2022.11.18
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

かの有名な一休さんこと一休宗純もタイトルを見て「何言ってるんだこいつ」っと咄嗟に出てしまったに違いありません。
本記事では、テストで使用してたスマホの実機を、仮想デバイスに切り替えたら、めちゃくちゃよかったので入れ方を教えるぜって内容になります。
はじめに
WEB開発では、実装物が期待した動きをしてくれるか、仕様やデザイン通りのものかを確認するため、実際に操作するなどして確認を行うかと思います。
PCの確認は実際に業務で使用しているPCでみれますが、SPに関しては、だいたいはブラウザの開発者モードでサイズ調整を行い、SPの確認をするのではないでしょうか。
ただし、実際にスマホの実機で操作してみると、開発者モードでは起きていなかった不具合が実機操作では発生しているようなことがあります。
また、OSバージョンによる不具合など(最近の例では、iOS15からSafariの検索バーがデフォルトで下に表示されるようになったので、モーダルの挙動がおかしくなったり)も度々確認されるため、最終的には実機での確認が安心を得るためにも必要になるかと思います。
とはいえ、自分の持っている端末は基本的に1つか2つといったところですし、会社ではテスト用に端末を貸し出しているものの、確認したい端末が貸し出し中、充電が切れててすぐに起動できない、リモート勤務だとそもそも借りられないなど、いろいろと問題は多いかと思います。
なにより自分の机の上に端末がズラリと並べてあるのはとても邪魔くさい…
この問題どうにかならんかと考えてから幾星霜
ちょっとアプリ開発でもやろうかなと思ってエミュレーター(シミュレーター)を立ち上げたときに閃きました。
「エミュレーターを使ってテストができないだろうか」と

できました。
アプリ開発用の仮想デバイスでWEB開発の実機テストをするなんて自分天才かと思いました。
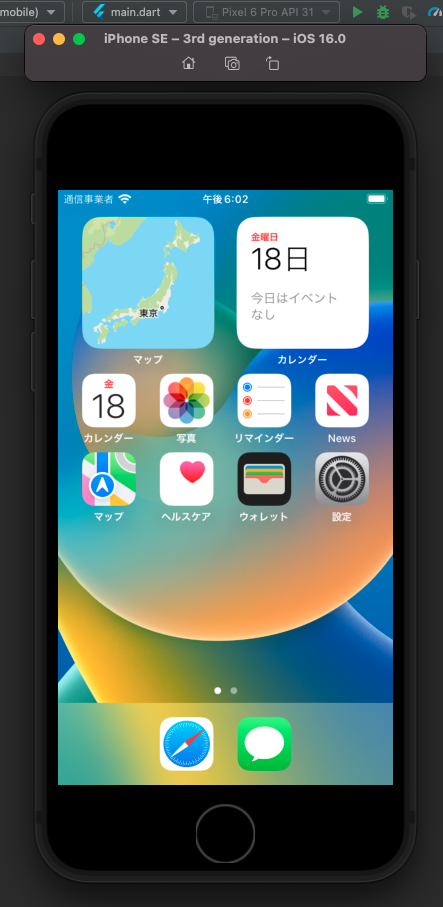
画像ではiPhone SE(iOS16)ですが、iPhone14やiPhone 11 pro max、Android端末、バージョンも指定可能です。
導入自体は簡単ですので、紹介したいと思います。(iOSはめんどくさいです)
ちなみに、今回はFlutterを使用したアプリ開発をしていたため、iOSでの仮想デバイス導入のセクションにて、Flutterの導入も記載してます。
というか記載しないといけなくなったので記載しました。
長くなりますが、お付き合いいただければと思います。
※注意
・windowsではiOSは入れられないので、android端末の導入のみとなります。
・MACのOSバージョンが古い場合、別の方法でXcodeを取得する必要があります。
・非エンジニア向けのつもりですが、途中いろいろ出てきます。
・筆者はandoroid端末のことを一ミリも知らないApple信者なので、嘘が書いてあるかもしれません。違うことがあったら教えて下さい。当然ながらwindowsも知りません
本記事で利用したもの
・Macbook pro (Monterey 12.6.1)
・Android Studio (Dolphin | 2021.3.1)
・Xcode (14.0.1)
Androidの導入
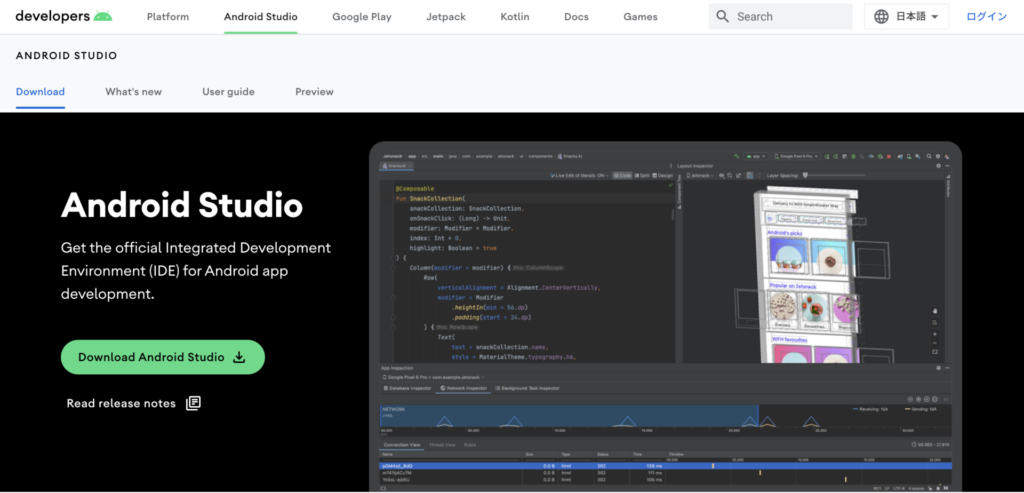
①Android Studioの公式HPからAndroid Studioをダウンロードし、案内通りに進める。

https://developer.android.com/studio
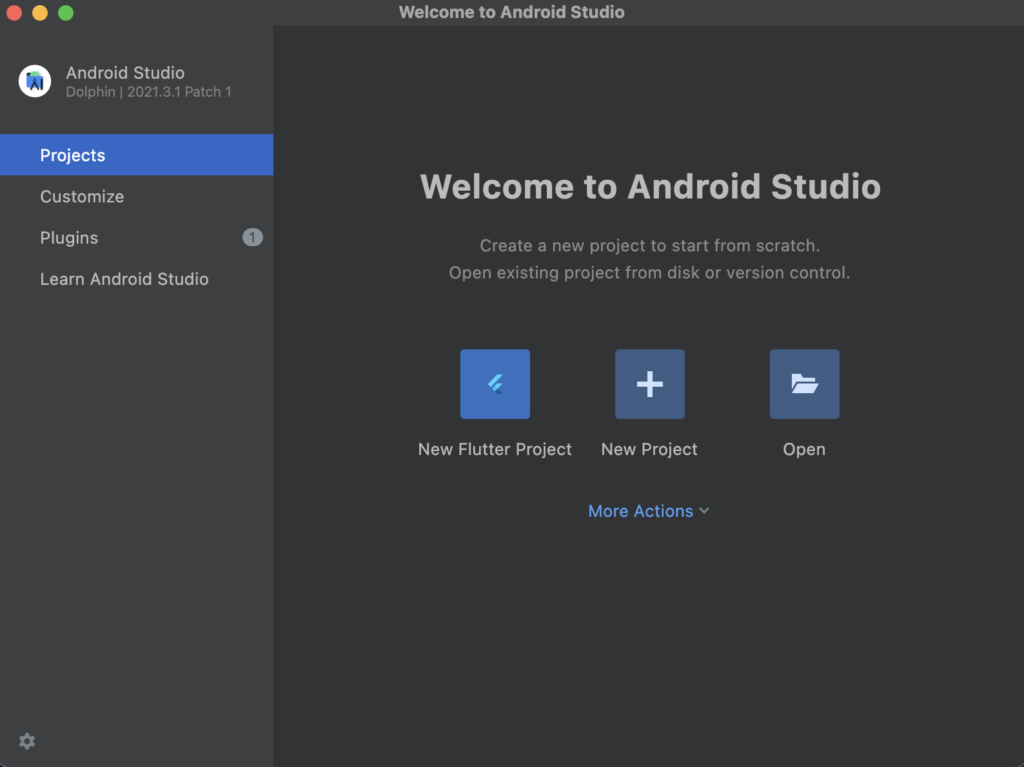
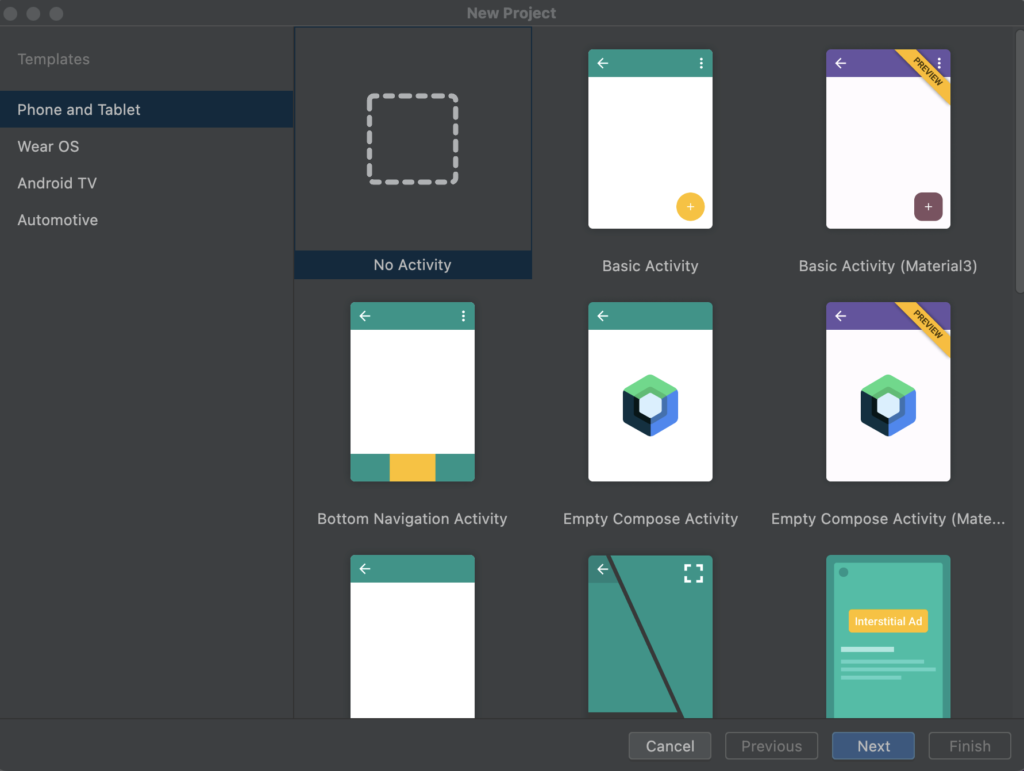
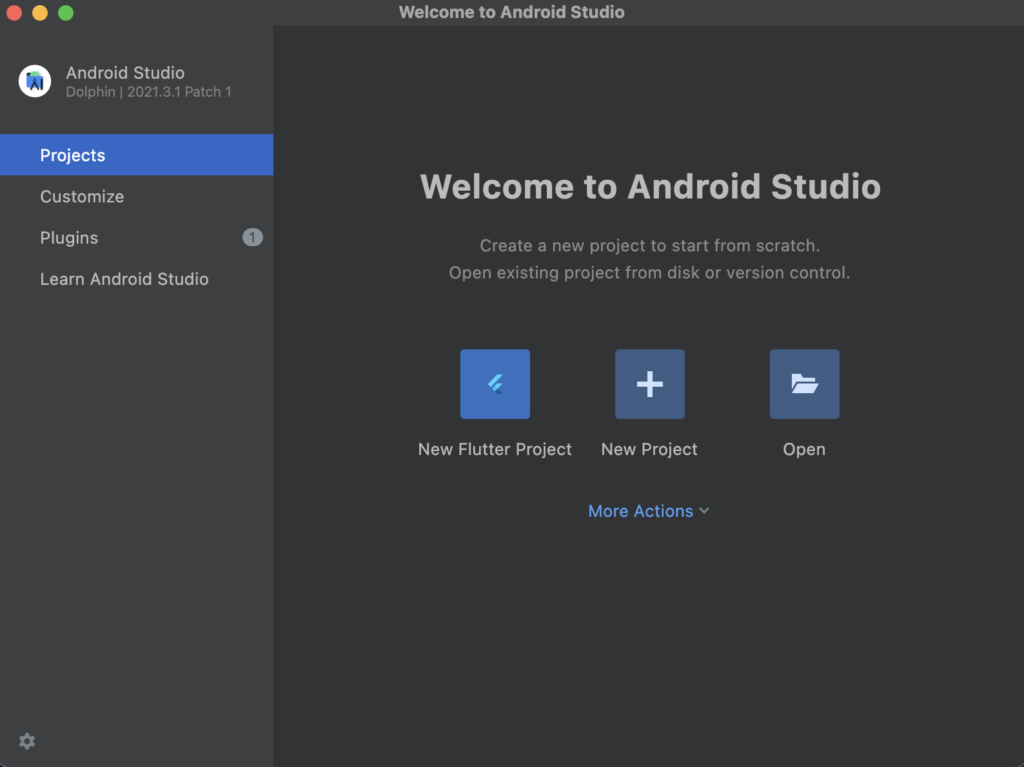
②Android Studioを起動し、New Projectで新規プロジェクト作成(Mac利用者でiOSの確認をしたい人はNew Flutter Projectを選択する必要がありますが、FlutterのインストールはiOSの導入で記載します。)

