2012.10.23
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

どうもどうも! 今回はDreamweaverのショートカットを覚えましょう、というお話です。
デザイン課の皆様なら日々使っていると思いますが、細かい部分では使いこなしているでしょうか?
ショートカットを頭に入れておけば、かなりの手間が省けたりします。
ctrl + 1(~6) = 見出し(h1~h6)の挿入
ctrl + shift + p = pタグの挿入
ctrl + alt + t = テーブルの挿入
ctrl + alt + i = 画像の挿入
ctrl + b = strongタグの挿入
ctrl + i = emタグの挿入
shift + enter = brタグの挿入
この辺を覚えるだけでもかなり手間が省けます。
…知らなくていちいち手で打ち込んでいた人、全部覚えてってくださいNE!(´ε`;)
ctrl + shift + space で も入れられたりします。
びっくりデスね!
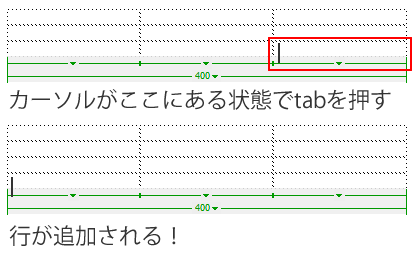
また、手打ちじゃ面倒くさいテーブルの制御もショートカットで出来ます。
ctrl + m = 行の追加
ctrl + shift + a = 列の追加
ctrl + shift + m = 行の削除
ctrl + shift + – = 列の削除
是非ともマスターして作業効率化をしていきましょう。