2023.08.29
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

ご無沙汰しております。サボ10ことダークエンジェル井上です。
今回はみんなの大先生 ChatGPT のユーザー認証にも使われているAuth0という認証プラットフォームを用いて実際にログイン機能を作ってみました。使用スタックはNext.js 13系になります。
公式ドキュメントを参考に、主に下記をするだけで簡単にログイン機能が実装できます。
・Auth0のコンソール上で新規アプリケーションを作成
・必要なライブラリをインストール
・環境変数を追加
公式ドキュメント:https://auth0.com/docs/
私の場合使用したNext.jsが最新版(13系)すぎて、クライアントコンポーネント内で ‘use client’; を追記する必要があるなど一部修正しないと動かない箇所がありましたが、エラー読めばなんとかなります。
また、アクティブユーザーが7000人までは無料で使えるのでありがたいです。
ログイン機能を実装した画面ツアー
ログイン前画面(トップページ)

デフォルトではLoginを押下することでフォーム画面に遷移します。
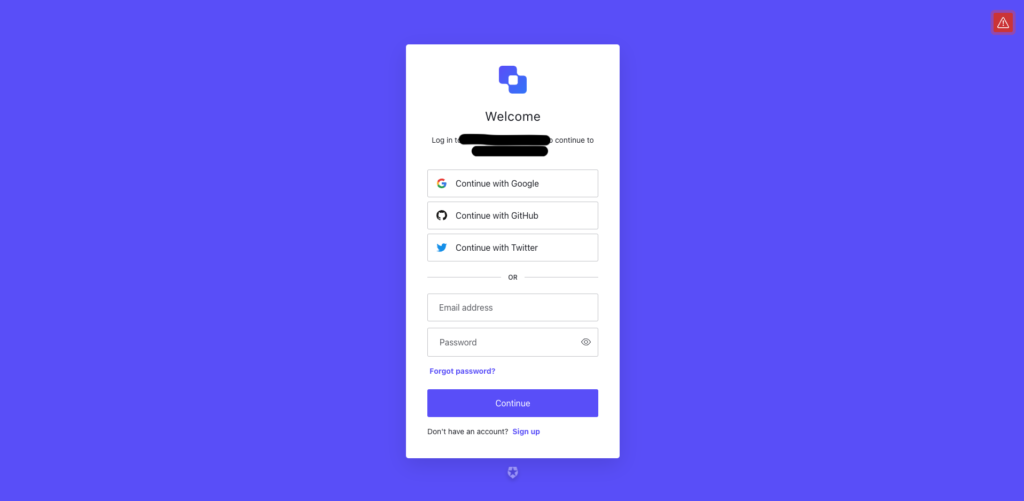
フォーム画面

ソーシャルログインも可能です。
ログイン後画面

ログインに成功するとAuth0が提供しているHooksからユーザー情報などを取得できます。
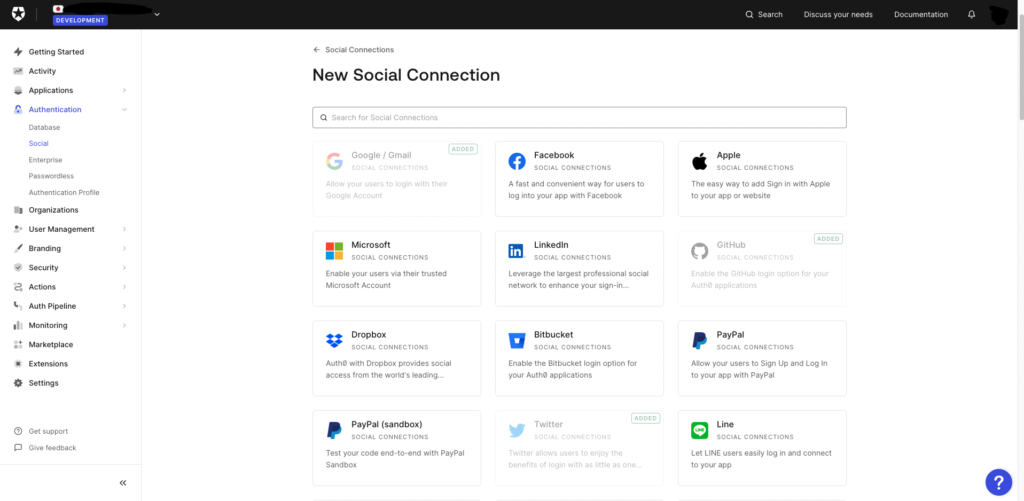
ソーシャルメディア管理
Auth0のコンソール上からログインに使用できるソーシャルメディアをカスタマイズできます。
デフォで70種くらいのメディアから選べますし、自作メディアを選択することもできるみたいです。

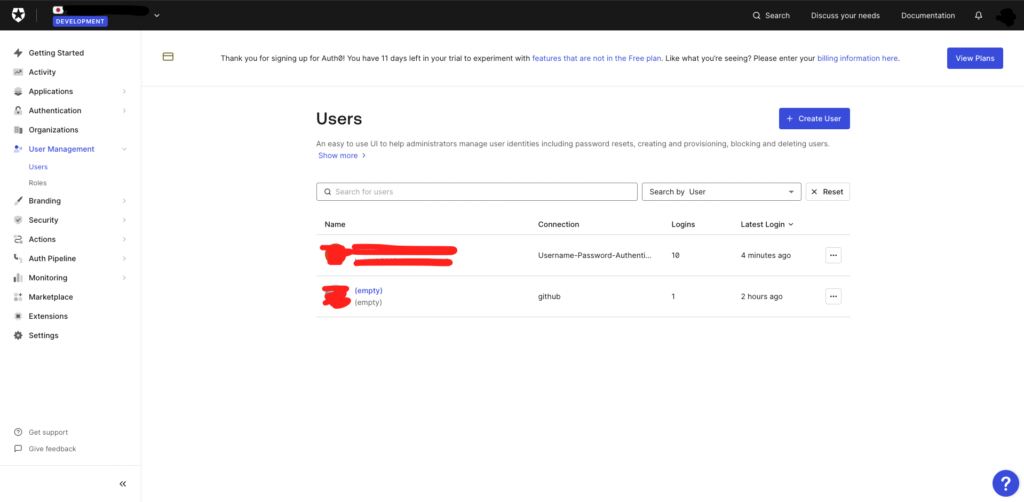
ユーザー管理
Auth0のコンソール上からユーザーを管理することができます。

感想
初めてAuth0を触りましたが、少しの学習である程度感覚的に使えたので使いやすかったです!
もちろんNext.jsだけでなく、その他様々なスタックでもSDKが用意されていたり、セキュリティも力を入れているらしいので、ログイン機能の実装の際にはとりあえず候補に入ってくるほどには強力な認証プラットフォームだと思いました。(他のプラットフォームに詳しい訳ではないですが)
それではまた次の記事にてお会いしましょう!
ダークエンジェル井上が ログアウト しました


