2023.03.10
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

gulp-libsquooshとは?
Google が開発した画像圧縮ツール Squoosh を node で扱えるパッケージです。
これを使うことで、画像の「圧縮/リサイズ/各種フォーマットへの変換」を一括で行うことができます。
https://www.npmjs.com/package/gulp-libsquoosh
次世代フォーマットの画像って何?
よく利用されている形式として、JPEG や PNG が主流になっていますが、より圧縮性能が高く軽量化された、JPEG 2000、JPEG XR、WebP などが次世代フォーマットの画像と呼ばれています。
ブラウザ対応状況について
Webサイトの表示速度をスコア測定してくれるツール PageSpeed Insights でも、次世代フォーマットの利用が推奨されていますが、各種ブラウザの対応状況が異なるため、あまり普及はしていませんでした。
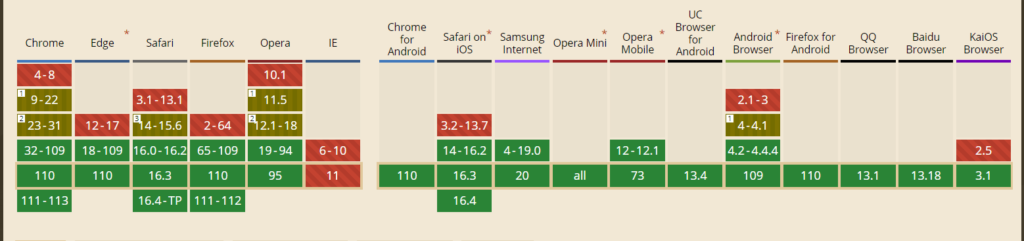
ですがここ最近 WebP がほぼ全てのブラウザでサポートされるようになったことで、次世代フォーマットの主流になりつつある気配があります。
・WebP のブラウザ対応状況(2023/3/9時点)

Gulpで出力してみる
ということで、gulp-libsquoosh を使って WebP を出力してみようと思います。
※以降、Gulp4 が導入されていることを想定しています
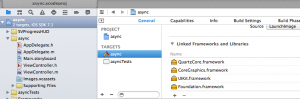
gulpfile.js に gulp-libsquoosh のタスクを記述します。
処理の効率化のため、変更したファイルを取得する gulp-cached も入れています。
gulpfile.js
const { watch, series, src, dest, parallel, lastRun } = require('gulp');
const gulp = require('gulp');
const cache = require('gulp-cached');
const squoosh = require('gulp-libsquoosh');
// paths
const paths = {
img : './assets/images/**/*.{jpg,jpeg,png}',
webp : './assets/images/'
}
// 画像変換
function image() {
return src(paths.img)
.pipe(cache(squoosh()))
.pipe(squoosh({
encodeOptions: {
webp: {
quality: 80,
},
}
}))
.pipe(dest(paths.webp))
}
// 実行
exports.image = image;コマンドラインツールで作業対象のルートディレクトリに移動し npm install をした後に npx gulp image で出力します。
-

PNG(元画像) -

WebP
PNG(元画像):362 KB ⇒ WebP:31.3 KB
※約91%圧縮されました
まとめ
今回は WebP で出力してみましたが、今後新たな次世代フォーマットが登場し WebP 以外の何かに変わる可能性もあり、他では AVIF というフォーマットも注目を集めています。
ただ本稿で紹介した gulp-libsquoosh は AVIF にも対応しているので、状況に応じて設定を変えながら使いたいですね。