2019.10.08
STAFF BLOG
スタッフブログ
AT CORETECH
at CORETECH

こんにちは、おっしーです
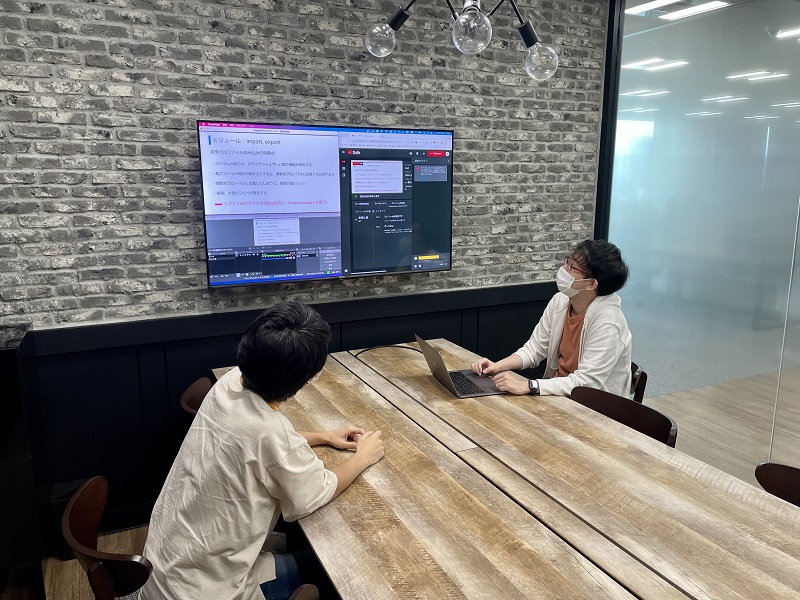
先日、課内で情報共有会を行いました。
WEBサイトの評価の一つとして「サイト表示速度」は非常に重要ですよね。
今回はマークアップ担当エンジニアが施策として入れたフロント側の速度改善についての共有会です。
主に
・クリティカルパスの改善
・jsイベントの間引き処理
・複数行3点リーダーをtrunk8の処理からCSSに変更
・lazyloadからlazysizesへ変更
・css設計
このあたりの共有会でした。
今回はマークアップ担当エンジニアが、バックエンド担当のメンバーを集めて共有会を行いました。
同じ領域を担当するメンバー同士の情報交換はもちろんのこと、
ときには同じ案件を担当している領域の違うメンバー同士でも情報交換を行います。
週1のチームMTGの場を使ったり、改めて場を設けたり、実施方法は様々ですが気軽に情報交換を行える環境は良いですね。
またコアテックでは特に技術に縛りはないので、
「こういうのやりたい」「こういうの入れたらもっと良くなる」という技術については積極的に取り入れていく方針です。
今回も「とにかく速度をあげて、Googleの点数をあげたい」というオーダーに基づき、マークアップ担当者が調査して施策を入れ、展開まで行ってくれました。
ではではまた近いうちに。