 2019.09.27
2019.09.27
ご無沙汰してますじゅんすです!
最近やっと涼しくなってきましたね。
それはさておき皆さんクリティカルレンダリングパス(Critical Rendering Path)ってご存じですか?
僕はつい最近知ったばかりなのでちょっと紹介しようかと思います。
Webサイトを開発している時になんか重いなぁと思う時が必ずありますよね。
重いWebサイトのパフォーマンスを改善する際に、このクリティカルレンダリングパスはかなり重要なものになってきます。
クリティカルレンダリングパスというのはブラウザがページを表示する際、サーバーからHTMLのレスポンスを受け取って要素を描画するまでのステップのことです。
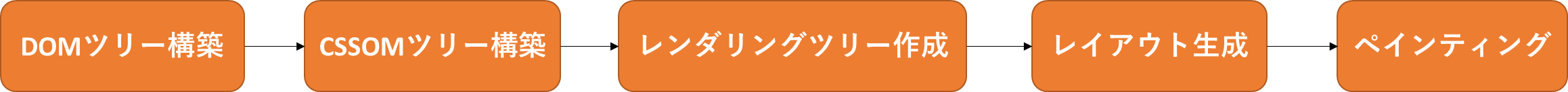
このステップは以下の通りです。
・DOMツリーの構築
・CSSOMツリーの構築
・レンダリング ツリーの作成
・レイアウトの生成
・ペインティング(描画)
順を追って説明していきますね。
DOMツリーの構築
Q. DOMツリーって何ですか?
A. DOM(Document Object Model)ツリーはパース(文法を元に解析)されたHTMLのドキュメントをツリー構造として表現したものです(下図)。
■critical.html
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>クリティカルレンダリングパスとは</title>
</head>
<body>
<header>
<h1>クリティカルレンダリングパスとは</h1>
</header>
<main>
<h2>概要</h2>
<p>概要テキスト</p>
</main>
<footer>
