レイヤーのすぐ上の背景レイヤーを乗算へ変更
下から2番目の「空」のマスクを、下から4番目の背景レイヤーへドラッグする。 移動したマスクを反転します。

完成!
最後に反転した背景レイヤーのマスクをソフト円ブラシで整えて完成。
モデルの表情を変える!『ニューラルフィルタ』

コチラもver.22.0から追加された新機能!モデルの顔をPhotoshopで自動認識し、スライダーで表情を変えられます!めちゃくちゃ未来ですね!
よくあった『もう少し笑顔なら…』『ポーズはいいのに表情が合わなくてこのモデル画像は使えない…』といったお悩みを解決!
気になるあの子も笑顔になっちゃいます。そう、Photoshopならね!
やり方は以下の通り!

手順:①
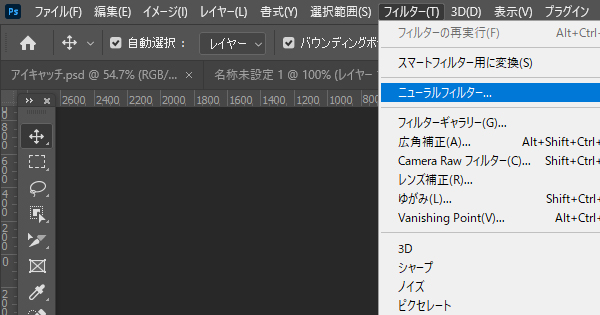
フィルタ/ニューラルフィルタをクリック

手順:②-③
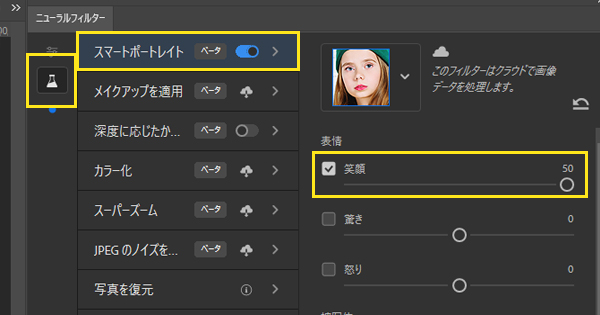
②ニューラルフィルタのツールバーが開くので、右の図の「ベータ版フィルター」をクリック。
③「スマートポートレイト」の項目にチェックを入れ、やりたい表情のスライダーを調整します⇒OK
※時間経過で表情を調整した写真がプレビューに表示されますが、処理中は重くなるので注意。

完成!
「元の表情」と「変更後」の差は右の通りです!同じ写真だったとは思えないですよね…。
モデルの配置はそのまま!背景だけを引き延ばす『コンテンツに応じて拡大縮小』

写真の中のモデルの比率は一切変えずに、背景のみを引き延ばすテクニックもご紹介します!
画像作成時に意外とある『素材の縦横比が合わない』を解決してくれますよ!

手順:①-②
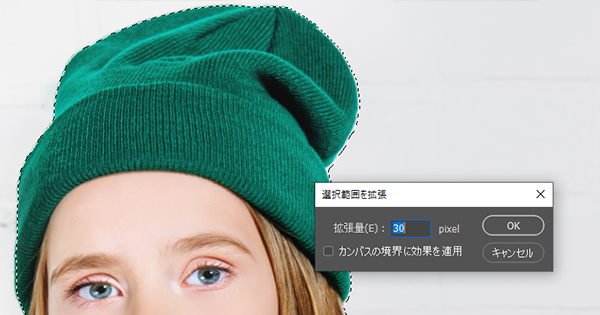
①引き伸ばしたくないオブジェクトを選択します。(ペンツールでも自動選択でも何でもよい)
②選択範囲/選択範囲を変更/拡張を選び囲った範囲から少し外周まで選択範囲を広げます。

手順:③-④
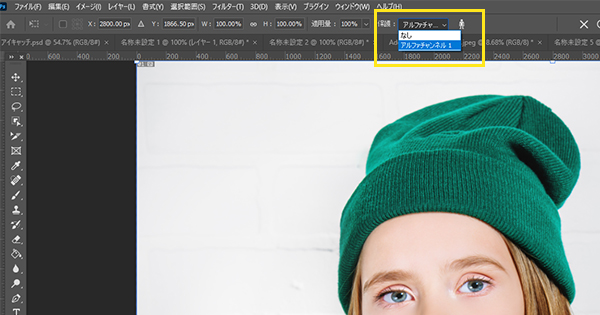
③チャンネルタブから「日の丸(レイヤーマスク)」みたいなアイコンをクリックし「アルファチャンネル」を作成。終わったら、選択を解除(ctrl+d)
④編集/コンテンツに応じて拡大縮小をクリックし、上部ツールバーの保護を「アルファチャンネル」に変更する。

