2019.04.16
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

こんにちは、ささです。
今回は思わず押したくなるような、ボタンエフェクトを5選ご紹介いたします!
HTMLとCSSのみで実装が可能なためお気軽にお試しができます!
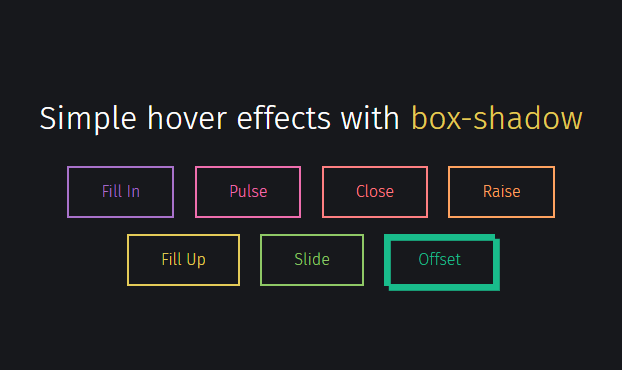
◆Button hover effects with box-shadow

https://codepen.io/giana/pen/BZaGyP
box-shadowを使ったシンプルなエフェクト
◆Layered Button
https://codepen.io/rauldronca/pen/EWeEvV
パネルが積み重なってくるシンプルなエフェクト
◆luxury buttons
https://codepen.io/dbox/pen/bdzeEw
グラデーションが美しい高級感のあるエフェクト
◆CSS BUTTON HOVER
https://codepen.io/ImranPardes/pen/YvmRpz
次のページへ行きたくなる!?アニメーションが使われたエフェクト
◆Bubble coloring button
https://codepen.io/comehope/pen/eKqZjy
泡がもこもこ浮き上がってくる楽しいエフェクト
どんなページでもボタンをクリックして見てもらわないことには何も始まりません。
これらのエフェクトを加えることで、少しでも多くクリックしてもらえるようなボタンを実装していきたいですね!