<small>Copyright 2019</small>
</footer>
</body>
</html>
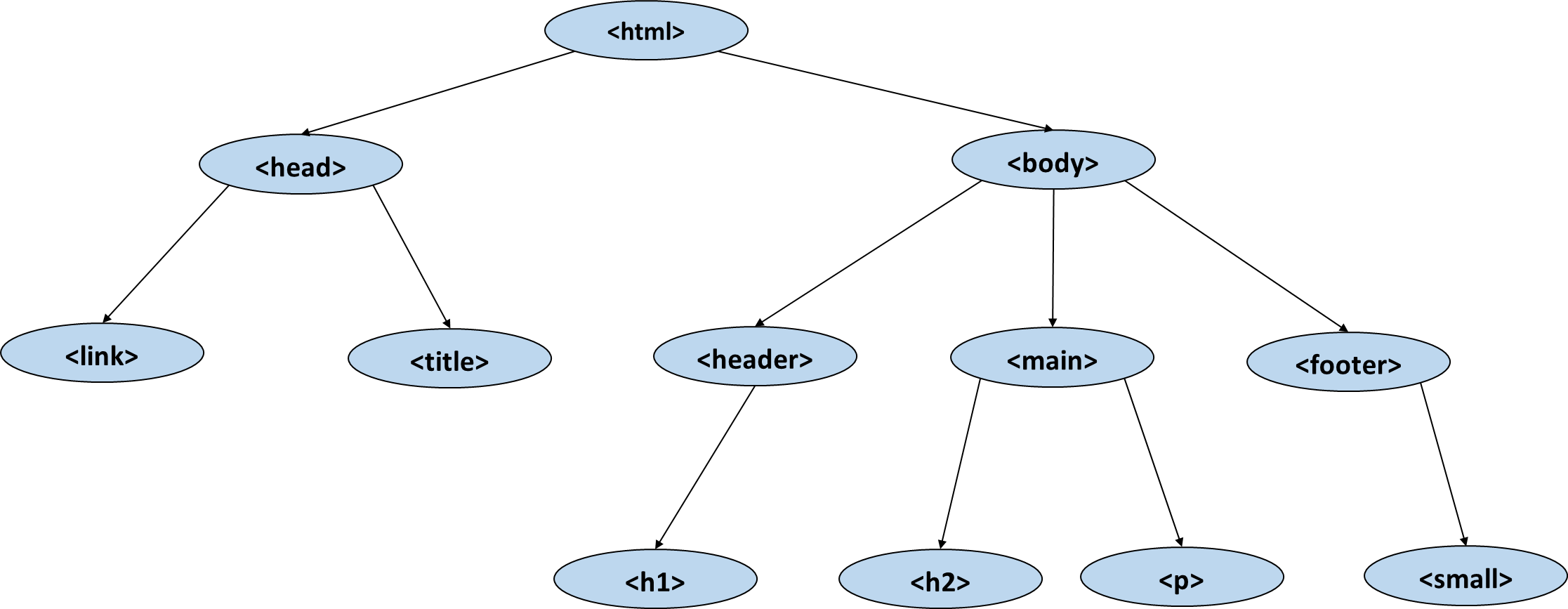
■DOMツリー

ルート要素の<html>から始ってページ上のあらゆる要素やテキストごとにノード(結び目)が作成されます。
他の要素にネスト(入れ子)された要素は子ノードとして表現され、各ノードにはその要素の属性すべてが含まれます。
例えば、<a>要素はそのノードに関連づけられたhref属性を持ちます。
HTMLは部分的に実行することができ、ページのコンテンツが表示される際もドキュメントを完全に読み込む必要はありません。
ですがCSSがページのレンダリングをブロックする可能性があるのです。
CSSOMツリーの構築
Q. CSSOMツリーも知らないのですが…。
A. CSSOM(CSS Object Model)ツリーはDOMに関連付けられたスタイルのオブジェクトを表現したものです(下図)。DOMと似た感じで各ノードのスタイルが関連づけられて表現されます。
■style.css
body { font-size: 18px; }
header { color: #ff9bba; }
h1 { font-size: 28px; }
main { color: #ff7974; }
h2 { font-size: 20px; }
footer { display: none; }
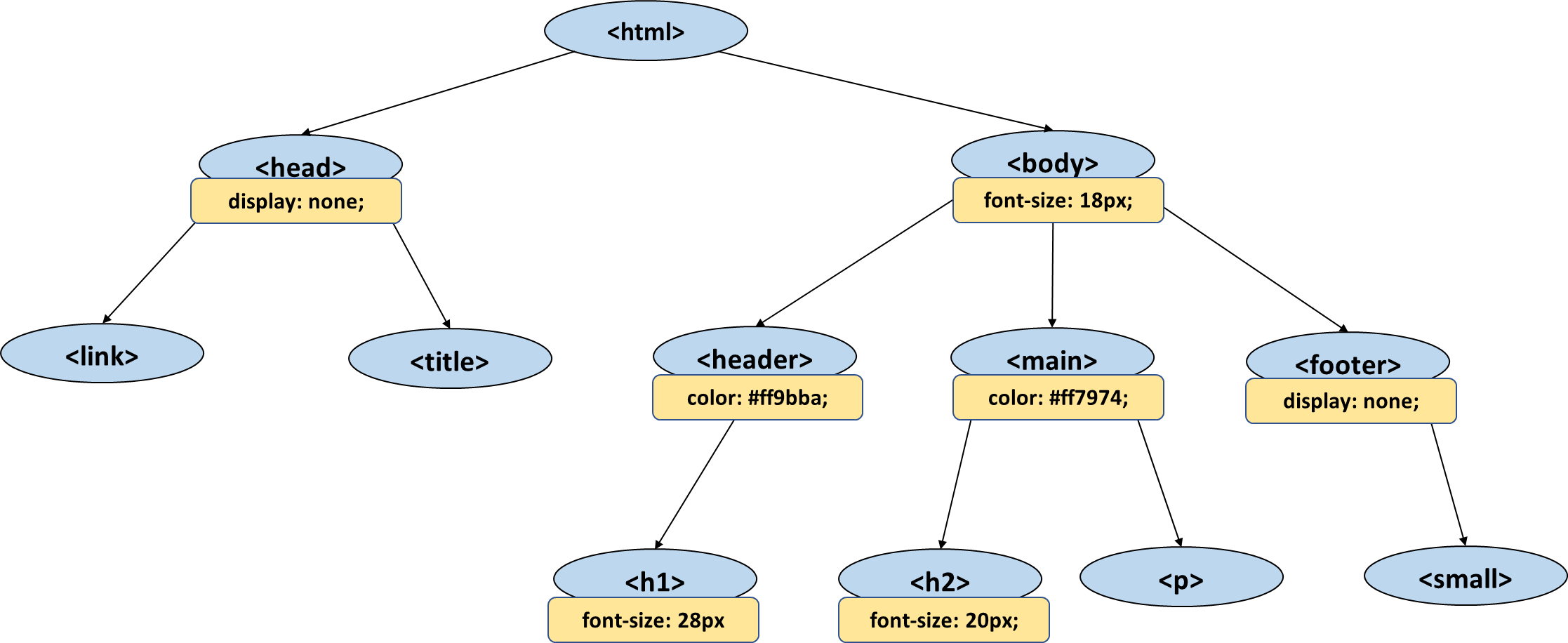
■CSSOMツリー

そういえばさっき「CSSがページのレンダリングをブロックする可能性がある」と言いましたがどういうことかというと、
CSSは「レンダーブロッキングリソース(render blocking resource)」とみなされています。