完成!
モデルは一切伸縮しないまま、背景のみ拡大縮小が出来るようになります。
塗りつぶしによって自然に画像を引き伸ばす!『コンテンツに応じた塗りつぶし』


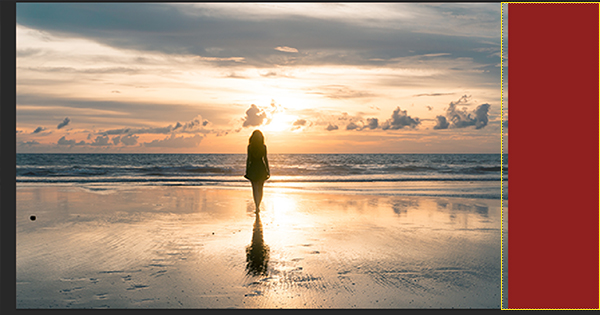
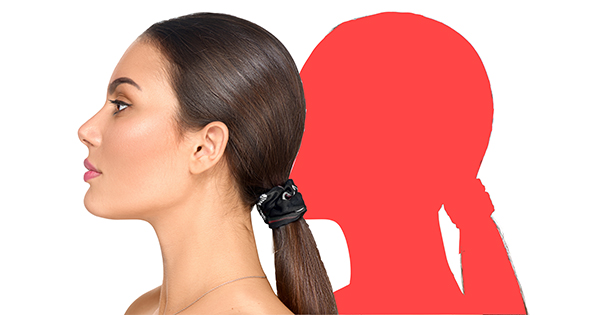
こんな感じで画像の横幅が足りない場合(赤いエリア分引き伸ばしたい場合)などに使えます!
モデルの右側に文字を入れたいけど背景が足りない!って場合なんかに使ってみてください!

手順:①
長方形選択ツールで元画像と「少し被る位の領域」と「引き伸ばしたい領域分」を選択します。

手順:②
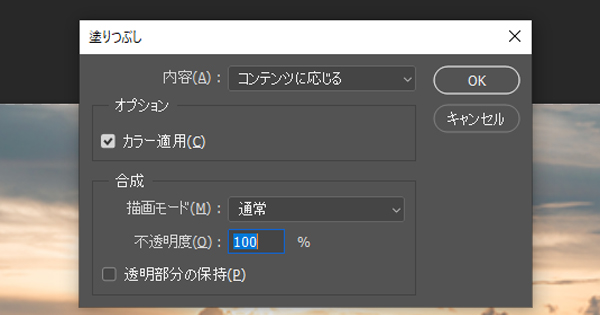
引き伸ばす画像がスマートオブジェクトでない事を確認したら、編集/塗りつぶしをクリックし、塗りつぶしの内容を「コンテンツに応じる」に変更。⇒OK

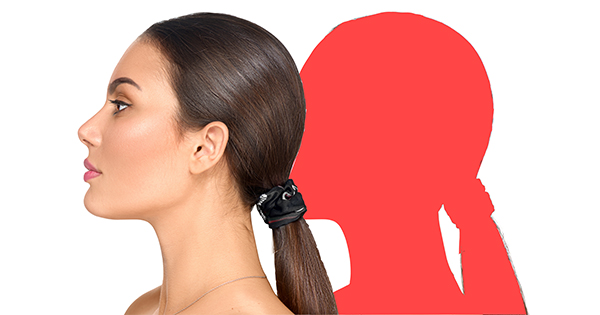
完成!
完成。抽出した背景分を参考に自動で足りない背景を書き足してくれます。
ドラッグだけでパスを引く!『コンテンツに応じたトレースツール』

輪郭がはっきりした写真だけど、自動選択は靄が出るから使いたくない…ペンツールを使うようにきれいに抜きたいけどめんどくさい…って方はお試しください!

手順:①
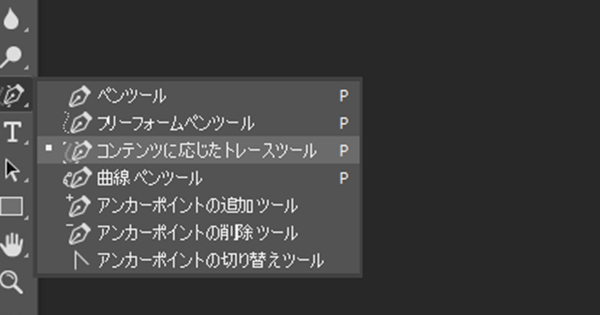
切り抜きたい写真を選択し、ペンツールのタブから『コンテンツに応じたトレースツール』を選択する。

手順:②‐③
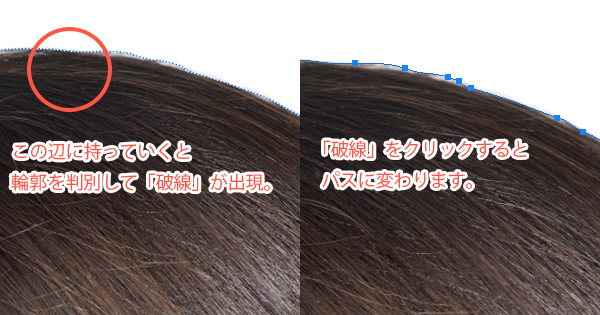
②切り抜きを始めたい位置に、カーソルを持っていくと「破線」が表示されるので、そこでクリック。
③破線がパスに変化するので、続けて選択位置を探し、今度は「siht+クリック」で線をつなげていく。

完成!
囲んだ後はペンツールの切り抜き処理と同じです。
ペンツールで抜くよりはるかに早く、自動選択のようなもやも出さずに切り抜くことが出来ます。
以上になります!お役に立てましたでしょうか?
Photoshopはデザインツールの中でもポピュラーなソフトですが、意外と知られてない便利機能も多いので、よかったら活用してみてください!




