2022.11.09
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

こんにちは!
三度の飯より推しが好き!デザイナーのしなもんです!
今回はデザイナーじゃない方向けに、デザイナー歴1×年の私が普段デザインするときのフローを簡単にご紹介していきたいと思います。
デザインのことを調べると「近接」「整列」「反復」「対比」の『デザインの基本4原則』が出てくると思いますが、 今回はそれを私なりにかみ砕いて説明したいと思いますー!
「しっかり勉強してみたい!」という方は、ぜひ『デザインの基本4原則』を調べてみてくださいね。
1. 入れたい情報をすべて画面に入れよう
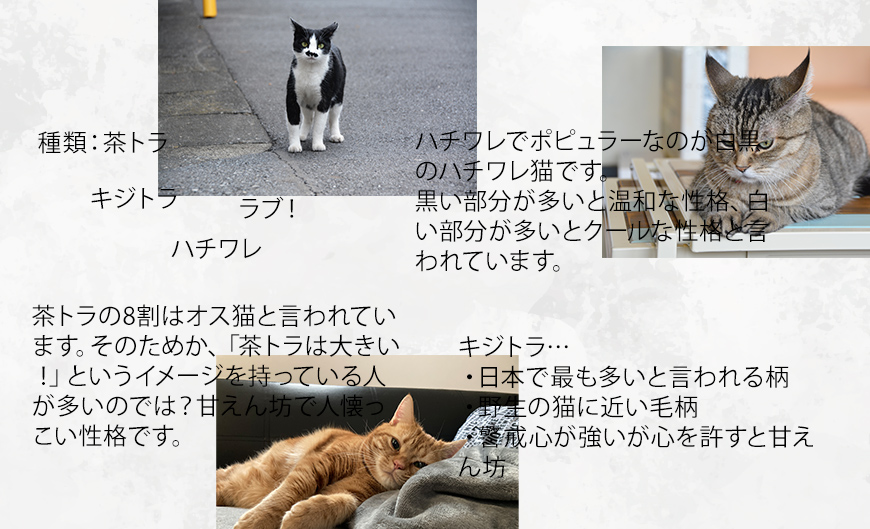
私はデザインするときに、その中に入れなくてはならない情報をまずすべて入れてしまいます。
この時は整えることを全く意識しなくてOKです。とにかく必要な情報を一度入れてしまいましょう。

2. 情報を整理し、グルーピングしよう
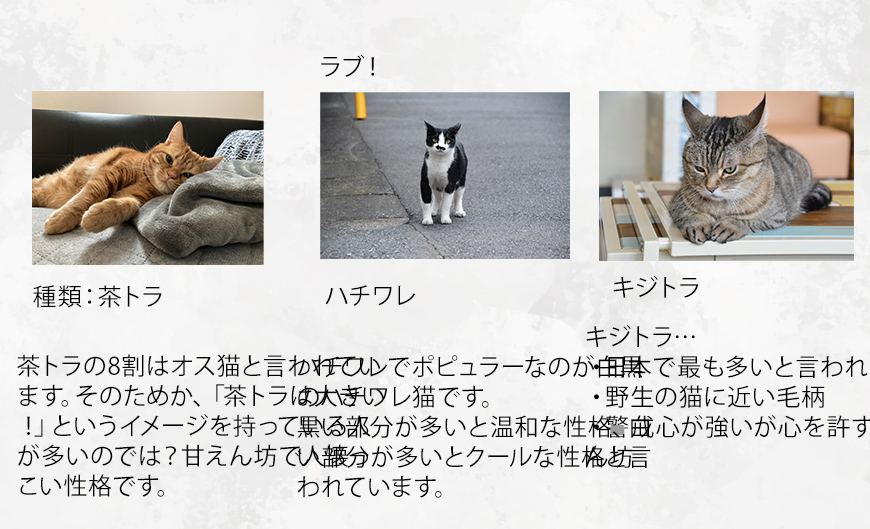
まとめられる情報はないか確認し、情報を整理します。
同じような内容は集約して情報をすっきりさせると見やすくなります。
ここで表記の統一なども行っちゃいましょう!
例)「種類:茶トラ」「ハチワレ」「キジトラ」になっているところ、「種類:」を削除し表記の統一をします
例)キジトラの説明文が箇条書きだったところをほかの2つの説明文に合わせて、箇条書きをやめて文章に変更します
例)記事の内容がわかりにくかったのでタイトルを追加します

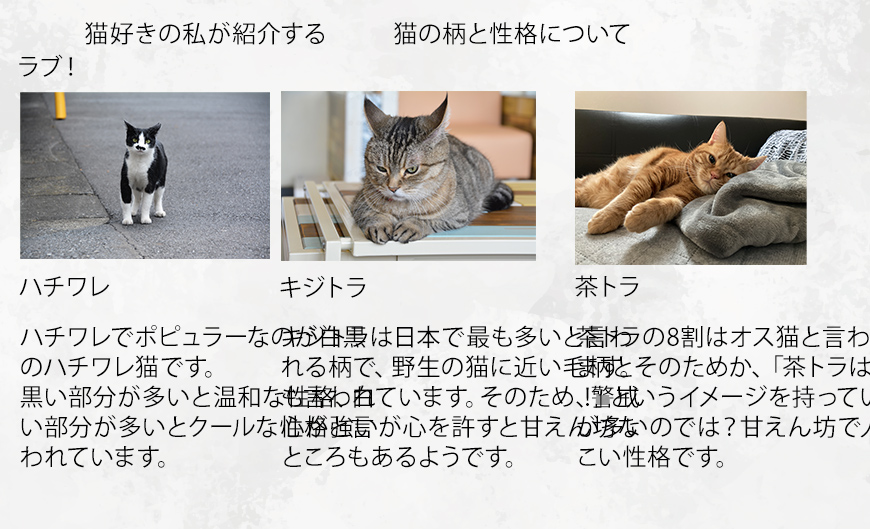
3. 順番を決め、並び替えよう
情報を見せたい順番や重要度を決めちゃいましょう。
作るものの目的を考え、このサイトや画像で一番見せたい情報はどれなのかを決めましょう。
そして、その次に重要なのはなにか、そしてその次は…と決めていきます。
この時にZの法則やFの法則など、人の視線がどのように動いて情報を見るのかということを意識して配置しましょう!

4. メリハリをつけよう
見やすくするために情報のメリハリをつけましょう。
この時にフォントも決めてしまいましょう!
メリハリをつけるためには以下のことを気にするといいかもしれません。
1.余白を上手に使おう
余白によって、可読性をアップさせたり情報整理ができるので、余白の取り方はかなり重要です!
注目させたい情報の周りはきちんと余白を取るようにしましょう。
また、余白はデザインの印象にも影響してきます。高級感やスマートさを読み手に伝えたい場合は余白を広く取ってみたり、賑やかさを演出したい場合は逆に余白を詰めるなど、余白を上手に使いましょう!
余白は要素と要素の間だけでなく、行間や文字間も配慮するとより◎。
本文の行間は文字サイズの1.5~1.7倍くらいが読みやすいと思います!
行間や文字間もデザインの印象に影響してきますので、いろいろなパターンを試すと面白いと思います。
2. 文字のジャンプ率を意識しよう
文字のジャンプ率とはテキストや画像などの要素のサイズの比率のことを指します。
テキストの見出しと本文の文字サイズの比率が大きければ「ジャンプ率が高い」、見出しと本文の文字サイズの比率が小さければ「ジャンプ率が低い」ということになります。
「ジャンプ率が高い」とメリハリがついた賑やかなデザインに、「ジャンプ率が低い」と落ち着いた高級感のあるデザインになります。
3. 色や太字で強調しよう
特に伝えたい情報は色を付けたり、太字にすることでメリハリがつきます。
タイトルや見出しは太字にするのがおすすめで、本文中で特定の単語や一文を強調するときは文字色の変更か下線がおすすめです!

5. コンセプトや雰囲気を伝えるために味付けをしよう
この記事をどういうターゲットに届けたいのか、どういう雰囲気を伝えたいのかを考えて装飾していきます。
装飾についてはデザインの引き出しが重要になってきます。
今回は猫好きの20代から40代の女性(既に猫を飼っている方や今後猫を飼ってみようと思っている方)をターゲットにかわいく仕上げていきます!

<番外編>デザインの引き出しってどうやって作ってる?
デザインの引き出しが重要になると先ほど言いましたが、どうやって引き出しを作っているのかをご紹介しますね。
私はPintarestで「チラシ」「WEBサイト」「見出し」「文字組」「ロゴ」「やってみたいデザイン」などボードをわけてそれぞれ保存しています。ちょっと気分転換したいときなどにPintarestを見て、感覚的に「いいな」と思ったデザインを保存します。この時はあんまり厳選しません。できるだけデザインの幅は広い方がいいなーと思うので。1つ1つをじっくり見るのは、実際にバナーやロゴを作るときかもしれません。
あとは、通勤や遊びに出掛ける際に電車の中の広告をじーっと見たり、レストランでメニューを見たり、ペットボトルのラベルやお菓子のパッケージなど、とにかく身の回りにあるものを観察して、「なんでこれはこういうデザインなんだろう」「どうやって作るのかな」と思考を巡らせています。
その他には直接デザインの参考にするわけではないのですが、美術館や展示会にも行きます!休みの日は出かけて、いろんなお店や商品を見ることも多く、とにかくインプットをしています。
それでもまだまだ引き出しは足りないので、常にインプットして引き出しを増やしていきたいと思います!



