 2021.09.21
2021.09.21
久しぶりです。
のりさんです。
Flutterも第4弾の投稿になります。
【過去Flutter関連記事】
みなさん「ガワネイティブ」って聞いたことありますか。
外側はネイティブアプリで、中身はWebアプリ(サイト)といったアプリのことを指すようで
ハイブリットアプリとも言われているみたいですね。
AppStoreやGooglePlay等からインストールして利用するネイティブアプリですが
アプリ開発ではWebブラウザの機能を持つWebViewというパーツがあったりします。
このWebViewを使えば、特定のWebサイトを画面に表示することができて
さらにネイティブアプリとWebサイトを連携することも可能なようです。
・ネイティブ側の処理からWebサイト上のJavascriptの呼び出し
・Webサイト上のJavascriptからネイティブ側の処理の呼び出し
そしてFlutterでもWebViewが使えるようなので今回試してみたいと思います。
【開発環境】
・Windows10
・Android Studio ArcticFox 2020.3.1
・Flutter 2.2.2
今回も新しいFlutterプロジェクトを作成しデモアプリを修正していきます。
利用するFlutterのWebViewはAndroidとiOSに対応しているようですが
今回の新しいプロジェクトではAndroidで説明するためAndroidにチェックを入れて進めます。
① プロジェクトの設定
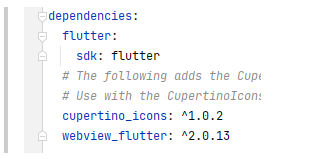
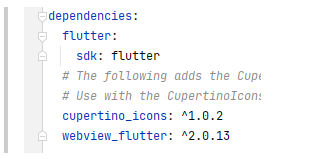
前回のassets設定で「pubspec.yaml」ファイルを修正しましたが
今回はWebViewを利用するため、ここでパッケージを追加していきます。
dependenciesの下に「webview_flutter: ^2.0.13」を追記します。
※2021年9月現在の最新バージョンは「2.0.13」です。

追記したら、Pub getボタンを押してパッケージを追加しました。

② Androidの最小APIレベル設定
Androidの場合、今回のWebviewパッケージ利用の場合
最小のAPIレベルを変更しないと動作しないようなので変更します。
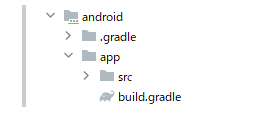
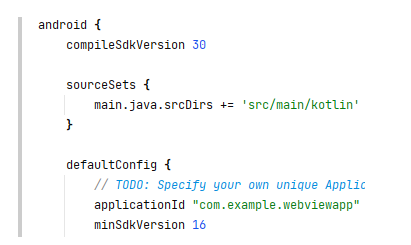
以下のAndroid/app/build.gradleを開きます。


minSdkVersion 16となっているところを19に変更します
③ 簡易ブラウザアプリの作成
Webサイトをアプリで表示できるようにしていきたいと思います。
1.デモアプリのコメントの削除
すべてのコメント(//の行)を正規表現の置換処理で消して
コード整形(Win:Ctrl+Alt+L)しました。
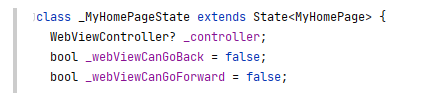
2.MyHomePageStateの修正
デモアプリのカウンター変数が定義されていますがそちらを削除して
WebView用のプロパティを書いておきます。

※クラス名の後ろに?がついているのは「nullを許容します」という意味になります。
最近のFlutterバージョンだとDart言語がnull safetyになっています。
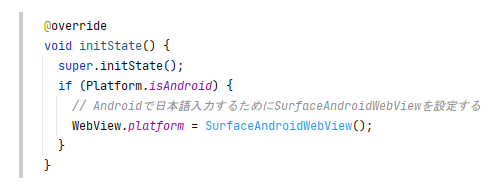
3.Android WebViewの日本語入力対応
初期化処理のinitStateメソッドを追加して
Androidの場合だけ「SurfaceAndroidWebView」を設定するように書きます。

4. 画面にWebViewを表示させる
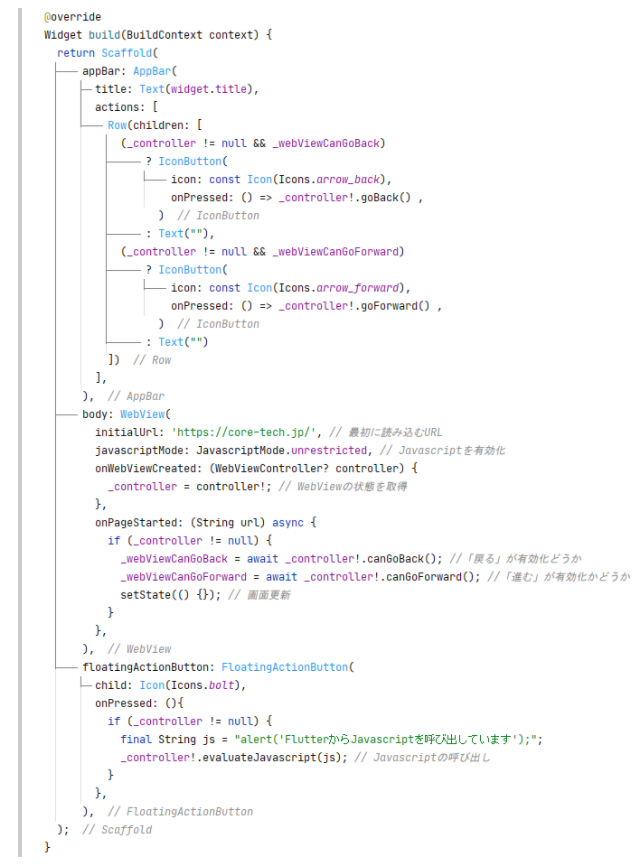
Scaffoldを以下のように修正しました。
・appBarに「戻る」「進む」ボタン(アイコン表示)
・bodyにWebViewを表示する
・右下の丸ボタンタップでJavascriptを実行

上記ソースのコメントにも少し書いてみましたが、以下の内容になります。
●appBar
actions:タイトルバーの戻る進むボタン部分
●WebView
initialUrl:最初に読み込むURL
JavascriptMode:WebViewでJavascriptが有効になるように設定
OnWebViewCreated:WebViewが生成されたタイミングで呼び出されるメソッド
(WebViewController(状態)をプロパティに設定)
OnPageStarted:ページ読み込み開始時に呼び出されるメソッド
(ここで「戻る」「進む」ボタンの状態をプロパティに設定)
●floatingActionButton
onPressed:ここでevaluteJavascriptメソッドでJavascriptの実行
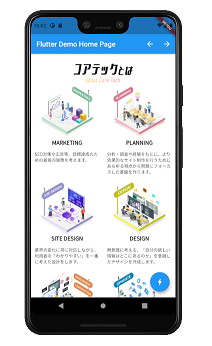
5.アプリ動作確認
ここまでの実装でアプリを起動してみたいと思います。

おお、表示されましたね!
リンクをタップしての画面遷移も問題ないようです。

画面遷移して戻ったりしたら「←」「→」ボタンが表示されました!
タップしての画面遷移も問題なさそうです。
次に右下の丸いボタンを押してみます。

おお!Javascriptが実行されましたね!
Javascriptが動作するのでサイト内のJQueryなども呼び出せそうですね。
今回はWebViewを使ってアプリにWebサイトを表示するところまで実装してみました。
Webアプリの開発が得意な人であれば、さくっとスマホアプリが作れてしまいそうですね!
Javascript連携についてはまだまだなので、これからもっと試していきたいと思います。
それではまた!