2019.07.11
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

こんにちは、ささです。
今回は高機能スライダーの大定番「Swiper」の魅力的なオプションを使った実装サンプルを一部ご紹介します!
色々なスライダープラグイン試してみましたが、個人的にこれが一番使いやすいプラグインではないかと思っています。
◆Swiperとは

https://codepen.io/HOanhhOanhh/pen/eorEVR/
レスポンシブ対応やスワイプ操作が可能なため、スマホサイトへの実装がしやすく、
前・次ボタン、ページネーション、スクロールバー、スライド速度、エフェクトなど様々なオプションを備えた高機能プラグインです。
※実装方法や設定の詳細は、下記URLをご参照ください。
http://idangero.us/swiper/get-started/
基本的な設定をするだけで、シンプルなスライダーの実装が可能ですが、Swiperの魅力は豊富なオプションだと思います。
様々なオプションを駆使すれば、以下のような面白い動きをさせることが可能です。
◆実装サンプル
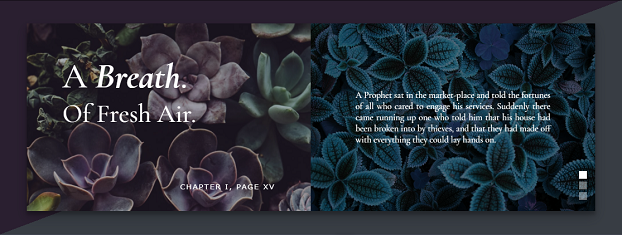
・Swiper Cover Flow Slider

https://codepen.io/michiel-huiskens/pen/jMjozY
メイン画像を中央に表示し3Dでスライドが切り替わる、カバーフロー効果を使用したスライダー
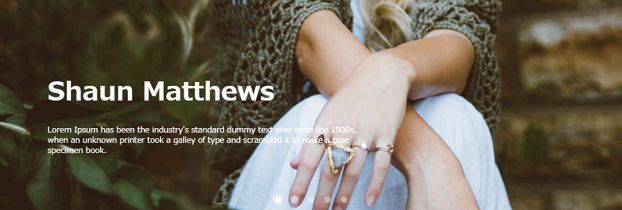
・3D Cube Slider with Swiper.js

https://codepen.io/digistate/pen/OzOZgY
四角い箱がくるくる回転する、キューブ効果を使用した3D回転スライダー
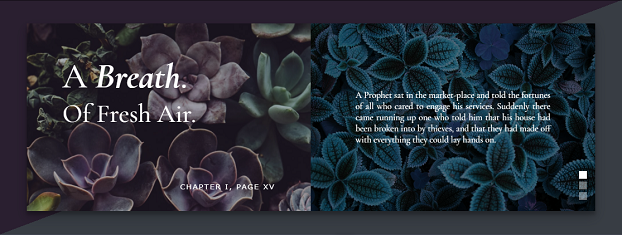
・Slider transitions

https://codepen.io/fluxus/pen/rweVgp
縦スクロールとパララックス効果を使用したスライダー
これらはほんの一部のオプションで作られたもので、Swiperにはまだまだ多くのオプションが存在します。
※ご興味ある方は、下記URLをご参照ください。
http://idangero.us/swiper/api/#parameters
Swiperを使いこなして、より魅力的なスライダーを実装してみてはいかがでしょうか!