というのもHTMLと違って上流で定義されたものが下流へ引き継がれて文書に適用されるため、CSSを部分的に使用することはできません。途中で定義されたものを使ってしまうと間違ったCSSが適用されることがあるため、次の段階(レンダリングツリーの作成)に進む前に完全に読み込む必要があるのです。
しかし常にレンダーブロッキングと見なされるわけではなく、現在のデバイスに適用される場合だけみなされます。
例として<link>タグを挙げますね。
<link>タグはmedia属性を指定することができ、適用されるスタイルのメディアクエリを指定することができます。
例えば以下のようにmedia属性に「min-width:480px」を指定した場合、画面サイズが480pxより大きくなったら読み込むため、それ以下の場合はレンダーブロッキングとみなされません。
■link要素として指定する場合
<link href="URL" rel="リンクタイプ" media="screen and(min-width:480px)" >
■スタイルシートに指定する場合
@media screen and (min-width:480px) {
p { color: #ededed; }
}
レンダリングツリーの作成
Q. レンダリングツリー?
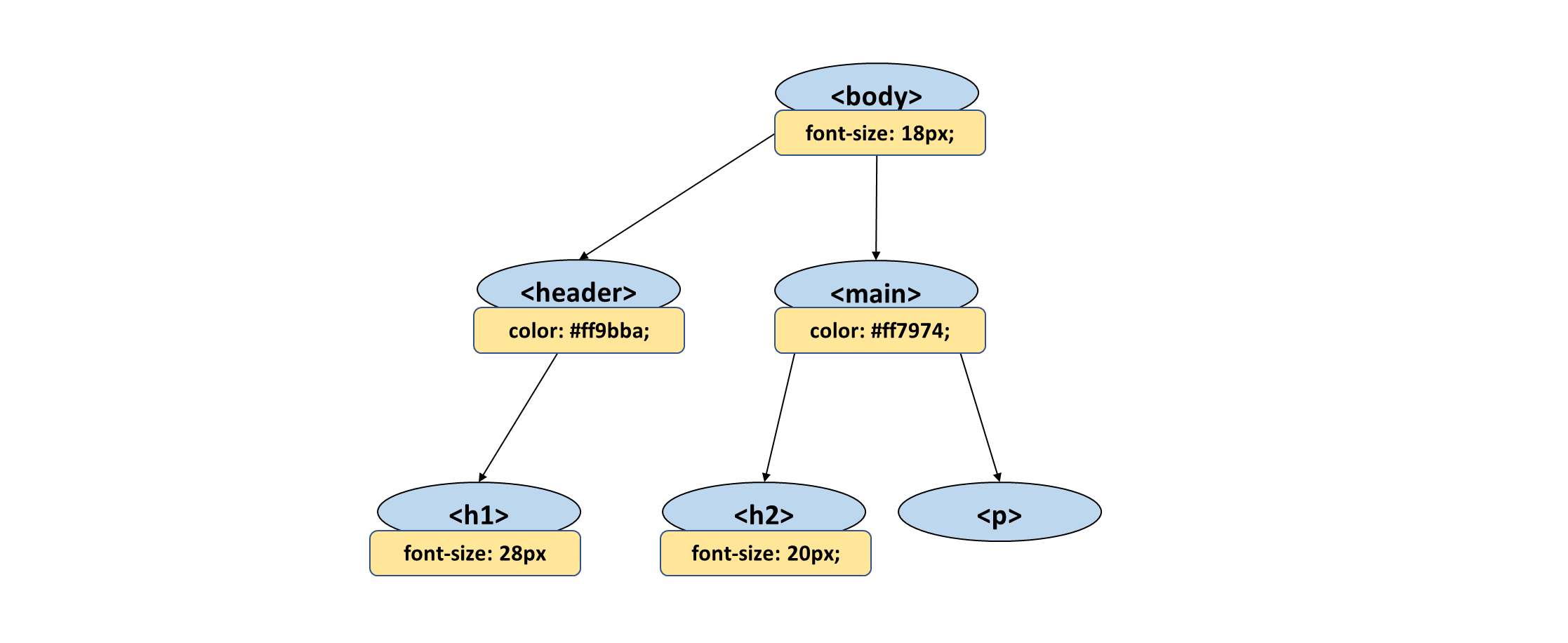
A. DOMとCSSOMの両方を組み合わせたもので、ページに最終的に表示される内容を表現するツリーのことです(下図)。ただし目に見えるコンテンツのみを取得するため、「display: none;」を使用してCSSで非表示にした要素は含まれません。
■レンダリングツリー

これで画面に表示する要素を整理することができました。
