2023.09.22
STAFF BLOG
スタッフブログ
NOTE
雑記

ばやしこです。今月の一日で入社1年です。
本日はUI差分のテストで試そうとしたことを書いていきます。
背景
現在QAチームのマニュアルテストにおいて、デザインの差分は目視で確認しています。
これをツールを用いて、デザイン差分のテストを効率化、可能であれば自動化したいと考えています。
概要
今回検証したのはStorybookというツールです。
これは、アプリケーションからUIコンポーネントを切り離し、動作確認やテストを実施できるようにするツールです。
GUIベースでブラウザ上での動作を確認でき、アドオンの仕組みを使い必要な機能を追加することができます。
環境構築
※Storybook導入前にプロジェクトを作成している必要があります
作成したプロジェクトにStorybookをインストール
npx storybook initインストール後、以下コマンドでStorybookを起動
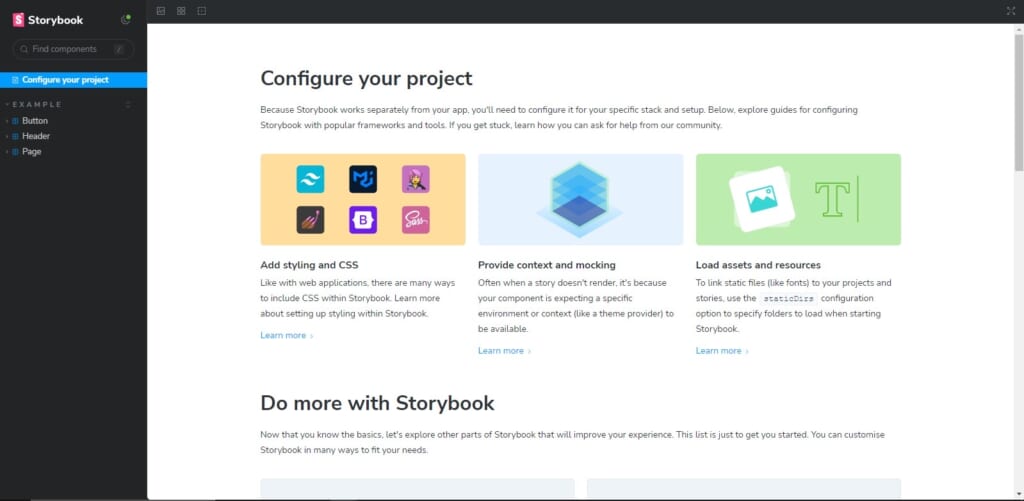
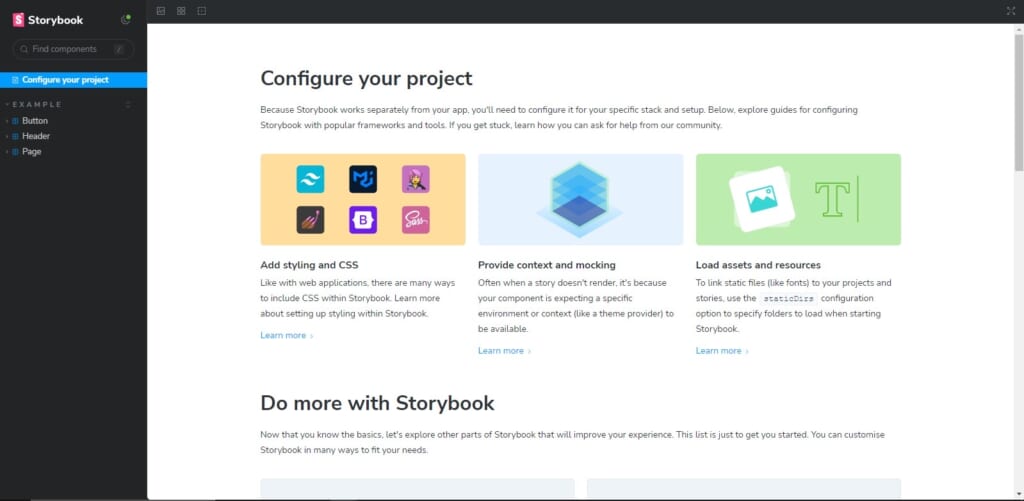
npx run storybook起動に成功すると、以下の画面になります。

まとめ
今回十分な検証を実施できずインストールまでしか行えませんでした。
今後の展望としてはstorycap(スクリーンショットを撮影)といったアドオンやreg-suitと連携させて、実業務でのデザイン差分の確認で活用したいと考えています。
進捗があったら、次回のブログでお話します。
参考文献
吉井 健文著 フロントエンド開発のためのテスト入門 今からでも知っておきたい自動テスト戦略の必須知識 翔泳社 2023/4/24