2013.03.04
2013.03.04
画面の入力欄に値を入れると任意のグラフが作成出来ます。
画像保存するかできあがったURLをHTMLに埋め込むことでグラフが表示されます。
なんだ手動かよと思ったアナタちょっと待った。
これをマスターすると、プログラムで動的にグラフを作成することが出来るのです!
PHPならなんと、2年前から一度も更新されていないAPI付き!
では早速使い方を見ていきましょう。
まずはリンクをクリック
https://developers.google.com/chart/image/docs/chart_wizard?hl=ja
いろいろありますが、折れ線グラフに挑戦
上段真ん中をクリック
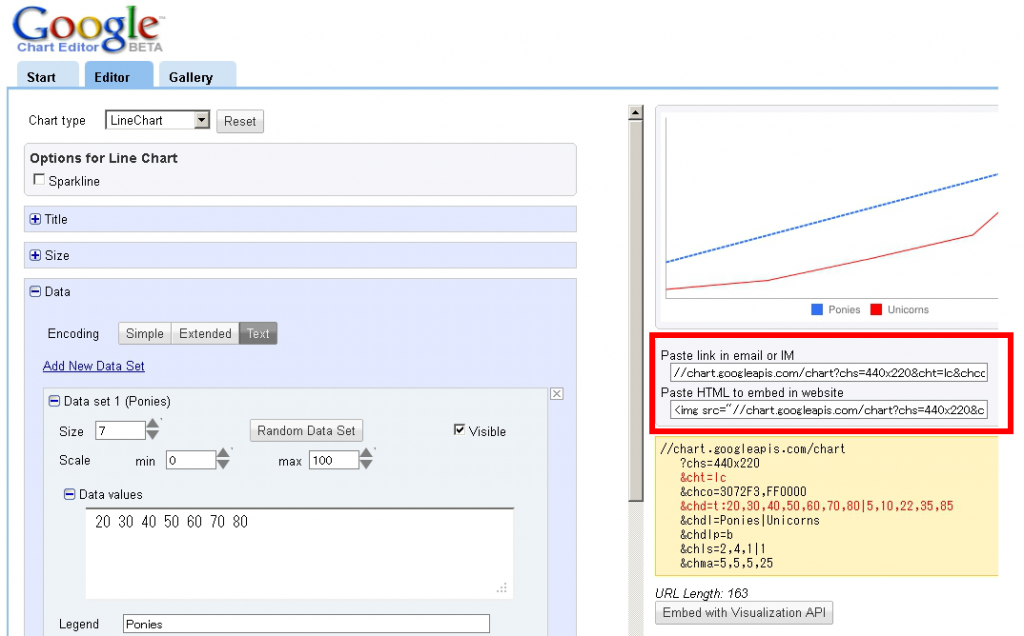
Editor タブに遷移してサンプルグラフが表示されます
これを色いじることで好みのグラフを表示することが可能となっています
初期値では折れ線xy(散布図?)グラフになってるのでLine Chartに変更
値を変えることでリアルタイムにグラフも変化します。
グラフの下のリンクはブラウザでリンクを開く用(Paste link in email or IM)と画像埋め込み用(Paste HTML to embed in website)です
メールで送る用はスタート画面の一番下に入力することでグラフの設定を再表示することが可能となっています。
(Import chart from URL:)
このツールはデータの保存が出来ませんが、これで保存の代用が出来ます。
上から各項目の説明をしていきましょう
■Title
画像にタイトルを含める
■Size
画像サイズを指定。あまり大きなサイズでは表示出来ないようです
■Data
実際の数値入力部
・Encoding
データ送信時に圧縮を行います。Simple、Extendedは圧縮を行う、Textは実数値でそのまま送信。
圧縮方法についてはリンク参照。(https://developers.google.com/chart/image/docs/data_formats?hl=ja)
Textは送信サイズが大きくなりますがその分、Scaleを使用する事でグラフ毎に軸に対する比率を変更することが出来ます。
つまり、data1とdata2が同じ値でも別々の高さにすることが可能になります。
・Size
ランダムデータ作成する際の個数
・Visible
表示/非表示切り替え。表示しないだけなら値を全部消せばいいのですが、後述するMarkersで利用する事ができます。
・Scale
データの範囲
グラフの比率を変えることが可能
ランダムボタンを押したときの範囲にもなります
・Data Values
半角スペース区切りで数値を入力
■Data Style
見た目を変更するときに利用、実際に操作すればわかると思うので割愛
■Axes
見出し部
・Type
どこに配置するか
・Range
開始、終了値をセットするといい塩梅に目盛りの刻みを入れてくれます
・Tick Marks
メモリの上に印を付けるか
・Lengths
印の長さ
・Labels
数値以外の独自の刻みが利用可能になる
■Axes Style
見出しの色変え
■Markers
「Data」-Visibleが必要な理由がこれ
ある種類のグラフを表示しながら別種のグラフも表示するために設定する
実際操作するとわかるはず
Bounded Fill Marker
囲まれてる範囲を塗る
Fill Marker
下からグラフの範囲まで塗りつぶし
Range Marker
帯状に塗りつぶし
Shape Marker
折れ線の各頂点を線で結ばない
Line Marker
折れ線グラフ
折れ線グラフのサンプルで折れ線グラフ出しても意味ないのですが他のグラフと組み合わせることにより
こうかは ばつぐんだ!
■Fills/Margins/Grid
使ってみて下さい
実際に使用してみると黄色い枠に囲まれた値が赤い文字になってリアルタイムに変わるのがわかると思います
この値をURLに付けて送る事によりグラフを表示しています。
PHPでもこれを組み立て送信すると動的にグラフを作成することが可能となります。
実際の使い方はまたの機会にします。