③項目に沿って各種セッティング

今回はアプリ作成が目的ではないので、「No Activity」を選択してます。
選択したら右下の「Next」

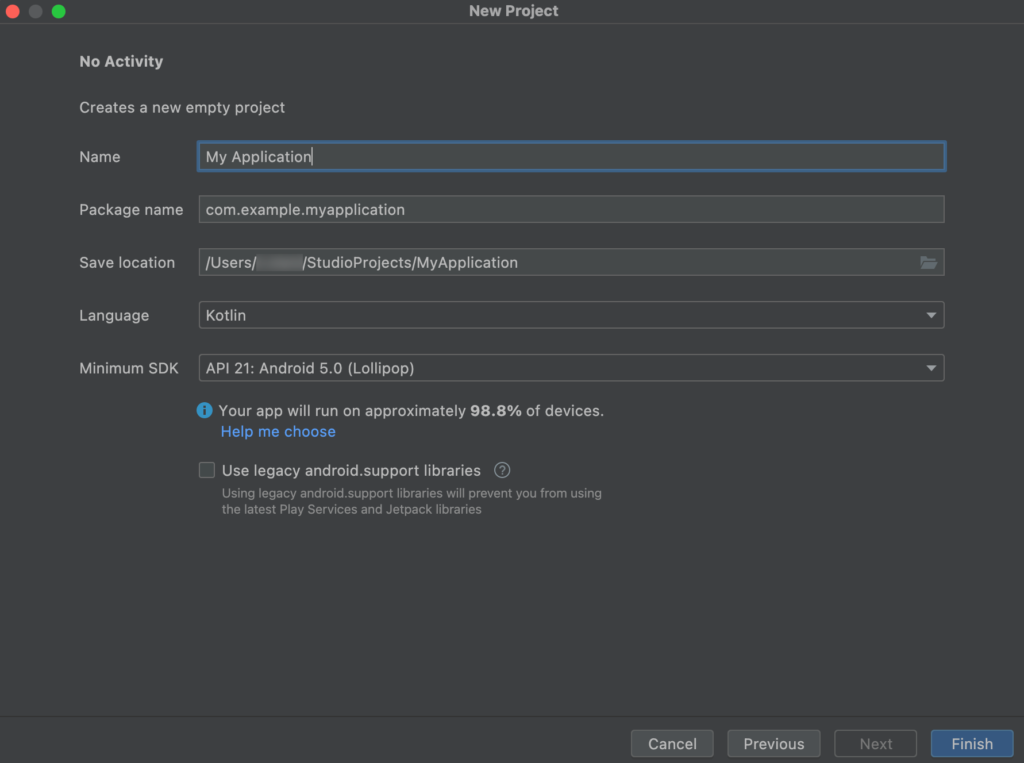
次にプロジェクトの名前等の設定画面に移りますが、こちらもデフォルトのまま右下「Finish」に進みます。
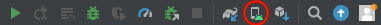
④設定完了後、Android Studio右上のDevice Managerを開く

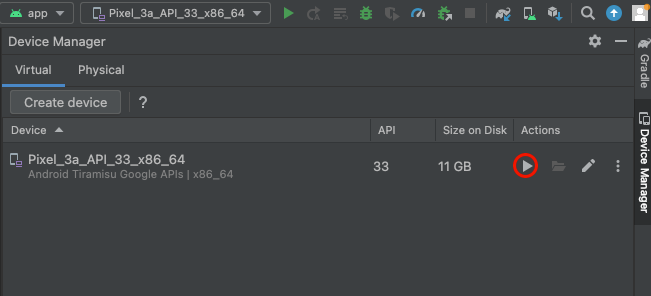
⑤Device Manager内にすでに端末がインストールしてあるので、Actions配下の「▶」を押下

