2022.10.07
STAFF BLOG
スタッフブログ
NOTE
雑記

ぽんです。
ページスコアの向上のための施策として画像の軽量化で注目している拡張子があるため今回はご紹介したいと思います。
拡張子「avif」について
AV1 Image File Formatの略称。
動画圧縮方式のAV1を同じ方法で画像を圧縮し、HEIFファイル形式で保存する画像ファイル形式です。
avifのメリット
- 既存拡張子と比較しても圧縮率が高い
- 可逆圧縮と非可逆圧縮どちらも選べる
- GIFに対応しておりGIFより圧縮率が高い
- 透過処理に対応している
avifのデメリット
- 対応ブラウザが限られている
★可逆圧縮とは?
圧縮時に画像が劣化しない圧縮方式
元データを改変せず圧縮するため、非可逆圧縮よりは圧縮効率が下がるものの、画像の劣化は発生せず元のデータへの復元が行える
ex)png
★非可逆圧縮
圧縮時に画像が劣化する圧縮方式
圧縮のため一部データの欠落などの改変が行われるため、可逆圧縮より効率的に圧縮が行える一方で、圧縮後は元のデータへの復元が行えない
ex)jpg
圧縮比較
jpgと比較し95%以上、WebPと比較し30%ほど削減可能といわれているavifですが、各拡張子で元の半分まで圧縮をかけた際の比較となります。
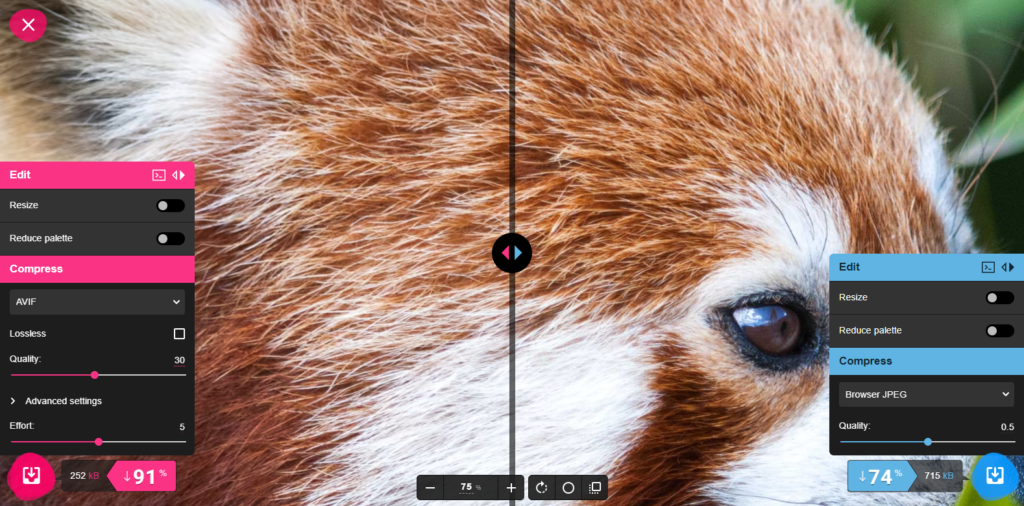
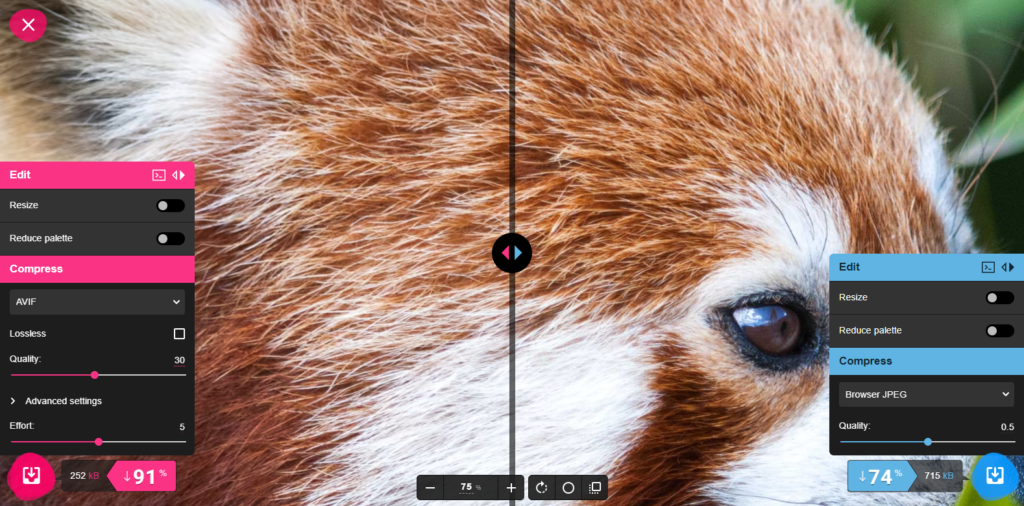
