 2014.05.16
2014.05.16
Mac,iPhone,Objective-C 全て利用歴5ヶ月の新米プログラマーが送る
自分が使って役立ったmethod?集
シリーズ第六弾です。
今回はUILabelに複数行入力した際に行数に合わせて枠が伸びるようにします。
Auto Layout の有り/無し豪華二本立て。
※¥nと表示されている箇所は本来ならバックスラッシュn(オプション押しながら¥)です
■Auto Layout を使っていない 場合
・UILabel 複数行対応
numberOfLines = 0;にすることで複数行の制限を無しにします。
1なら1行、2以上ならその数の行数まで改行出来ます。
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UILabel *label;
- (IBAction)labelButton:(id)sender;
@end
中略
- (void)changeLabelHeight
{
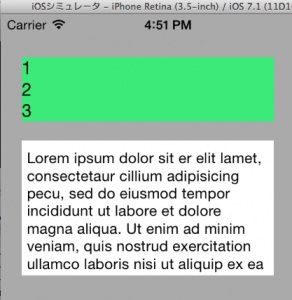
_label.text = @"1?2?3";
//行数 行数制限なしにする
_label.numberOfLines = 0;
//高さを自動で合わせる
[_label sizeToFit];
}
以下略
以上!
■Auto Layout を使っている 場合
こっちが本題、
Auto Layout ありだと sizeToFit が効きません。
そのためIBから調整する必要があります。
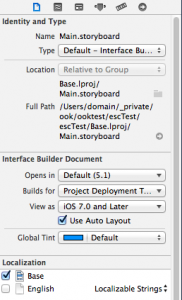
まず、Auto Layout を有効にします。
Viewをクリック
1個だけ伸ばしても面白くないので、下にUITextViewを置いてそれも動的にずらします。
Auto Layout の固定部分はざっくり言うと、縦/横それぞれ最低2個固定にする必要があります。
・UILabel 複数行対応
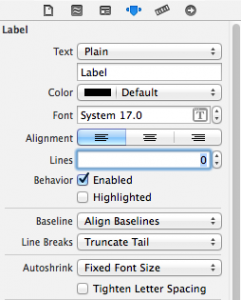
Auto Layout 無しと同じくプログラムから出来ますが、せっかくなのでプロパティを修正しsましょう
<LabelをクリックしてからLinesを0に>
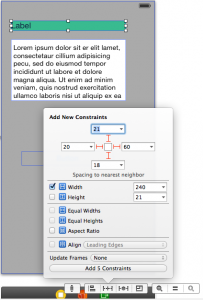
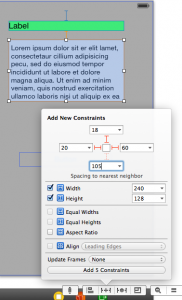
Label の高さは可変にしたいので、それ以外を固定にします。
横に関してはWidthを含め3個設定してますが、2個でもエラーになりません。
下に有る UITextView はラベルの長さに応じて位置を変えたいので下からの距離が不定になるため、
下段にある105の線を以外をクリックします。
これでラベルに入力された内容に応じて高さが自動で調整されます
プログラムで、ボタンを押すとラベルが2行と3行でトグル表示されるようにします。
以前のエスケープtestの使い回してます
呼び出し方
ViewController.h に変更はありません。
ViewController.m
#import "ViewController.h"
//#import "common.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UILabel *label;
- (IBAction)labelButton:(id)sender;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
?// Do any additional setup after loading the view, typically from a nib.
//NSString *tmp = [common escapeString:@"テスト&%$?"];
//NSLog(@"テスト&%%$? -> %@",tmp);
_label.text = @"1?2?3";
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)labelButton:(id)sender {
if ([_label.text isEqual: @"1?2?3"]) {
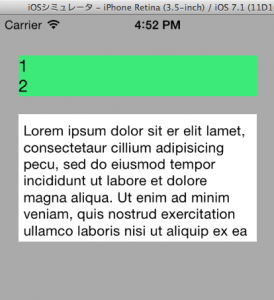
_label.text = @"1?2";
} else {
_label.text = @"1?2?3";
}
}
@end
実行結果
ボタンを押すたびに行が変わります
そのほかのObjective-C関連の記事をお探しならコチラをどうぞ
弊社から出している拙作スケジュールのアプリです。
スケジュールというかちょっとした予定を入力して、社長、同僚(お母さんでも可)どこ行った??っていうときに第三者が確認するためのアプリです
是非ダウンロードして感想をお聞かせ下さい。
『Team Scheduler』 概要
▼アプリ価格: 無料
▼対応OS: iOS(iPhone/iPod Touch)、Android
▼カテゴリ: 仕事効率化(App Store)、ビジネス(Google Play)
▼対応言語: 日本語
▼推奨環境:
iOS版: iPhone4以降、iOS6. 0以降
Android版: Android OS 2. 3以降
▼ダウンロード:![]()
![]()