 2013.01.28
2013.01.28
ちょうど業務で利用したので、健忘録がてらに。
「FuelPHPで構築したサイト上でtwitterとOAuth認証を行い、投稿する。」の簡単レシピ。
用意するもの:
FuelPHP 1個(バージョンは新鮮なものをお選びください)
fuel-twitter 1個(https://github.com/dandoescode/fuel-twitter)
facebook-php-sdk 1個(https://github.com/facebook/facebook-php-sdk)
■調理手順
1.
/fuel/packages
以下にfuelt-witterを仕舞うためのディレクトリを切っておきます。名前は分かりやすく「twitter」などで。
2.
1で切ったディレクトリ内にDLしてきたfuel-twitterを格納します。
3.
/fuel/packages/twitter/config/twitter.php
を
/app/config/
以下にコピーします。環境ごとにアカウントを分けたい場合は、適宜
config/devloperなどに振り分けてください。この辺は割愛します。
4.
/config/config.php
でpackageを読み込んでtwitterパッケージを利用できるようにします。
return array(
"always_load" => array(
"packages" => array(
"twitter",
),
....
5.
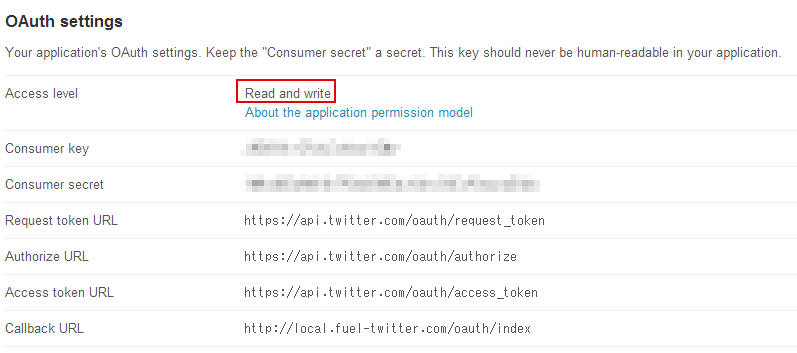
https://dev.twitter.com/にて、新規アプリを作成します。
この際、アプリのApplication TypeをRead and WriteかRead, Write and Access direct messagesにしておくことを忘れずに。
取得したConsumer key、Consumer secretはそれぞれconfig/twitter.phpに設定しておきます。
6.
Fuelのコントローラ側でOAuth設定
Twitter::set_callback("/");
Twitter::logout();
Twitter::login();
以上!簡単6ステップで完了です。
set_callbackには、OAuth処理後にリダイレクトされるURLを設定します。
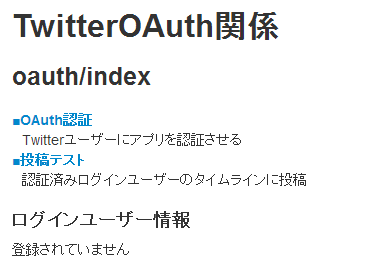
ざっくりと作ってあるviewで確認をします。
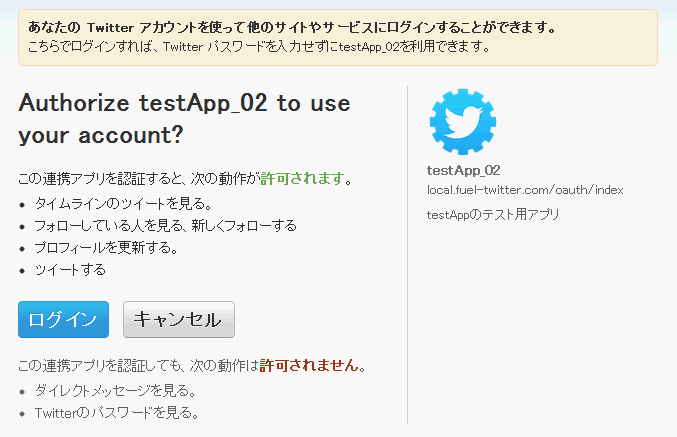
OAuth認証をクリックして、 作成したアプリの認証画面が出れば成功です。ログインを押下すると、アプリが認証されてログインしたアカウントのアプリ一覧に上記アプリが追加されます。
作成したアプリの認証画面が出れば成功です。ログインを押下すると、アプリが認証されてログインしたアカウントのアプリ一覧に上記アプリが追加されます。
7.
