 2014.05.15
2014.05.15
Mac,iPhone,Objective-C 全て利用歴5ヶ月の新米プログラマーが送る
自分が使って役立ったmethod集
シリーズ第5弾です。
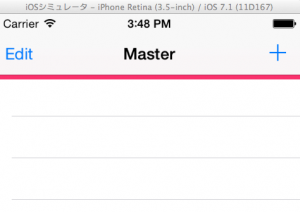
超簡単 Navigation Barに下線を引く方法です
NavigateionBarに画像を当てても同じ効果が出ますが、iOS6と7で挙動が違ったり透過するため色がくすんでるなど文句言われまくりなので一生懸命調べました。
出来てしまえば簡単なのですが何せ情報が見つかりませんでした( ;∀;)
New ProjectでMaster-Detail を選択してProjectを作成している前提でサンプルを載せます。
common.h
+ (void)navigationLine:(UIView *)myView;
common.m
// ナビゲーションバーに下線を表示
+ (void)navigationLine:(UIView *)myView
{
CGRect r = CGRectMake(0, 0 , myView.frame.size.width, 5); // ここの数値を変更すると高さが変わる
UILabel *label = [[UILabel alloc]initWithFrame:r];
// ラベルの背景色を設定
label.backgroundColor = [UIColor colorWithRed:250.0f/255.0f green:50.0f/255.0f blue:109.0f/255.0f alpha:1.0f];
[myView addSubview:label];
[myView bringSubviewToFront:label];
}
呼び出し方
MasterViewController.h に修正はありません。
MasterViewController.m
#import "MasterViewController.h"
#import "common.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
?// Do any additional setup after loading the view, typically from a nib.
// ナビゲーションバーに下線を表示 自分のViewを送る
[self navigationLine:self.view];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
以下略
@end
実行結果
残念ながら今回、作成するに当たり参考にさせて戴いたサイトを忘れてしまいました。
そのほかのObjective-C関連の記事をお探しならコチラをどうぞ
弊社から出している拙作スケジュールのアプリです。
是非ダウンロードして感想をお聞かせ下さい。
『Team Scheduler』 概要
▼アプリ価格: 無料
▼対応OS: iOS(iPhone/iPod Touch)、Android
▼カテゴリ: 仕事効率化(App Store)、ビジネス(Google Play)
▼対応言語: 日本語
▼推奨環境:
iOS版: iPhone4以降、iOS6. 0以降
Android版: Android OS 2. 3以降
▼ダウンロード:![]()
![]()