2021.10.27
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

はじめに
こんにちは!
のりさんです。
もう少しで11月ですね。
寒くなってきました。
さて今回は前回書いたWebViewの続きを書こうと思います。
前回はWebViewで指定したURLのWebサイトを表示してみました。
Webサイトの場合、配信するWebサーバー等の準備が必要になるかと思います。
今回はアプリ内にHTMLやCSSファイル等含めてそれだけで画面表示できるかを試してみたいと思います。
環境
- Windows10
- Android Studio ArcticFox 2020.3.1 (patch 3)
- Flutter 2.5.3
準備
アプリに含めたHTMLファイルの表示は「WebViewPlus」を使うと簡単に出来るみたいです。
今回はこの「WebViewPlus」を使って進めていきたいと思います。
① Assetsフォルダとファイルの準備
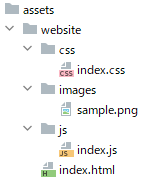
まずアプリ内で利用したいファイルをプロジェクトに配置する必要があります。
動作確認用としてシンプルなものを用意しました。

assets/website配下にHTML/JS/CSS/画像のフォルダを別々に作成してファイルを置きました。
body {
background-color: #EEFFFF;
}
.caption {
font-size:20px;
font-weight:bold;
line-height:50px;
}
#image-box {
background-color: #FFFFFF;
text-align: center;
display:none;
}function btnClick(){
var element = document.getElementById('image-box');
if (element.style.display == "block"){
element.style.display = "none";
} else {
element.style.display = "block";
}
}
function callFlutterDart(){
flutterApp.postMessage("JavascriptからDart実行!");
}<html>
<head>
<link rel="stylesheet" href="./css/index.css">
<script src="./js/index.js"></script>
</head>
<body>
<div class="caption">この画面はHTMLファイルです</div>
<button type="button" onclick="callFlutterDart();">[Dart]ネイティブ呼び出し</button><br><br>
<button type="button" onclick="btnClick();">[JS]画像表示/非表示切り替え</button>
<div id="image-box">
<img src="./images/sample.png">
</div>
</body>
</html>② 設定ファイルの修正(pubspec.yaml)
webview_flutter_plusの行とassets部分を追記し「Pub get」します。
dependencies:
webview_flutter_plus: ^0.2.3
flutter:
...
...
...
assets:
- assets/website/
- assets/website/js/
- assets/website/css/
- assets/website/images/③ ネイティブ側の設定
WebViewPlusを利用するためにネイティブ側の設定ファイルを修正します。