ここからは投稿処理です。
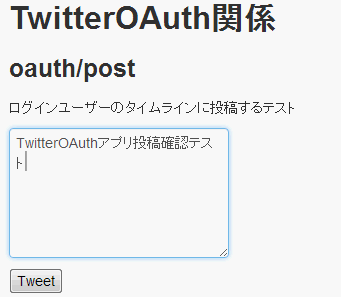
まずViewで適当に画面を作ります。
ざっくり。
コントローラー側はこんな感じに。
/*
* action_post
*
* @access public
*/
public function action_post(){
$data = array();
$token = "";
$result = "";
$tweet = "";
$data["word"] = "oauth/post";
$data["menuClass"] = $this->menuClass;
$data["pageTitle"] = $this->pageTitle;
if(Input::post()){
// POST時
if(Twitter::logged_in()){
$tweet = Input::post("tweetbox");
if(mb_strlen($tweet) 0){
// post先ユーザーのトークンをセット(実際はテーブルやら何やらから取得)
$token = Twitter::get_tokens();
Twitter::set_tokens($token);
// 投稿
$result = Twitter::post("statuses/update",array("status" => $tweet));
if(array_key_exists("error",$result)){
$result = "error:" . $result["error"];
}else{
$result = "";
$tweet = "";
}
}else{
$result = "文字数が1文字以上140文字以内ではありません";
}
$data["login"] = true;
}
}else{
// 初期表示
if(Twitter::logged_in()){
$data["login"] = true;
}else{
$data["login"] = false;
}
}
$data["result"] = $result;
$data["tweet"] = $tweet;
$this->template->content = View::forge("oauth/post",$data);
}
テスト用なので細かいバリデーション等作ってません。すみません…。
?取り合えず確認できればいいや向け(お察しください)
上記では、そのときにtwitterにログインしているユーザーのトークンを随時取得して投稿していますが、実際にアプリとして稼動させるときは、DBなどから登録してあるユーザーのトークンを取得して投稿するのがスタンダードだと思うので、投稿部分は
$token["oauth_token"] = XXXXXXX;
$token["oauth_token_secret"] = XXXXXXX;
$post = "XXXXXXXXX";
Twitter::set_tokens($token);
$result = Twitter::post("statuses/update",array("status" => $post));
こんな感じになります。
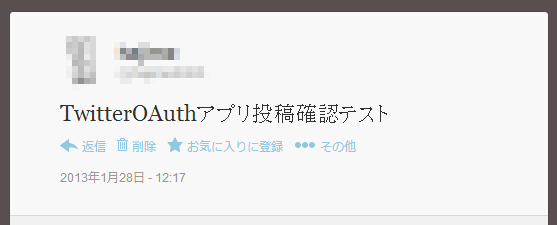
では実際にテストしてみましょう。 適当な文字でツイートします。
適当な文字でツイートします。
すると…
?こんな感じで投稿されますね。
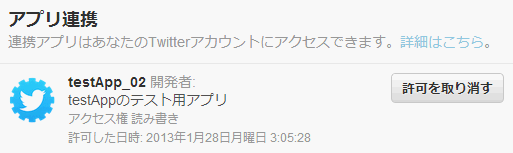
アプリ連携のページにもアプリとして認証されています。
と、こんな感じでtwitter-FuelPHPの連携でした。
現在Fuel-twitterのアプリは開発が滞っているのか、ちょいちょいエラーが出るようなのですが、
各自開発者が独自に改良を加えているようなので、最新のgithubブランチを追ってみると良いようです。
次回、覚えていたらFuelとFacebookの連携処理を書きたいと思います!