2013.05.15
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

前回の続きです。
Facebookでアプリを作るかも~?とか言って調べていた時の名残というか健忘録を一つ。
前回はTwitterの投稿を扱いましたが、今回はFacebookへの投稿を扱いたいと思います。
■用意するもの
新鮮なFuelPHP1個、facebook-php-sdk(https://github.com/facebook/facebook-php-sdk)
■調理手順
/fuel/vendor
入手したfacebook-php-sdkを格納します。
該当のコントローラの一番上で、
require_once APPPATH."vendor/facebook-php-sdk/src/facebook.php";
としてvenderを読み込んでください。
/fuel/config/fb.php
Facebookアプリで利用するための設定ファイルを作成しておきます。
中身はこんな感じ。
return array(
"facebook" => array(
"init" => array(
"appId" => "XXXXXXXXXXXXXX",
"secret" => "XXXXXXXXXXXXXX",
),
?"login" => array(
??"redirect_uri" => Uri::create("fb/index"),
??"scope" => "publish_stream,manage_pages"
??),
"logout" => array(
"next" => Uri::create("fb/index"),
),
),
);
appIdとsecretの部分は後でFacebook側から取得してやる必要があります。
/fuel/config/confug.php
上記で作成したFacebookの連動用のconfigファイルを利用できる状態にします。
"always_load" => array(
/**
* config settings
*/
"config" => array(
"fb" => null,
),
),
Facebook側の設定
これがちょっと面倒です。まず、Facebook側でdeveloperアカウントを取得し、アプリを作成しておく必要があります。
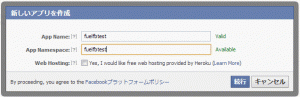
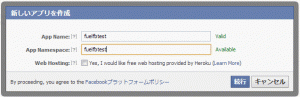
https://developers.facebook.com/appsの右上の「新しいアプリを作成」から新規アプリの作成
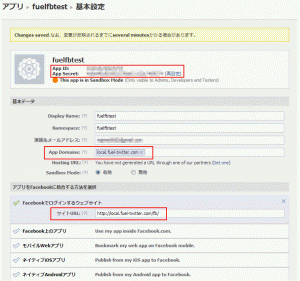
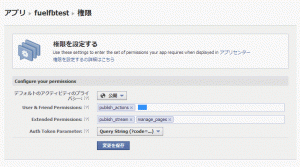
アプリの設定を行います。
App IDとApp Secretは投稿時に必要になるものです。
次は権限の設定を行います。
User&Freiend Permissinsに「publish_actions」が入っていないとアプリからの投稿が出来ません。
以上でFB側のアプリ設定は完了です。
次はFuelで認証用のアドレスにアクセスさせるリンクを作ります
/*
* action_oauth
*
* @access public
*/
public function action_oauth(){
// ログインURLを作るときにscopeを下記にしないと、ユーザーのフィードが更新できない模様
$login_url = $this->fb->getLoginUrl(Config::get("facebook.login"));
Response::redirect($login_url);
}
Config::get(“facebook.login”)は作成したconfigの値を参照してる部分ですね。
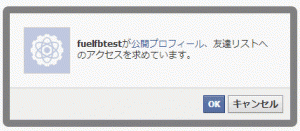
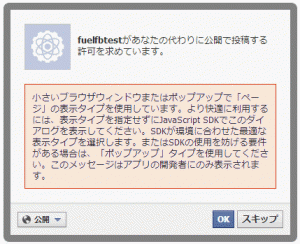
これでfb/oauthページにアクセスすると、こんな感じで…

アクセス許可のページに飛べば成功です。
上手く連動できていれば、http://www.facebook.com/appcenter/myに追加したアプリが表示されているはずです。
Fuel側の投稿用コントローラを作成します。
/*
* action_post
*
* @access public
*/
public function action_post(){
$data = array();
$result = "";
$post = "";
$data["word"] = "facebook/post";
$data["menuClass"] = $this->menuClass;
$data["pageTitle"] = $this->pageTitle;
if(Input::post()){
// POST時
// テスト用に直接記述してますが、適宜変更してください。
// 本来はDBから直接取得など。
$user = "[投稿先のFBuserID]";
// ユーザーのアクセストークンを使わないので無制限に利用できます。
// ここではアプリ側のapp token & seacretで投稿してますが、用途が制限されるため、
// ウォール投稿の他の使い方は保障できません。
if($user){
$post = Input::post("postbox");
if(mb_strlen($post)>0 && mb_strlen($post)<1000){
try{
$result = $this->fb->api("/". $user ."/feed", "post", array(
"message" => $post . "TESTtime:" . date("Y/m/d H:i:s"),
"access_token" => Config::get("facebook.init.appId") ."|". Config::get("facebook.init.secret")
));
} catch (FacebookApiException $e) {
$result = $e;
}
$result = "投稿成功!";
$post = "";
$data["login"] = true;
}
}
}
$data["login"] = true;
$data["result"] = $result;
$data["post"] = $post;
$this->template->content = View::forge("fb/post",$data);
}
View側もざっくりと
ログインユーザーのタイムラインに投稿するテスト
""){?>
echo Form::open(array("action" => "fb/post", "method" => "post"));
echo Form::textarea("postbox", $post , array("rows" => 6, "cols" => 8,"id"=>"postbox","name"=>"postbox"));
echo "
";
echo Form::input("submit", "投稿", array("type" => "submit"));
echo Form::close();
}else{ ?>
ログインしていないため、投稿テストは出来ません。

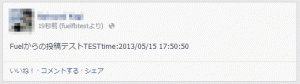
投稿が成功すれば、
投稿成功!の文字と共に
FB側に無事投稿が完了します。
駆け足でしたが以上FBアプリの作成でした~