2022.02.28
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

はじめに
こんにちは!
のりさんです。
今回はFlutterのWindowsデスクトップアプリについて書きたいと思います。
FlutterのWindowsデスクトップ対応が今月安定版になったそうです。
安定版になったことでFlutterでWindowsデスクトップアプリを開発する人も増えていきそうですね。
FlutterでもWindowsデスクトップアプリが作れると噂には聞いていましたが
まだ実際にさわっていなかったので、まずはサンプルコードを動かすところから始めたいと思います。
環境
- Windows10 Pro
- Android Studio Bumblebee 2021.1.1 Patch2
- Flutter 2.10.2
- Visual Studio 2019
日本語化プラグインの再インストール
Android Studio Bumblebee 2021.1.1 にアップデートしたら日本語化が解除されました。
以下のプラグインを入れなおすことで解消できました。
1. 211.311 をダウンロード(jarファイル)
https://plugins.jetbrains.com/plugin/13964-japanese-language-pack——/versions
2. Android Studio > File > Settings…
3. Plugins >歯車アイコン > Install Plugin from Disk…
⇒1でダウンロードしたjarを選択して再起動
準備
Visual Studioのインストール
FlutterでWindowsデスクトップアプリを作るには
Windows環境+Visual Studio(VSCodeではない別のIDE)が必要なようです。
Microsoftのサイトから Visual Studio をダウンロードしてインストールしておきます。
【インストール対象】
・デスクトップとモバイル > C++によるデスクトップ開発
※今回Visual Studio 2019を利用しています。
個人利用であれば無料のCommunityでよさそうです。
FlutterのWindowsデスクトップアプリを有効にする
Powershell等でコマンドを実行します。
flutter config --enable-windows-desktopWindowsデスクトップアプリのプロジェクトを作成する
Android Studio の「New Flutter Project」プロジェクトから作成しておきます。
⇒PlatformsのWindowsのチェックボックスが増えているので、チェックを入れて作成します
これでサンプルコードを実行する準備ができました。
次はコードを実行していきたいと思います。
まずはサンプルコードをそのまま実行
AndroidStudioを起動し、上部にあるデバイスプルダウンでWindows (desktop)を選択して
実行ボタンを押してみます。

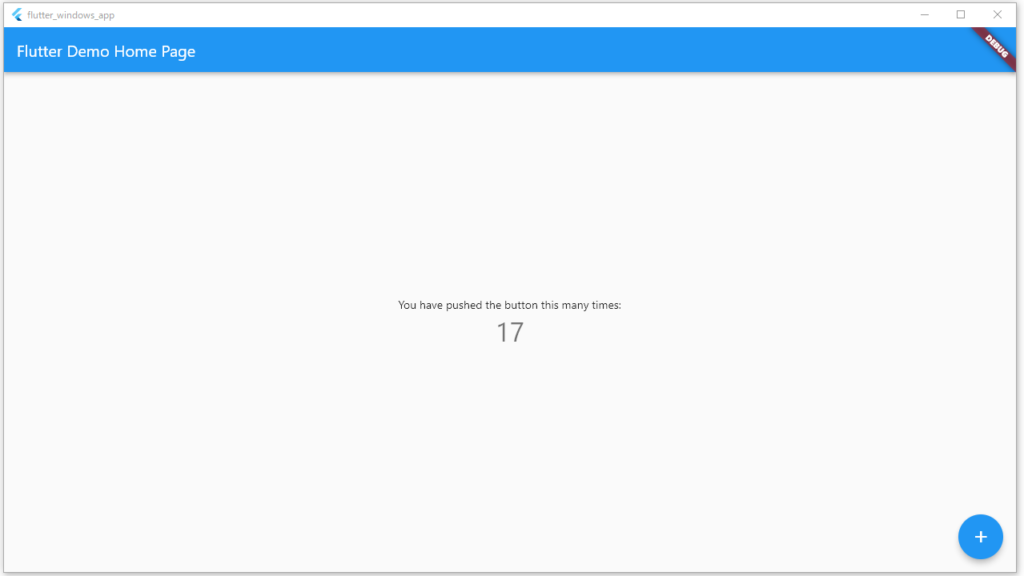
ウィンドウにAndroidやWebアプリと同じようにデモアプリの画面が表示されましたね。
さすがマルチプラットフォーム対応ですね!
初期画面サイズを変更してみる
起動はできたものの、起動してまず 画面サイズ はどこで設定するのだろうと気になりました。
起動時の画面位置やサイズは設定したいところですね。
それらしい設定ファイルが見つからなかったのですが
Flutterプロジェクトフォルダにあるwindowsフォルダ配下のC++ソースにそれっぽいものがありました。
...略
FlutterWindow window(project);
Win32Window::Point origin(10, 10);
Win32Window::Size size(1280, 720);
if (!window.CreateAndShow(L"flutter_windows_app", origin, size)) {
...略window.CreateAndShowメソッドでウィンドウを作っているようで
引数としてタイトル、ウィンドウ位置、ウィンドウサイズの順に値を渡して呼び出しているようですね。
C++ソースコードのため、ここを修正してよいか迷いつつも修正して起動してみたところ
起動時のウィンドウタイトルとウィンドウ位置、ウィンドウサイズが変わることがわかりました。
さらにウィンドウ表示処理を追ってみる
window.CreateAndShowメソッドが何をしているか見てみると
メソッドのなかでCreateWindowというAPIを呼び出しているみたいです。
WIN32APIのCreateWindowというワードで検索していくと引数も一致しているようでした。
bool Win32Window::CreateAndShow(const std::wstring& title,
const Point& origin,
const Size& size) {
Destroy();
const wchar_t* window_class =
WindowClassRegistrar::GetInstance()->GetWindowClass();
const POINT target_point = {static_cast<LONG>(origin.x),
static_cast<LONG>(origin.y)};
HMONITOR monitor = MonitorFromPoint(target_point, MONITOR_DEFAULTTONEAREST);
UINT dpi = FlutterDesktopGetDpiForMonitor(monitor);
double scale_factor = dpi / 96.0;
HWND window = CreateWindow(
window_class, title.c_str(), WS_OVERLAPPEDWINDOW | WS_VISIBLE,ということはCreateWindowの引数を修正すれば起動時のウィンドウをカスタマイズできるのだろうか
WS_OVERLAPPEDWINDOW | WS_VISIBLE
↓
WS_OVERLAPPEDWINDOW ^ WS_MAXIMIZEBOX ^ WS_THICKFRAME | WS_VISIBLE上記のウィンドウスタイル部分を修正して起動してみたところ
最大化ボタンが無効化され、リサイズできなくなりました!
おわりに
今回はサンプルコードを使ったWindowsデスクトップアプリにさわってみました。
C++ソースを修正して起動時のウィンドウ状態を変更してみましたが
ウィンドウの位置やサイズを変更するパッケージもあるようでした。
まだパッケージについては詳細未確認ですが、 dart だけで起動時のウィンドウ設定ができるのであれば
そちらの方がよさそうなので、またWindowsデスクトップアプリを作成する際に試してみたいと思います。
それではまた!