しかしまだ端末のビューポート内における要素の正確な位置やサイズは決まっていません。
それを決めるためには次のステップが必要になります。
レイアウトの生成
レイアウトはビューポートのサイズを決定するもので、パーセンテージやビューポートの単位に依存するCSSスタイルのコンテキストを提供します。
ビューポートのサイズはhead内の<meta name = “viewport”>タグによって決まり、タグが指定されていない場合は、デフォルトの980pxが適用されます。
一般的な<meta name = “viewport”>の値は、デバイスの幅に対応するようにビューポートサイズを設定することです。
ペインティング(描画)
クリティカルパスの最後の段階で、ページの目に見えるコンテンツをピクセルに変換して画面に表示します。
ペインティングにかかる時間はDOMのサイズや適用されるスタイルによって異なりますので時間がかかっている場合はDOMやCSSを見てみるといいかもしれません。
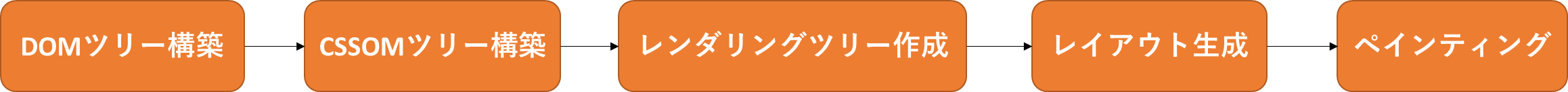
改めてコンテンツが表示されるまでのステップを表すとこのようになります。

一見シンプルなページでも様々な処理が必要だということがわかりますね。
最近サイトが重いなぁと思ったらちょっと考えてみるのもいいかもしれません。
クリティカルレンダリングパスを改善するためのツールもちらほらありますので試してみてはいかがでしょうか。
下にちょっとだけ貼っておきます。
■Critical Path CSS Generator
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/criticalpathcssgenerator/
ではではっ!