2019.09.11
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

秘密裏に関数型を調べたりしているのですが、その一環でJavaScriptのreduce関数に触れてみました。
この関数はArray オブジェクトを1つにまとめます。以下のコードでは配列内にある数値を全て加算します。
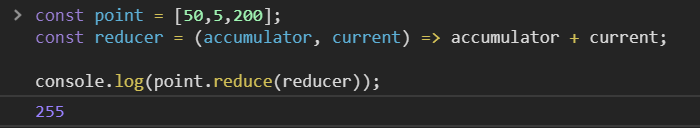
コード1
const points = [50,5,200];
const reducer = (accumulator, current) => accumulator + current;
console.log(points.reduce(reducer));
結果1

2つの変数 accumulator, current に入る値に最初は困惑しました。リファレンスを参照すると、
累積値は、ひとつ前の戻り値、もしくは initialValue です
引用元: https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
とあります。「初期値が設定されていない状態で、ひとつ前の戻り値って・・・?」という感じでした。そこで少し書き直してログ出力すると以下のようになります。
コード2
const points = [50,5,200];
const reducer = function(accumulator, current){
console.log(accumulator, current);
return accumulator + current;
}
points.reduce(reducer);
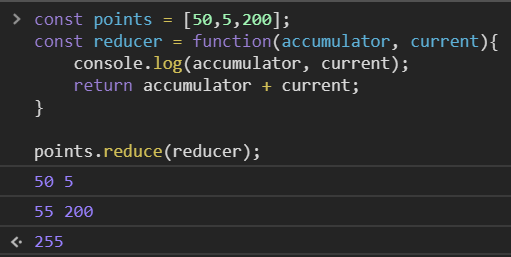
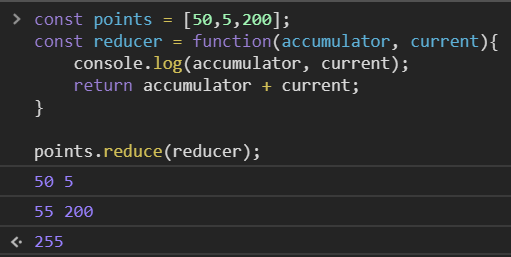
結果2

挙動を見ると、1回目のループでaccumulatorに最初の要素が入っていますね。「だとしたら、currentという変数名はおかしいのでは・・?」と思い、再びリファレンスを参照すると以下の注釈がありました。
注: initialValue が指定されなかった場合は、reduce() は最初のインデックスを飛ばしてインデックス 1 から実行されます。initialValue が指定されていたらインデックス 0 から開始します。
引用元: https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
初期値がない場合は0番目ではなく、1番目の要素から始まるようです。
reduce関数には4つの引数を取ることができますが、強そうなので仲良くなりたいものです。
【参考記事】
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce