2012.10.19
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

今回はjQueryで「ツールチップ」を作成したいと思います。
「ツールチップ」はマウスポインタを当てると
吹き出しのように文字が表示されるものです。
本ページの右側にある「テクログ」へのリンクなどで使用しています。
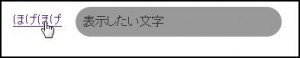
通常「ツールチップ」はアンカータグのtitle属性を使用すれば、表示されます。
ほげほげ
今回は、hover()・fadeIn()・fadeOut()を使用します。
まず、hover()の書式です。
$("セレクタ").hover(function() {
?// 処理A
}, function() {
?// 処理B
});
hover()は、指定したセレクタにマウスポインタが
当たったときや外れたときに実行したい処理を設定できます。
上記により、指定したセレクタにマウスポインタが当たると
第一引数の「処理A」部分が実行されます。
マウスポインタが外れると、第二引数の「処理B」部分が実行されます。
次に、fadeIn()・fadeOut()の書式です。
// フェードイン
$("セレクタ").fadeIn(1000);
// フェードアウト
$("セレクタ").fadeOut("slow");
fadeIn()・fadeOut()はそれぞれ指定したセレクタを
フェードイン・フェードアウトさせてくれます。
fadeIn()・fadeOut()の引数は、アニメーションが完了するまでの時間を設定でき、
「”slow”」「”normal”」「”fase”」もしくは「ミリ秒」を指定できます。
何も指定しなければ「”normal”」となります。
「ミリ秒」を指定する場合は、数字のみの指定ですので注意して下さい。
ちなみに、
「”slow”」 は 600ミリ秒
「”normal”」は 400ミリ秒
「”fase”」 は 200ミリ秒
になります。
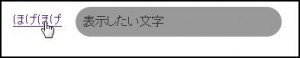
これらのメソッドを用いたのが、下記になります。
ほげほげ
cssの指定によって、自分好みの「ツールチップ」を作ることができます。
では、また来月お会いしましょう。。。