2013.09.09
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

夕食はだいたい2回食べます、なかむです。
お気に入りは、富士そばのもりそばです。
前回、ヒアリングについてまとめました。
今回は、ワイヤーフレームについてまとめてみます。
ワイヤーフレーム作りにはそれぞれのやり方があると思います。
ここでは私のやり方を書いていきます。
ワイヤーフレームを作る理由
まず、何のためにワイヤーフレームを作るのか?
・制作陣(デザイナー、プログラマー)にWebサイトの構成、仕様を伝える
・クライアントに対し全体のイメージを共有し、詳細な仕様を確認する
ここが大きな目的です。
競合他社、参考サイトを調査

一に調査、二に調査です
己を知る、敵を知る、好みを知る
しっかり調査をしておくと“必要な要素”、“差別化のポイント”などが見えてきます。
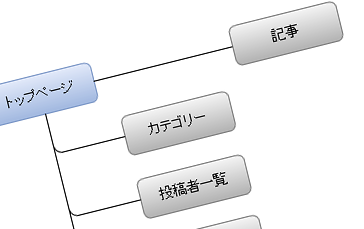
サイトマップを基に要素を確認

構成案に漏れがないように先にサイトマップを用意しておきます。
具体的なURL、meta情報まで入れておくともっといいでしょう。
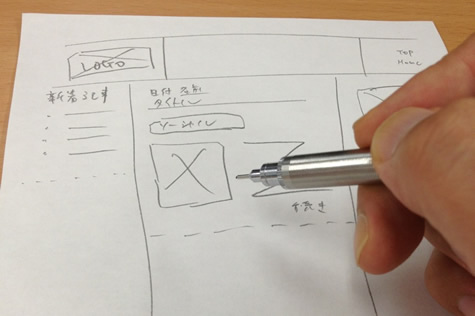
大枠、方向性を決めるために手書きで

考えや動線を整理するためにまずは手書きで書いています。
?ここでは、ロゴやナビゲーションの配置を決めています。
『ナビゲーションはどこに配置するか』、『ナビゲーションには何を置くか』、『その他ページに必要なのは何なのか』を考えながら手書きで書いています。
書いては消し、書いては消しを繰り返しているので、シャープペンを使っています。
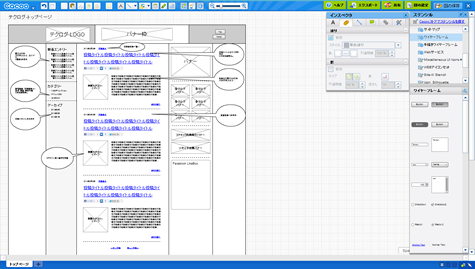
ツールを使いワイヤーフレームを作成

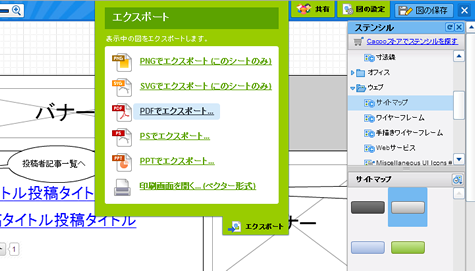
最近はもっぱらcacooを使っています。
自分でもイメージするため、ピクセルは等倍で作成しています。
各要素の大きさ、マージンなどが簡単にできるので非常に便利です。
※画像をクリックするとサンプルワイヤーフレームのPDFにアクセスできます
cacooを使う前はFireworksで作っていました。
今でも大規模なWebサイトはFireworksで作ることもあります。
?
また、PDFやPPT形式でエクスポートできるのでクライアント対応もバッチリです。
変更があった場合は都度反映

ナビゲーションや仕様変更などあった場合は、その都度その都度反映させ共有します。
繰り返しになりますが、人それぞれやり方は色々あると思います。
目的を果たすことができるならどんなやり方でもいいでしょう。
効率化と分かりやすさを追求しながら今後も取り組んでいこうと考えております。