2021.08.30
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

お久しぶりです。
のりさんです。
Flutter第3弾を書きたいと思います。
前回のブログでは、Flutterの動きをざっくりと理解するため
デモアプリのソースコードをみていきました。
【過去Flutter関連記事】
今回はFlutterのAssets(アセッツ)という仕組みを使って
アプリ内からファイルを利用するプログラムを書いてみたいと思います。
【開発環境】
・Windows10
・Android Studio ArcticFox 2020.3.1
・Flutter 2.2.2
それではデモアプリのソースコードを修正して進めていきたいと思います。
①ファイルの準備
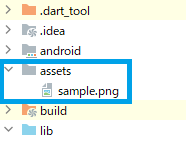
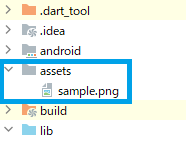
アプリ内で利用したいファイルは、プロジェクトに置いておく必要があるようです。 プロジェクト配下にassetsというフォルダを作成し、そこへファイルを置いてみました。

上記のようなこんな感じですね。
②プロジェクトの設定
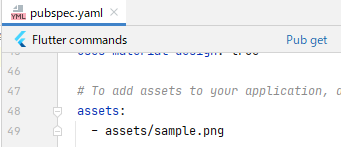
プロジェクト配下に「pubspec.yaml」というファイルがあります。
こちらのファイルにプロジェクトの設定が書かれているようです。
①のファイルをAssetsに登録することでアプリ内から利用できるようになるようなので
「pubspec.yaml」にある「assets:」の部分にファイルパスを設定していきます。

書き終わったら右上の「Pub get」ボタンを押すことで適用されるようなので
ボタンを押してみます。
exit code 0 となったので問題なく登録できたということのようです。

③アプリ内から利用してみる
プロジェクト作成時のデモアプリから以下を変更していきます。
【変更内容】
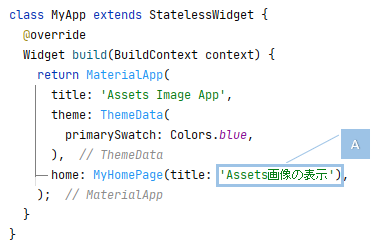
A.画面タイトルを変更する
⇒「Assets画像の表示」へ変更
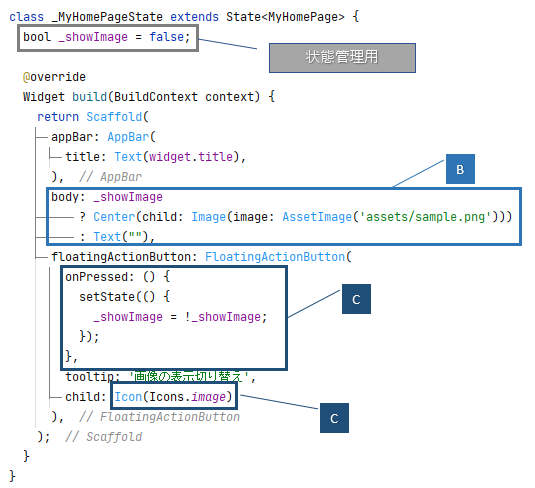
B.中央のカウンターテキストが表示されている箇所
⇒画像が中央に表示されるようにする
C.右下の丸いボタン(+)
・アイコンを(+)から画像のものに変更
・ボタン押下時、状態によって画像表示を切り替える
⇒画像が表示されていない状態:画像を表示する
⇒画像が表示されている状態:画像を非表示にする
【ソースコード】

「A」はタイトルの内容を変更するだけとなります。

画像の表示状態を管理するために_showImageプロパティを用意しました。
「B」では三項演算子を使って現在の表示状態によって画像を表示するか判断しています。
_showImageがtrueの場合は画像を表示し、falseでは空のテキストを表示しています。
「C」の右下の丸いボタンでは
ボタンを押すたびに画像の表示と非表示が切り替わるように
OnPressedで_showImageの値(true/false)を設定しています。
ここでは値変更後の再描画をするためsetState関数も呼び出しています。
またchildの部分ではアイコンをデモアプリのものから変更しました。
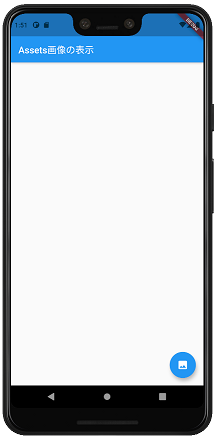
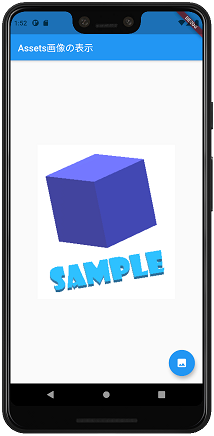
①~③が完了したものをAndroidエミュレータで実行してみます。


おお、こんな感じで表示されました!
左が初期表示で、右下のボタンを押すと画像が中央に表示され
もう一度押すと非表示になりますね。
今回はAssetsを使って画像ファイルを表示できるようにしてみました。
Assetsを使うことで画像以外のファイルも利用できるようなので
他のファイルでも試していきたいと思います。
それではまた!