 2013.03.18
2013.03.18
//今回の記事は、「htmlとcssは書けるけど、jQueryはちょっと・・・」という人向けです。
こんにちは、ミネックです。
もう定番になって久しいjQueryですが、まだまだ使ったことがない人もいるはず!
っていうかいるっしょ!?隣の席の人に聞いてみて!
jQueryいつやるかって聞いてみて!
いまでしょって返ってきたらそれ林先生。
つくるもの
今回は「いつやるか」をクリックすると、
文字が「いまでしょう!」に切り替わるjQueryのコードを書きましょう。
ついでに背景色も変えちゃいますか。
たぶん今一番需要があるはず。
下準備
書いてみましょう!とは言ってもファイルとか用意すんの面倒でしょうから、
こちらで用意しました。
?
?
?
?
?
?
?
なんと至れり尽くせりな…
まさかコピって保存するのすらもめんどくさい人はいないですよね?(ニコニコ)
じゃあ実際にコードを書いてみましょう!
実際に「いまでしょう」
そんじゃあ早速。
あまり難しいことは考えずに、書いてみてください。
headのscriptのところに、
$(".itsu").click(function(){
?$(this).text("いまでしょう!");
});
と入力(日本語部分以外は全部半角で!)して保存してください。
ブラウザで確認してみましょう。
クリックで「いまでしょう!」に切り替わりましたか?
切り替わらない方は、コードをもう一度確認してみましょう。
半角になってますか?
.(ドット)の抜けはありませんか?
落ち着いてもう一度入力してみてください。
最悪もうコピペでもオッケー!
詳しく解説
コードを書いてみたものの、この呪文は一体何なんだ…と。
皆さんの心の声が聞こえて来ました。
おれ超エスパーびっくり。
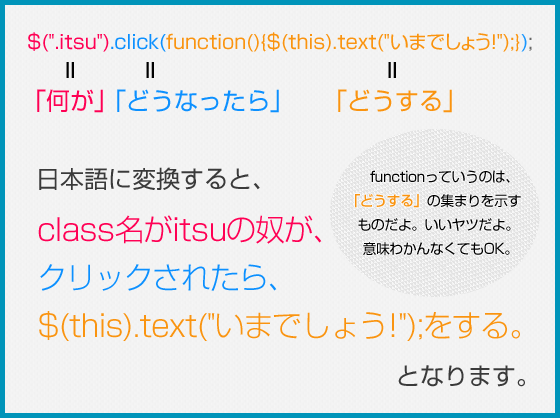
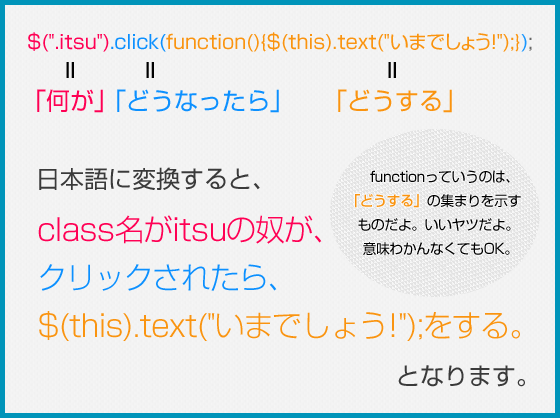
このコードは、下図のように分解することができます。

で、
$(this).text(“いまでしょう!”);
を分解すると、
$(this)は「何が」
.text(“いまでしょう!”);は「どうする」
となるので、
これ(クリックされた要素) の、テキストを「いまでしょう」にする。となります。
つなげると、
「class名がitsuの奴が、クリックされたら、(これの、テキストを「いまでしょう」にする。)をする」
日本語にすると理解できた!
jQueryはどこが便利なのか
さっき書いたコードをjQuery無しで書くと、こんな感じ。(ざっと流してください)
function listener (e){
?e.target.innerHTML = "いまでしょう!";
}
function load (){
?var itsu = document.getElementsByClassName("itsu").item(0);
?itsu.addEventListener("click", listener);
}
document.addEventListener("DOMContentLoaded", load, false);
な、なんてこったい…
document.getElementsByClassName("itsu").item(0);
↑ここんとこで、「何が」を選択してるっぽいでしょ。
そこを
$(“.itsu”)
ってかけちゃう。ここが便利で簡単なわけです。
(もちろん他にもたくさん便利なところはあります。むしろ、便利以外に何もない。)
さらに便利なところ
さらに便利なことに、$(“”)の中は、cssセレクタと同じように書けます。
$("#hayashi .itsu")
$("div#hayashi div.itsu")
$("#hayashi div")
みたいな感じ。
なんとなく親しみは湧いて来ましたか?
CSSをいじくってみる
では次に、
クリックされたら、さらに背景色を赤にするコードを書いてみましょう。
$(".itsu").click(function(){
?$(this).text("いまでしょう!");
?$(this).css("background","red");
});
これでオーケー。
うまくいきました?
.css()!
すごくCSSがイジれそうじゃないか!なんてわかりやすいんだ!
.css("display","none");
.css("margin-top","30px");
.css("color","#000");
とか、夢が広がりングですね。
思いつくままいじってみてください。
最後に
これであなたは、
「クリックしたら要素の文字やcssが変わる」
っていう技を身につけました。
後は
http://s3pw.com/qrefy/(いつもお世話になっております!)
の例で上がってるコードを見ながら
出来ることを増やしていけばいいと思います。
アニメーションとか華がありますからね!
ここまで読んでくださってありがとうございました!
※今回は導入としての分かりやすさを重視しているため、しょっぱい書き方になっています。どこがしょっぱいのか分かるなら、君も立派なジェイクエリャーだ!