※Windows環境のため今回はAndroidでのみ確認します
【Android】
1.Androidの最小SDKバージョンの変更
「build.gradle」にあるminSdkVersionを「19」に変更します
defaultConfig {
minSdkVersion 192.Android設定の変更
以下「usesCleartextTraffice」と「user-permission」を追記します
<application
...
android:usesCleartextTraffic="true">
</application>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />これでWebViewPlusが利用できる準備が整いました。
アプリ実装
それではFlutterアプリ側のコードをデモアプリベースで書いていきます。
import 'package:flutter/material.dart';
import 'package:webview_flutter_plus/webview_flutter_plus.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('WebViewでHTMLファイル表示')),
body: WebViewPlus(
javascriptMode: JavascriptMode.unrestricted, // (1)
onWebViewCreated: (controller){
controller.loadUrl('assets/website/index.html'); // (2)
},
javascriptChannels: Set.from([
JavascriptChannel(
name: "flutterApp", // (3)
onMessageReceived: (JavascriptMessage result) {
ScaffoldMessenger.of(context).showSnackBar( // (4)
SnackBar(content: Text(result.message))
);
})
])
),
);
}
}(1)JavaScriptを有効にするか設定します。
今回は利用するので有効に設定しています。
(2)WebViewが作成された際に指定URLを読み込みます。
ここでassetsからのパスを指定することでアプリ内のファイルを読み込むことが可能なようです。
(3)WebViewPlusを使ってJavaScriptからDartを実行するためのオブジェクト名のようです。
flutterAppという名前にしてみました。 ※index.jsファイルのcallFlutterDart関数で使っています
(4) WebViewPlusを使って JavaScript からDartを実行する時の処理です。
今回はSnackBarが表示されるようにしました。
これで動作する状態になったかと思いますので、アプリの実行に進みます。
実行
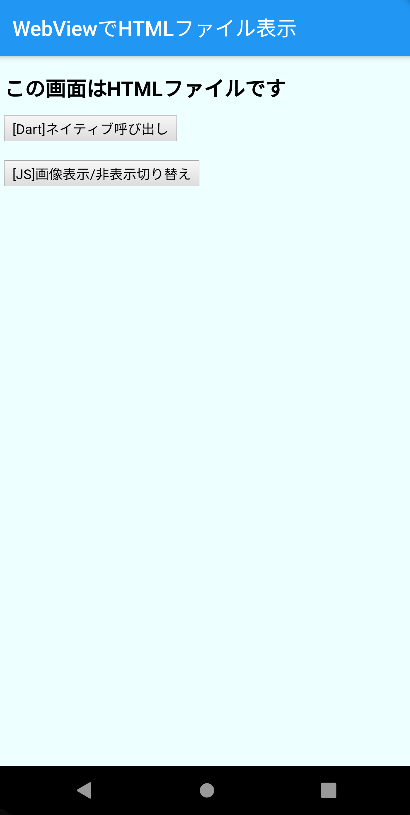
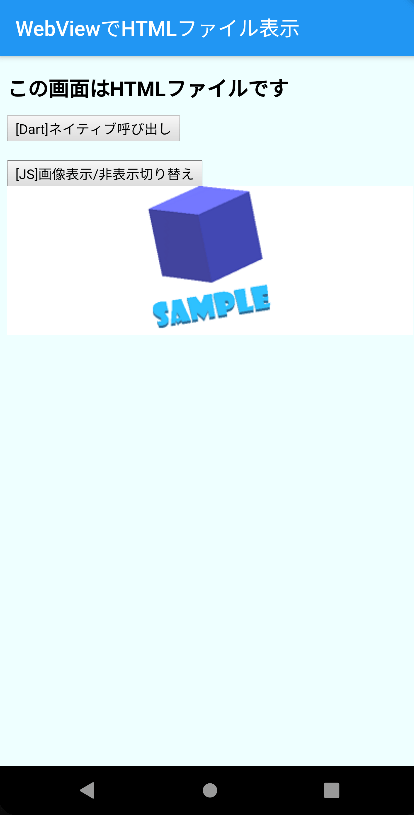
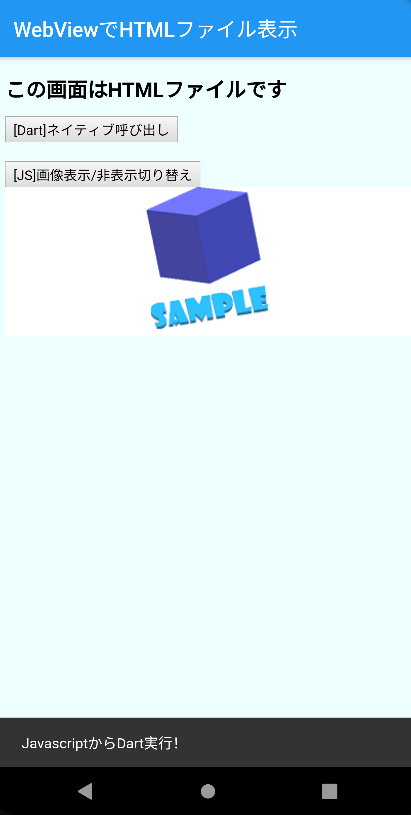
| ①初期表示 | ②画像表示/非表示切り替え押下 | ②ネイティブ呼び出し押下 |
 |  |  |
①でCSSが有効な状態でHTMLが表示されましたね!
②のJavaScriptの画像切り替えや③のネイティブ側の呼び出しもOKのようです。
まとめ
今回はWebViewPlusを利用してアプリ内のHTMLファイルが表示できることを確認しました。
Assetsフォルダ内にJSやCSSのサブフォルダを作成しても正しく読み込んでくれるのはありがたいですね。
それではまた!