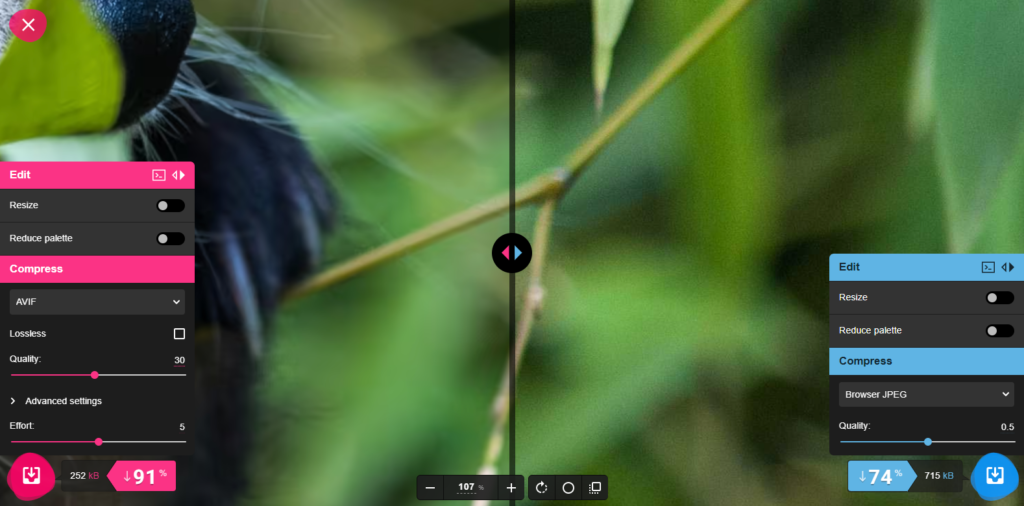
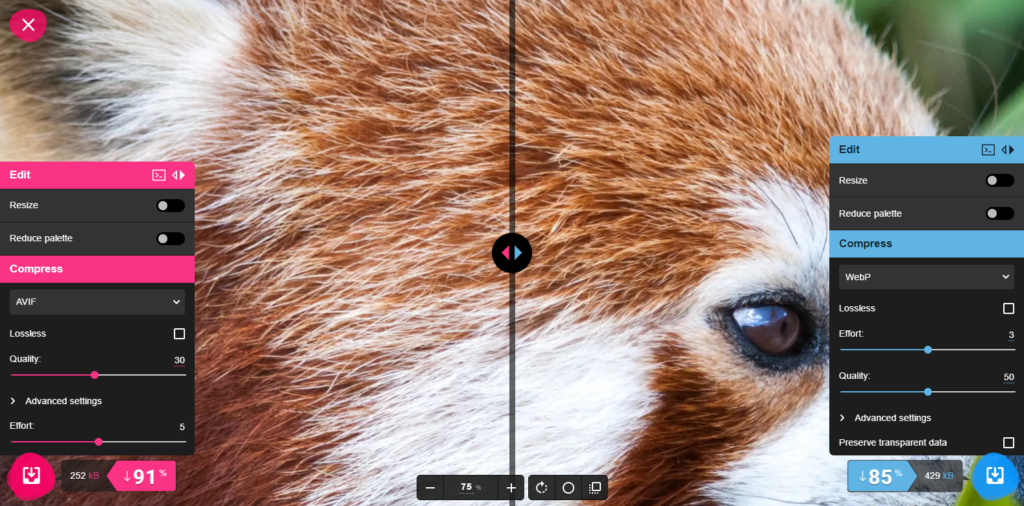
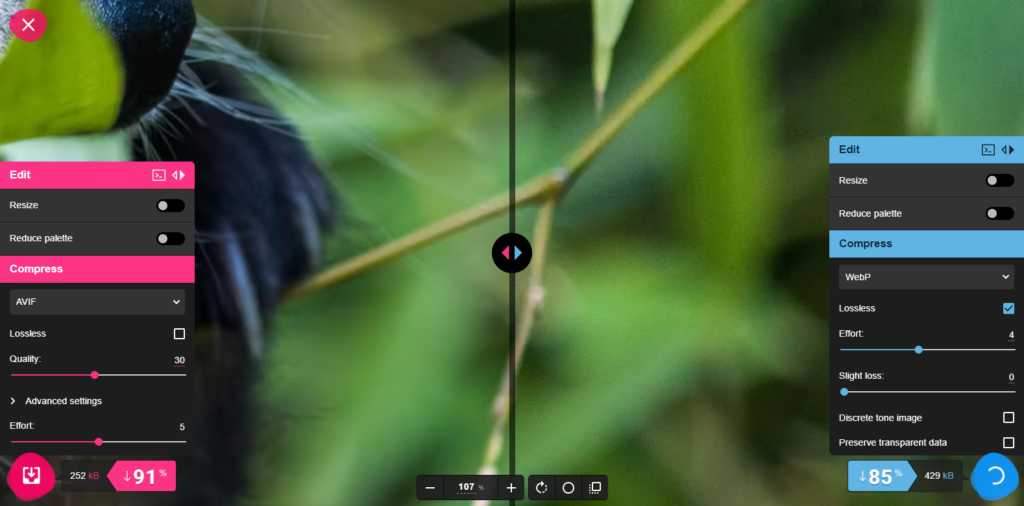
以下は圧縮比較ツール「Squoosh」を用いてjpg、WebPとavifでそれぞれ圧縮結果になります。
jpgやWebPに比べ圧縮率が高いことはもちろん、特に背景部分の比較ではjpg・WebPはノイズが入っているのに対し、avifはノイズもなく綺麗に処理されていることが分かります。
avif VS jpg


avif VS WebP


以上のことからもかなり万能な拡張子であることが分かります。
おすすめ圧縮ツール
Squoosh
Googleが提供している画像圧縮サービスです。
会員登録不要・無料で使用可能で、ブラウザからとアプリをDLして使用することができます。
※avif他、jpeg、jpeg XL、png、WebP、 WebP v2などに対応
Webp-converter-for-media
ワードプレス用のプラグインです。
オリジナル画像をWebPやavifへ拡張子変換でき、未対応のブラウザには変換前の画像を表示してくれます。
※2022/10/7現時点ではavifへの変換はPROバージョン(有料プラン)対象
今のところは対応ブラウザがネックではありますが、徐々に増えてきているので、テストが行えるサイトがある方は、試験的に取り入れてみてはいかがでしょうか?