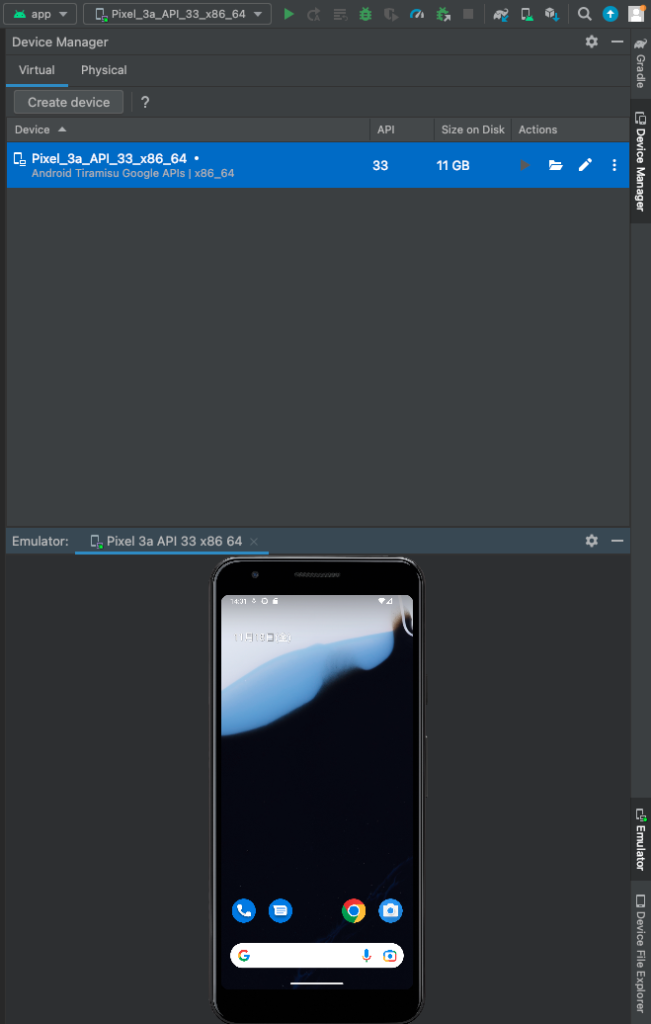
⑥数分程度で右下にAndroid端末が出てくるので完了

ここまででAndroidのエミュレーター起動まではうまくできました。
ただし、現時点ではまだデフォルトの端末でしかみることができないので、端末とバージョンの設定方法を記載します。
android端末とバージョン選択について
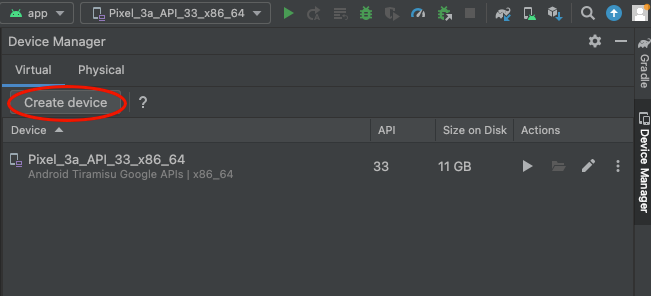
①Device Manager内の「Create device」を選択

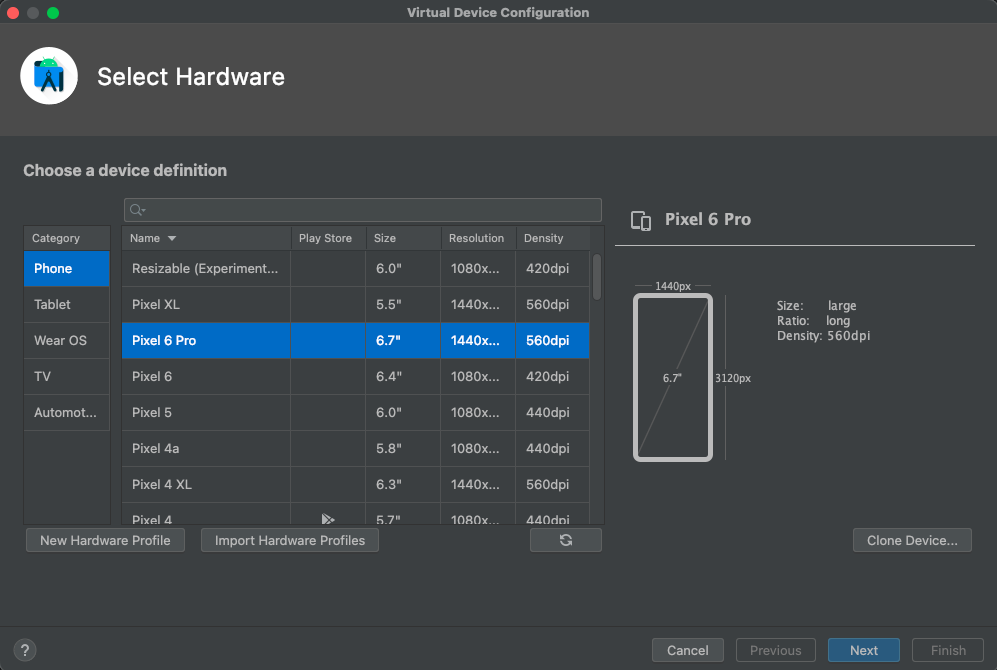
②端末が選べるので好きな端末を選択し右下の「Next」

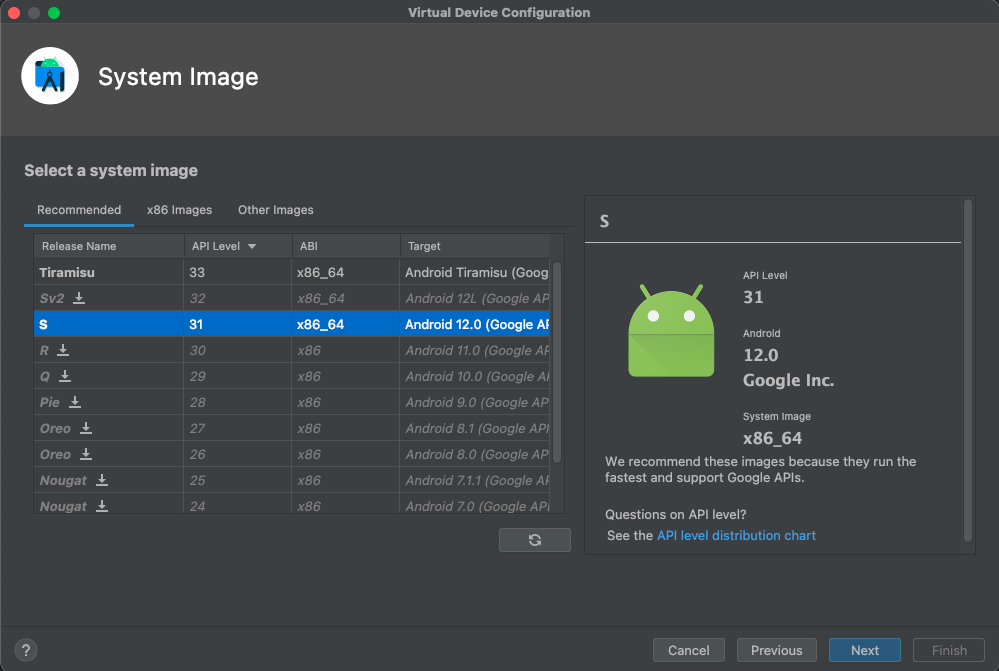
③バージョンが選べるので、好きなバージョンを指定

Release Name配下のダウンロード(↓)を押すと、該当のバージョンがインストールされます。
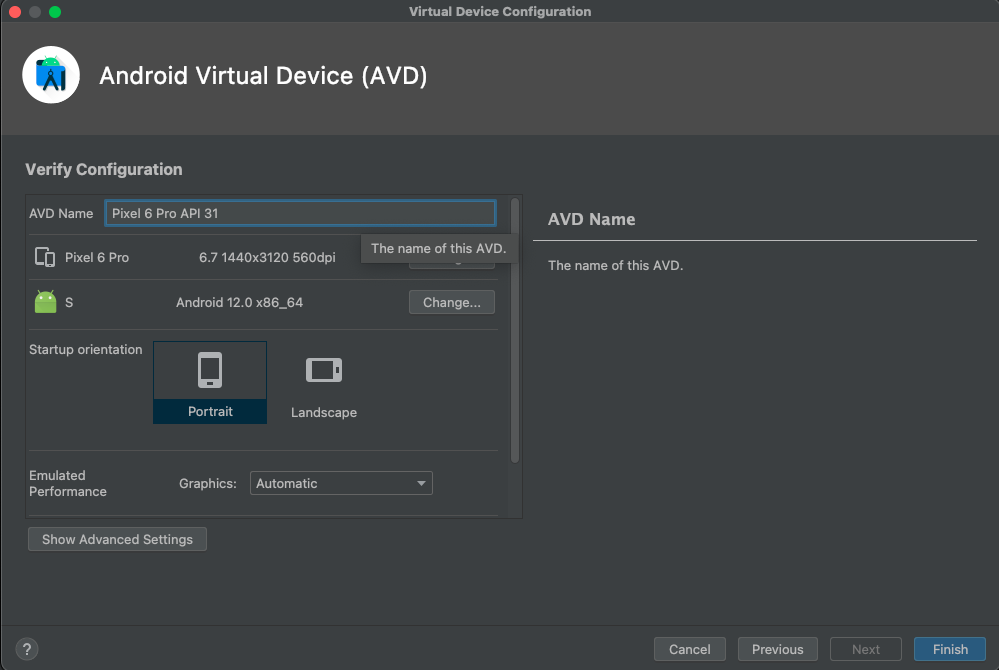
④仮想デバイスの確認画面になるので、デフォルトのまま右下「Finish」

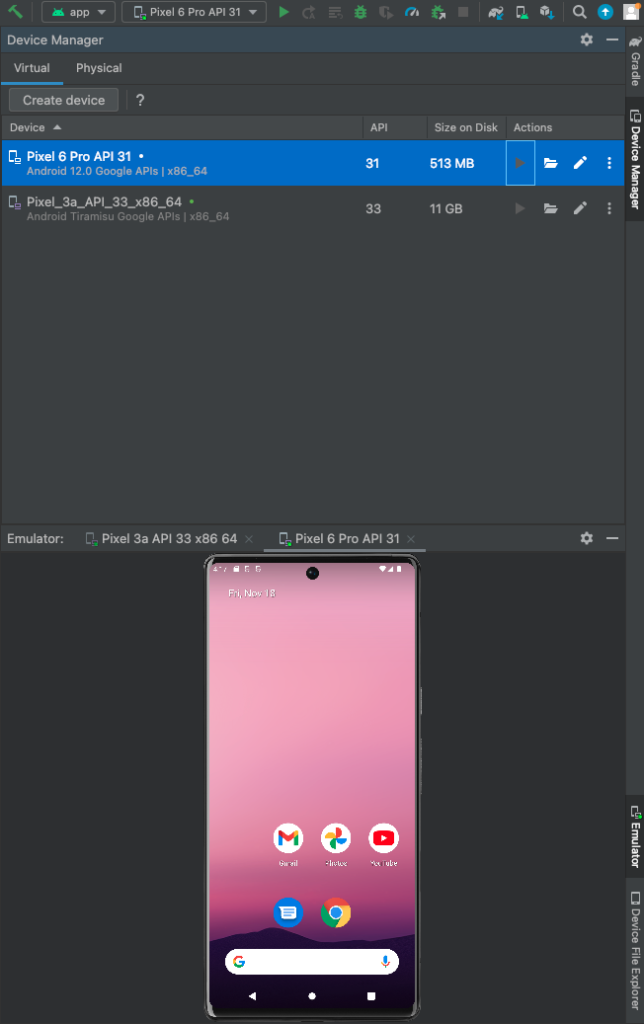
⑤Device Manager内のdevice一覧にPixel 6Pro(android 12.0)がされたので▶を押してエミュレーターを起動し完了

これでAndroid端末での確認をPC上で行えるようになりました。
お疲れさまでした。
次はiPhoneのエミュレーターを起動してみましょう。
iOSの導入
※ここからはMAC利用者向けです。
※Android StudioでiOSエミュレーターを開きたいため、Flutterの導入をします(Xcodeでも見れますが、Android・iOSの両デバイスを一つのアプリ上で起動させたい)
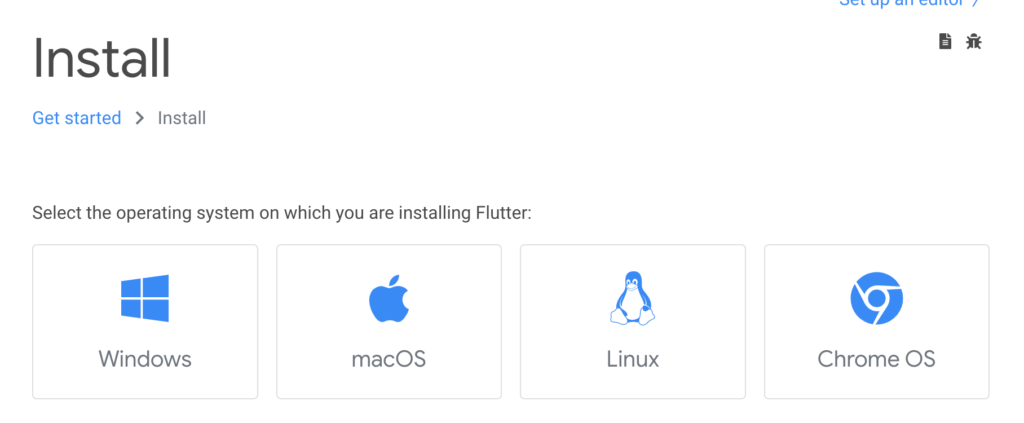
①Flutterの公式HPにてmacOSを選択

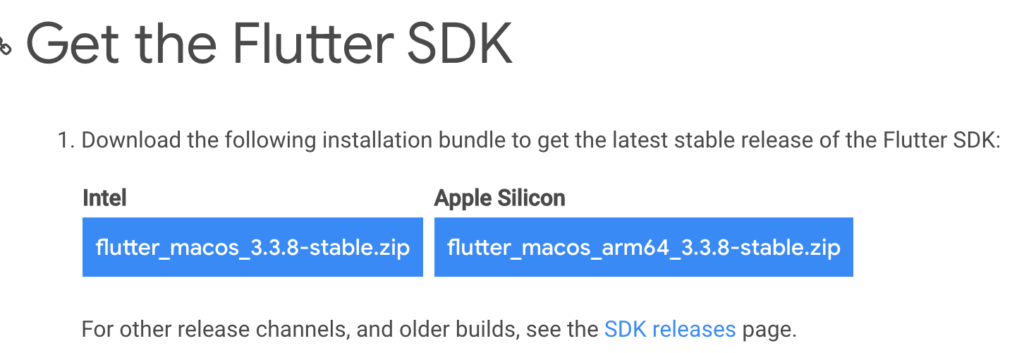
②自分のMACに搭載されたCPUのzipファイルを選択

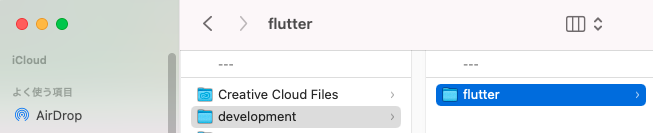
③Finderを開き、「⌘ + shift + h」を押すとユーザーフォルダに移動するので、ユーザーフォルダに「development」フォルダを作成し、先程ダウンロードした「flutter」フォルダを移動

※「ピクチャ」「ミュージック」「ダウンロード」などが入ってるフォルダがユーザーフォルダです。
④パスを通す必要があるため、ターミナルを開く

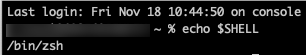
⑤ターミナルにて以下を行う
echo $SHELL
「/bin/zsh」 か 「/bin/bash」で返ってくると思うので、以下作業は返ってきたテキストによって変更してください。
fish入れてる人はよしなにやっていただければと思います。
「/bin/zsh」の場合
vim .zshrc
「/bin/bash」の場合
vim .bash_profile※シェル等の説明は省きますが、興味があれば調べてみてください。
⑥画面が切り替わるので、切り替わった画面でキーボードの「i」を押下
「i」を押したあとに画面左下に「INSERT」と出てればOK

⑦以下テキストを入力(空白等も全て半角、操作が少々難しいので、頑張ってください。)
export PATH="$PATH:/Users/[finderで「⌘ + shift + h」を押したときに移動したフォルダの名前]/development/flutter/bin"⑧キーボードの「ecs」キーを押下し、「:wq」と入力 → Enterで完了です。
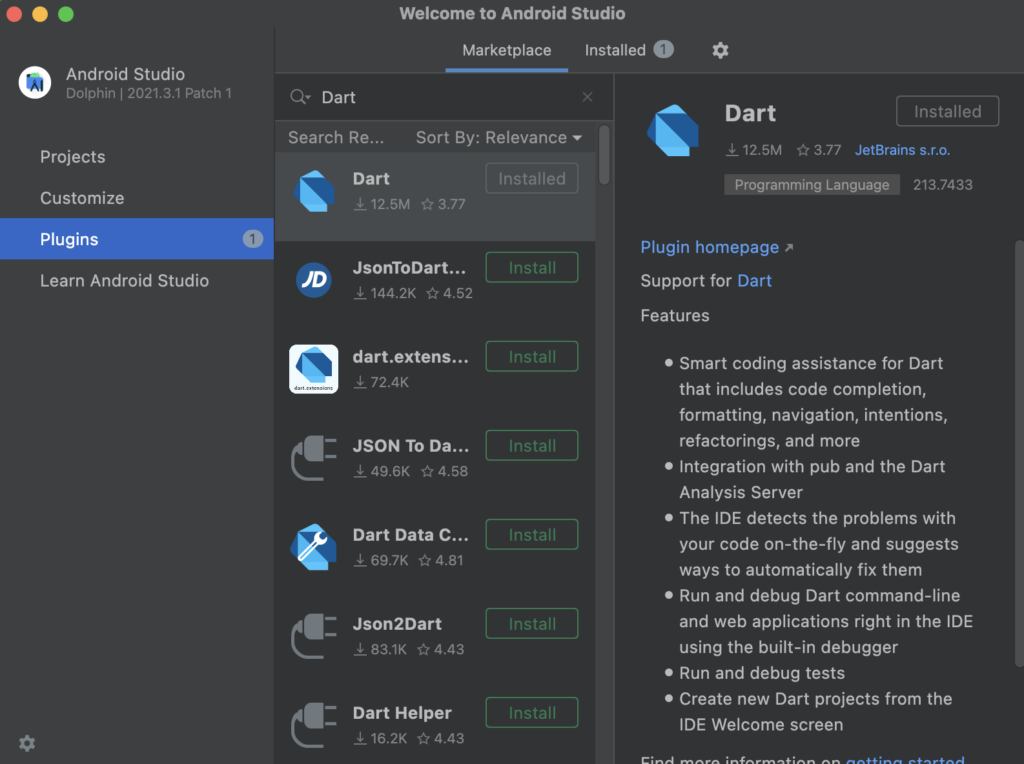
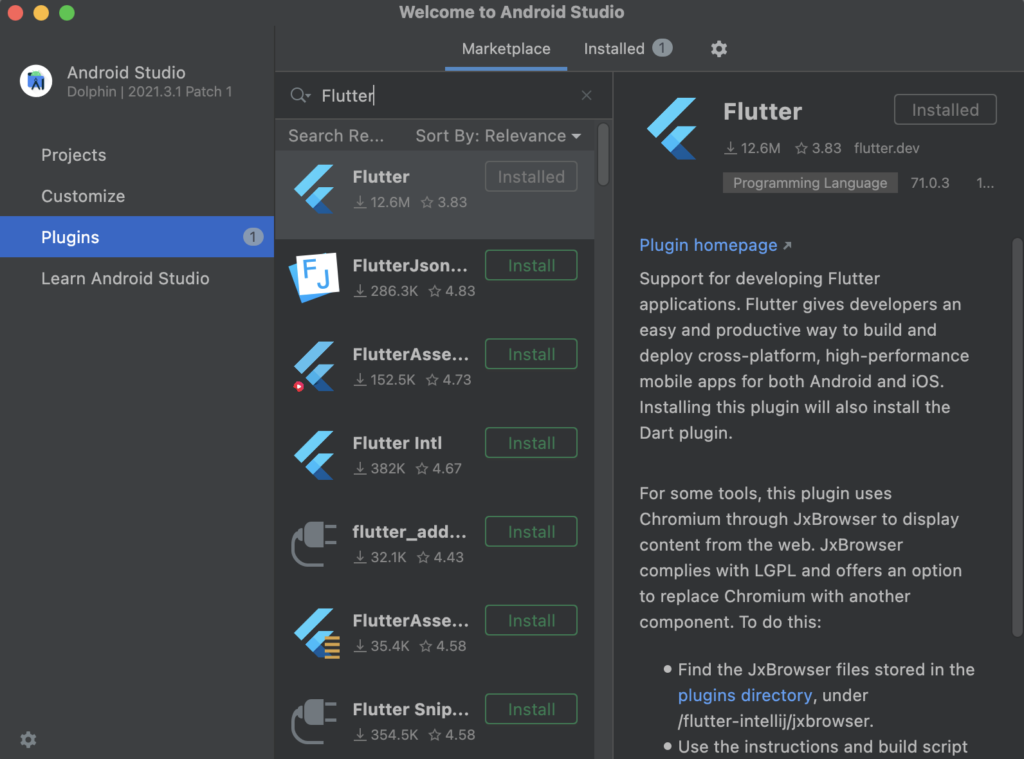
⑨Android Studioのプロジェクト選択画面に戻り、Plugins→Marketplaceで「Dart」と「Flutter」をインストール


⑩Android Studioを再起動すると、「New Flutter Project」ができるので、Projectを作成(流れは「Androidの導入」の3と同様)

⑪Android Studioは一旦そのままにし、AppStoreでXcodeをダウンロード

もし、App Storeに上がってるXcodeの最新版が現在のMacバージョンで使えない場合は、以下のサイトから旧バージョンXcodeを取得することができます。
https://developer.apple.com/jp/support/xcode/
取得方法についてはここでは割愛しますが、案内に沿っていけば取得できると思います。(現在のMacバージョンはどのXcodeバージョンに対応してるかは調べてください!)
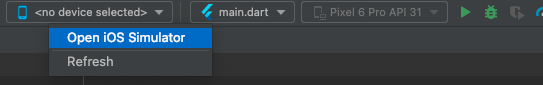
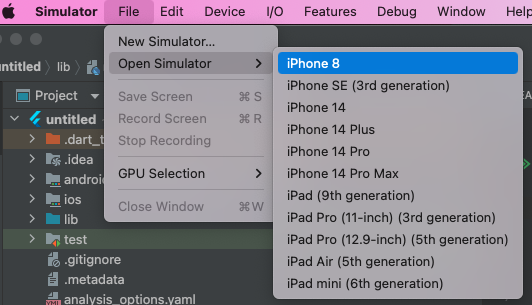
⑫Xcodeのアプリを起動した状態(開く必要はなし)で、Andoroid Studioに戻り、「no device selected」の選択欄にある「Open iOS Simulator」を選択

⑬iOS端末のエミュレーターが起動して完了

次にiOS端末とバージョンの設定方法を記載します。
iOS端末とバージョン選択について
バージョン選択方法
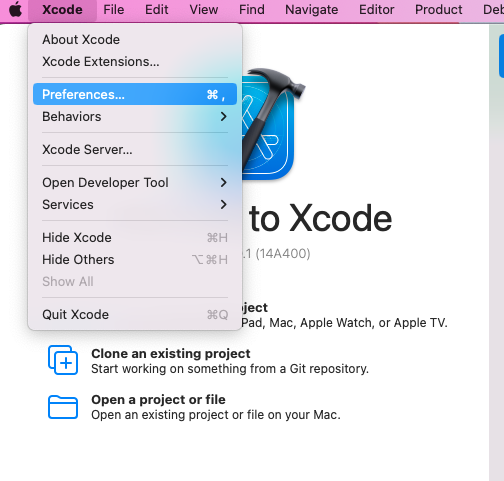
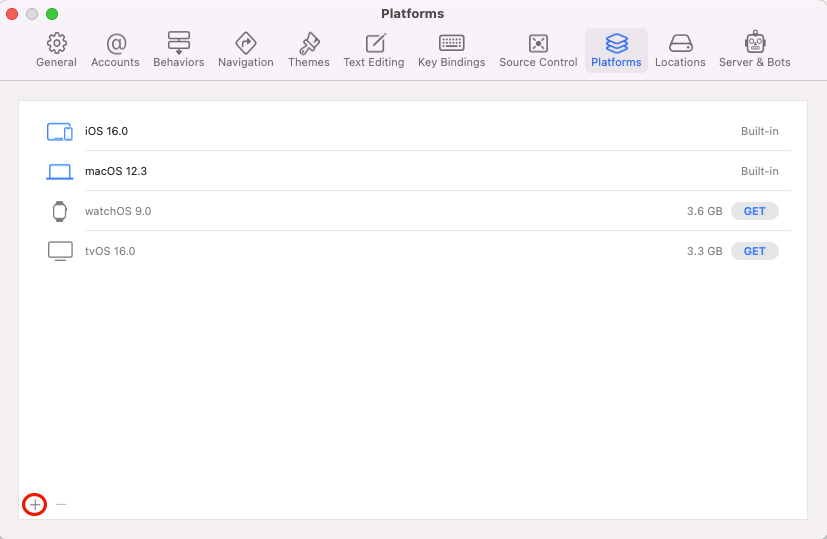
①Xcodeの環境設定を開く

②環境設定を開いたら「Platforms」にを選択し、左下の+を選択

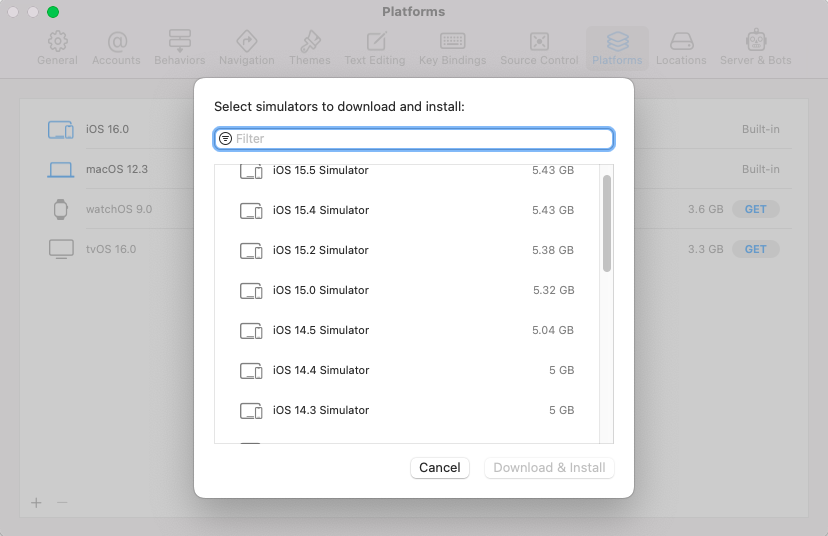
③各iOSバージョンがインストールできるので、好きなものを選択し、「Download & Install」を選択すると、インストールが開始

端末選択方法
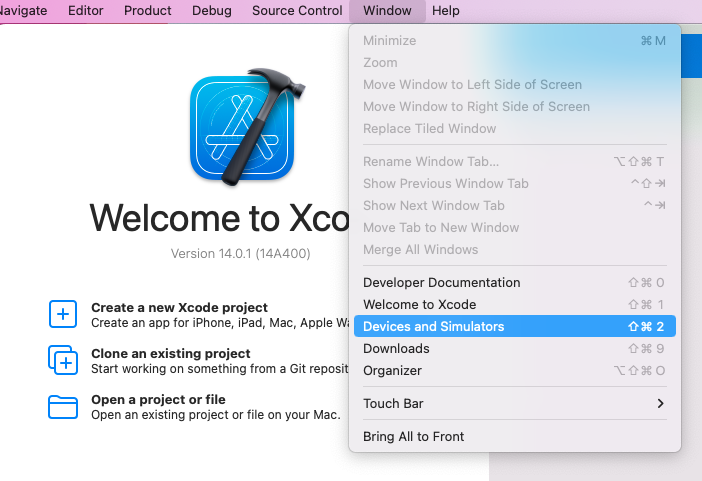
①ヘッダーメニューの「Window」→「Devices and Simulators」を選択

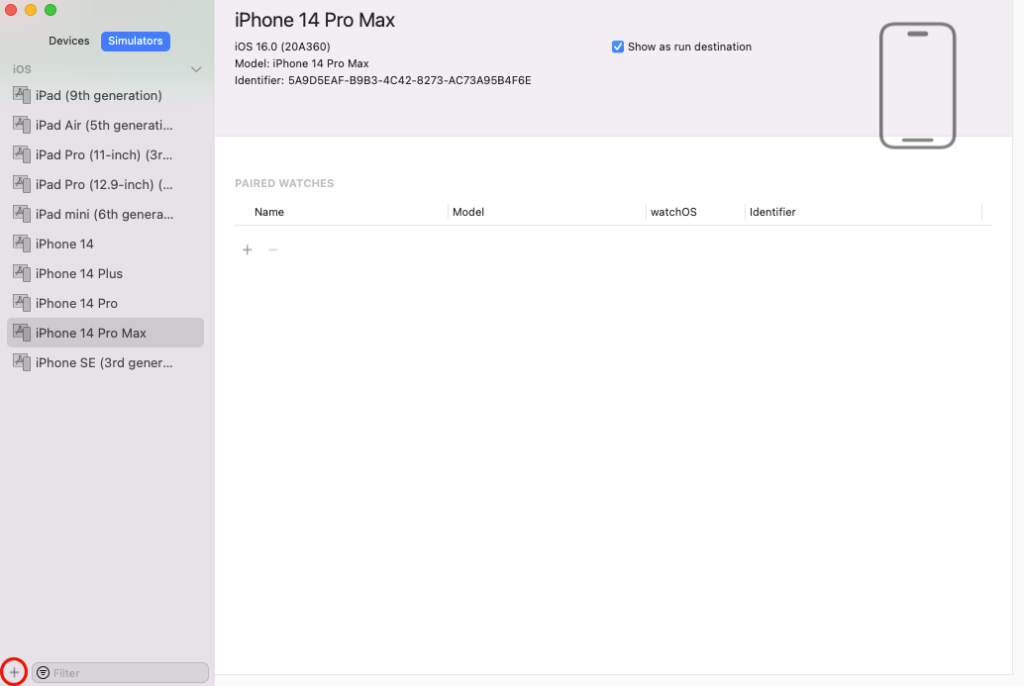
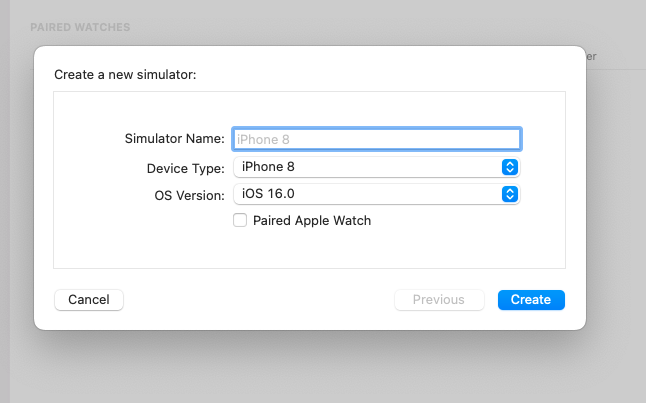
②「Simulators」タブの左下に+があるので選択

③Device Typeで好きな端末を選び、OS Versionでインストール済みのバージョンを選択してCreateすれば、Andoroid Studio上で開いたSimulatorから、指定のiOS端末を開くことができる


これでiOSもバージョンや端末を自分の指定したもので開くことができました。
お疲れさまでした。
最後に
基本的に仮想デバイスで確認を行うことが最近は多いですが、不安が残る部分に関しては実機での確認を入れることもあります。
仮想デバイスが実機とどの程度差異があるのかを調べきれてないので、この辺りも引き続き調べていこうと思いますが、自分の指定バージョン・指定端末をPC上で開けるメリットはかなり大きいと思いますので、是非使ってみてください!