2022.01.14
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

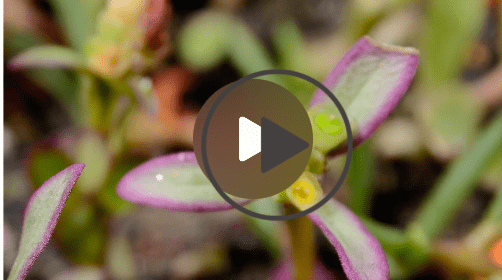
videoタグの中央にこちらで用意した画像で再生ボタンを設置したいということがありました。
(任意の再生ボタンの設置方法は色々と解説があるので今回触れていません)

↑こういうやつですね
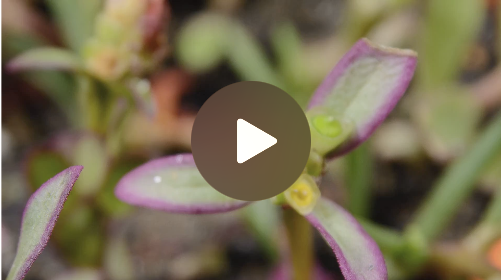
videoタグの中央にこちらで用意した再生ボタンを設置してOK!と思ったのですがブラウザによって以下のようにボタンが二重に表示されてしまいました。
スマートフォン実機で確認しても同様に二重に表示されてしまいました。
(後述のMDN Web Docs のデモで表示させたので再生ボタン位置がずれていますがご容赦ください)

どうやらブラウザによって再生ボタンを表示する場合と表示しない場合があるようです。
ブラウザが表示する再生ボタンを非表示にすることで今回の問題を解決したいと思います。
どのブラウザだと再生ボタンが二重になるのか?
まずどのブラウザだと再生ボタンが二重になってしまうのかを調べてみました。(2021/12時点)
| デバイス | ブラウザ | 再生ボタンが二重になった |
| Mac | chrome | |
| Mac | firefox | ✔️ |
| Mac | safari | ✔️ |
| iPhone | chrome | ✔️ |
| Android | safari | ✔️ |
私は普段 Macのchromeを開発時のブラウザとして使用しているので、テスト段階で再生ボタンが二重になってしまう問題に気がつきました。
ブラウザが表示する再生ボタンを非表示にする方法
結論としては、videoタグのcontrols属性を外すことでブラウザが表示する再生ボタンを非表示にすることができました。
参考サイト:MDN Web Docs
https://developer.mozilla.org/ja/docs/Web/HTML/Element/video#attr-controls
ページ上部のデモでブラウザを変えながら試せるので便利でした。
ただし、controls属性を外してしまうと再生位置やボリューム調整の表示も消えてしまうのでそちらを残したい場合は少し工夫が必要です。
動画停止中はcontrols属性をつけずに、動画再生中はcontrols属性をつけるという処理をjavascriptで行うことで今回は制御しました。
// コード例(cssは省略)
<div class="video-wrapper">
<video class="sample-video">
<source src="/sample.mp4" type="video/mp4">
</video>
<img src="play-btn.png" class="play-btn">
</div>
// js(jQuery)
$(function () {
$('.play-btn').on('click', function(){ // 任意の再生ボタンが押されたら
if($(this).hasClass('playActive')){
$('.sample-video').get(0).pause();
}else{
$('.sample-video').get(0).play();
}
});
$('.sample-video').on('playing', function(){
$('.play-btn').addClass('playActive');
$(this).attr('controls', ''); // ブラウザが表示する再生ボタンを非表示にするために後から属性付与
});
$(".sample-video").on('pause', function(){
$('.play-btn').removeClass('playActive');
$(this).removeAttr('controls');
});
$('.sample-video').on('ended', function(){ // android/chrome だと再生終了時に pauseイベント発火しなかったので endedイベントも指定
$('.playBt').removeClass('playActive');
$(this).removeAttr('controls');
});他にもっといい方法があるかもしれないのでご存じの方いらっしゃいましたらぜひご教授ください。
videoタグは手軽に動画を設置できて便利ですが、ブラウザごとの挙動を合わせようと思うと少し厄介ですね。