2024.04.30
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

概要
基本的にはこちらの公式ガイドに沿って進めれば実装可能です。
React, TypeScript, SWC, Sass, GitHub Pagesでランダムに文字列を生成するアプリを実装いたしましたので、
こちらを基に環境構築手順などを以下に記載いたしました。
環境構築
1. こちらのコマンドでViteのプロジェクトを作成
npm create vite@latest2. 仕様技術を選択→React + TypeScript + SWCを選択
3. こちらのコマンドでSass導入
npm install -D sass4. GitHubPages自動化ライブラリを導入
5. package.json にスクリプトを追加
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
+ "deploy": "gh-pages -d dist",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},6. Viteの設定ファイルでbaseプロパティを設定
import { defineConfig } from 'vite'
export default defineConfig({
base: '/product-name/',
})7. GitHub でリポジトリを作成
8. 対象リポジトリの Sessings > Pages > build and deployment > Branch のドロップダウンメニューから gh-pagesを選択
9. ローカル環境で動作確認
npm run dev10. mainブランチにpush
11. ビルド
npm run build12. デプロイ
npm run deploy13. 対象のリポジトリ > Actions からデプロイの成功が確認できれば完了です!
その他
- 初めはGitHub Workflowでデプロイしておりましたが、本番環境でコンパイルされませんでしたので、自動化ライブラリで対応いたしました。
- ソースレビューはAIに任せ、設定ファイルはyamlファイルで記述することで共有する際の工数と人為的なミスを減らすことを意識いたしました。
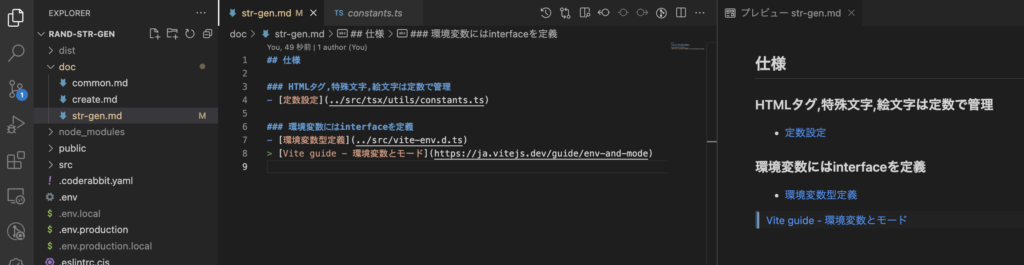
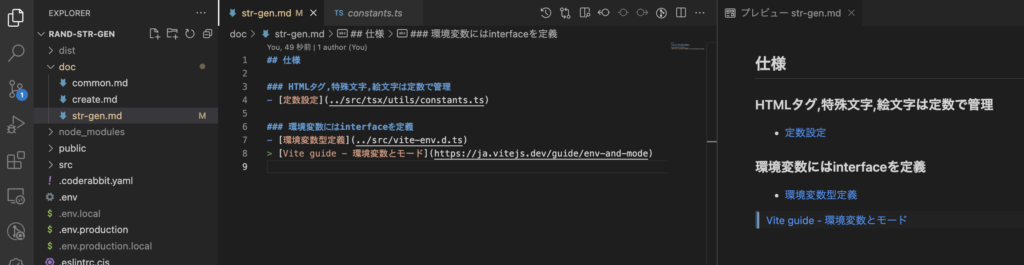
- 仕様書に関するWKIはソースコードにdocフォルダとMarkdownファイルを使用しバージョン管理いたしました。
VSCodeで”Markdown ALL in One”をインストールことで迅速に記述でき、相対パスも指定できるため管理が行いやすかったです。

参考: