2024.04.02
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

こんにちは!あの時助けていただいたデザイナーの鶴です。
フォトショップ2024で登場したAIによる「生成機能」
皆さんはもう使っていますか?
画像編集においてとっても革新的に使える機能になるので、まだ使っていない方は劇的な業務効率改善につながるかもしれません。
池田さんの解説に乗っかって、
ここでは実務で実際に使えそうな使い方でいくつか生成機能について手順も含めて解説していくので、よかったらご一読ください!
素材の身切れを無かったことに!『生成拡張機能』
『もらった素材のモデルの肩が見切れてる…』
『頭頂部が切れてるせいでバナーに落とし込んでも決まったレイアウトしかできない…』
『書き足してもいいけど無駄に作業工数がかかる…』
こんなお悩み、デザイナーなら一度は抱いたことありますよね…。
モデルの見切れはレイアウトの自由度にものすごく影響するので、素材による不自由はなるべく減らしたいところ…
でもそんな時だって、photoshop2024なら大丈夫。
生成拡張機能を使えばモデルの見切れている部位を追加生成できちゃいます!

ここに悪い道化師の相棒みたいな美少女がいます。
アドビストックで拾ってきました。
頭頂部…切れちゃってますね…。
そのままバナーに使うなら下半身や頭頂部を画像の淵に合わせるか、オブジェクトで隠すか、マスクでいい感じにするか…いずれにせよ若干レイアウトでケアしないと使えませんが、
拡張生成を使えばモーマンタイです。
やり方は以下の通り。
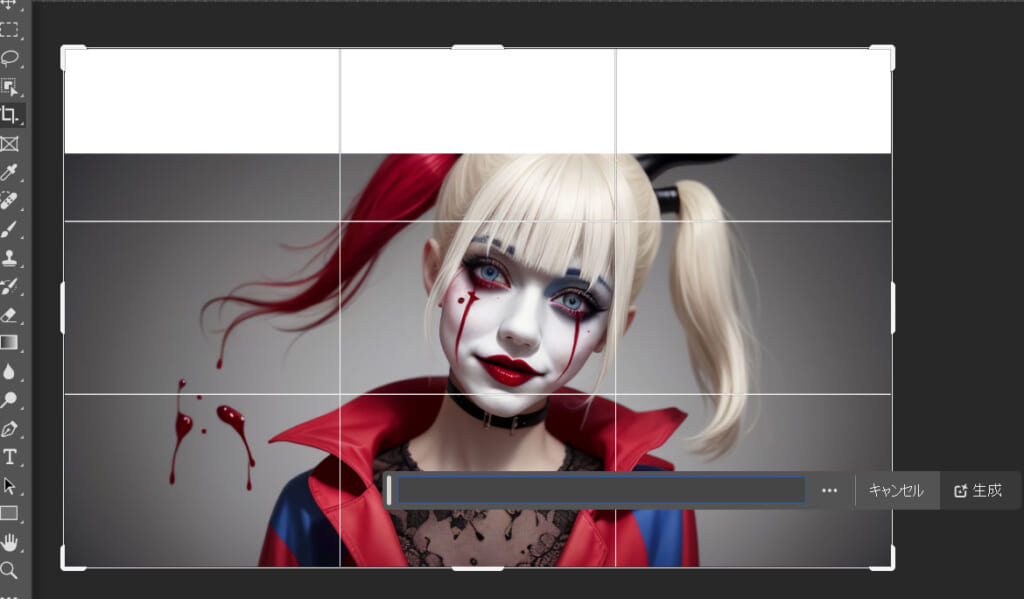
【ウィンドウ】⇒【コンキテクストバーにチェックを入れる】 ⇒【 ツールバーから切り抜きツールを選択】

【頭頂部の設置している辺を上に引き延ばす】>【コンキテクストバーの生成ボタンを押す】
たったこれだけです。
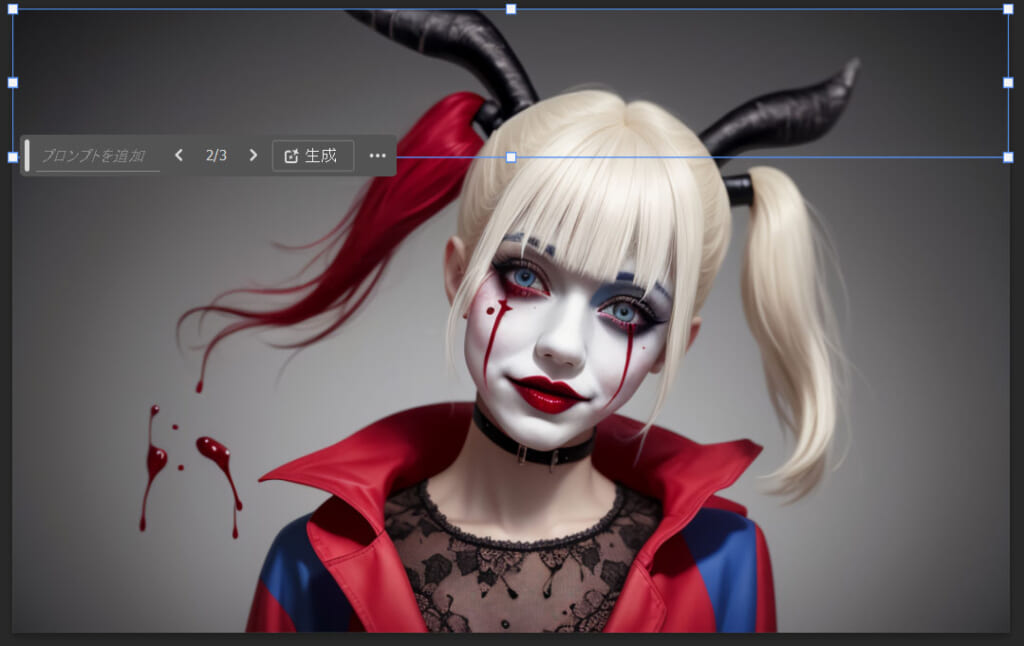
その後AIが自動的に頭頂部までを生成し描画してくれるので、こんなかんじで自然な頭頂部が出現します。
この時、AIが候補を3つまで出してくれるので『1/3』の横にある矢印をクリックして、気に入ったパターンを使えばOK!

無事に頭頂部が描画出来たら結合して切り抜き
※今回は頭頂部が欲しかったので角みたいなとこは切り抜きで落としちゃいます。

こんな感じ作るときに元々無かった頭頂部があることで、画像の上スペースも有効活用できちゃいますね!
素材の一部を改変!好きなものを生成できる『生成塗りつぶし機能』
『サクッと持ち物だけ変更したい』
『持ってるものが被写体の邪魔になっている』
『何も持っていないけどモデルにこれを持たせたい』
こんな問題も生成塗りつぶしで万事解決できます!

ここにカップルが泊っているコテージを襲いそうなホッケーマスクの大男がいます。
アドビストックで拾ってきました。
こんな大鉈を持って『夜分遅くすみません。』とか訪問されたらとっても怖いですよね。
今回は怖くないように手土産にお花を持たせてみましょう。
やり方は以下の通り。

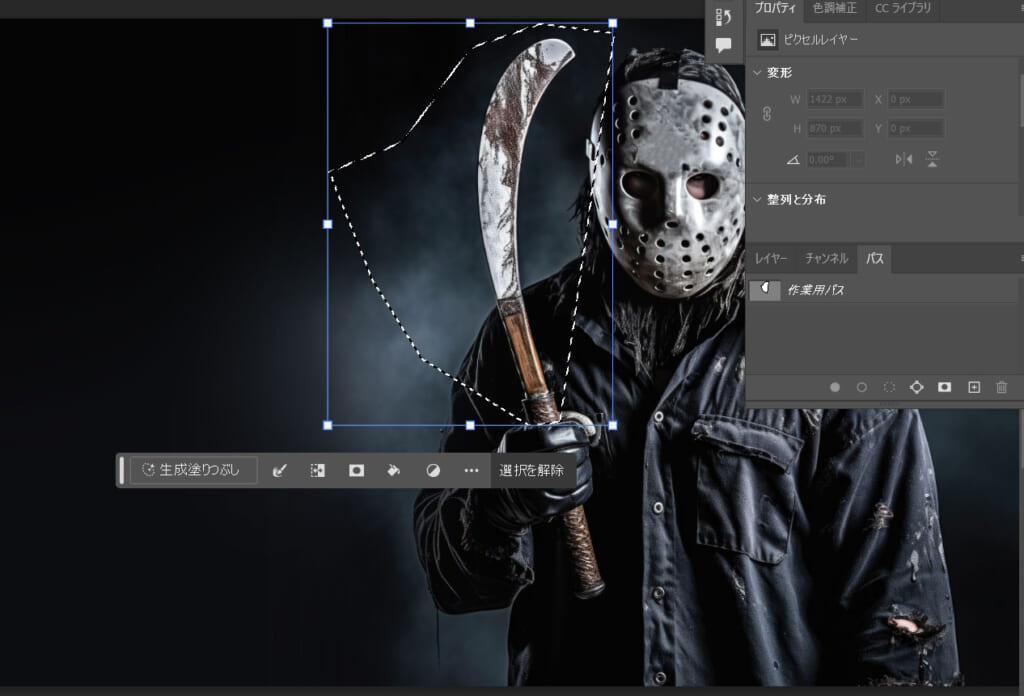
ペンツールや投げ縄ツールで変更したいオブジェクトを囲みます。
(今回は大きいお花を持たせたかったので選択領域を大きめにとっています)
囲ったエリアを選択して、『生成塗りつぶし』を押下

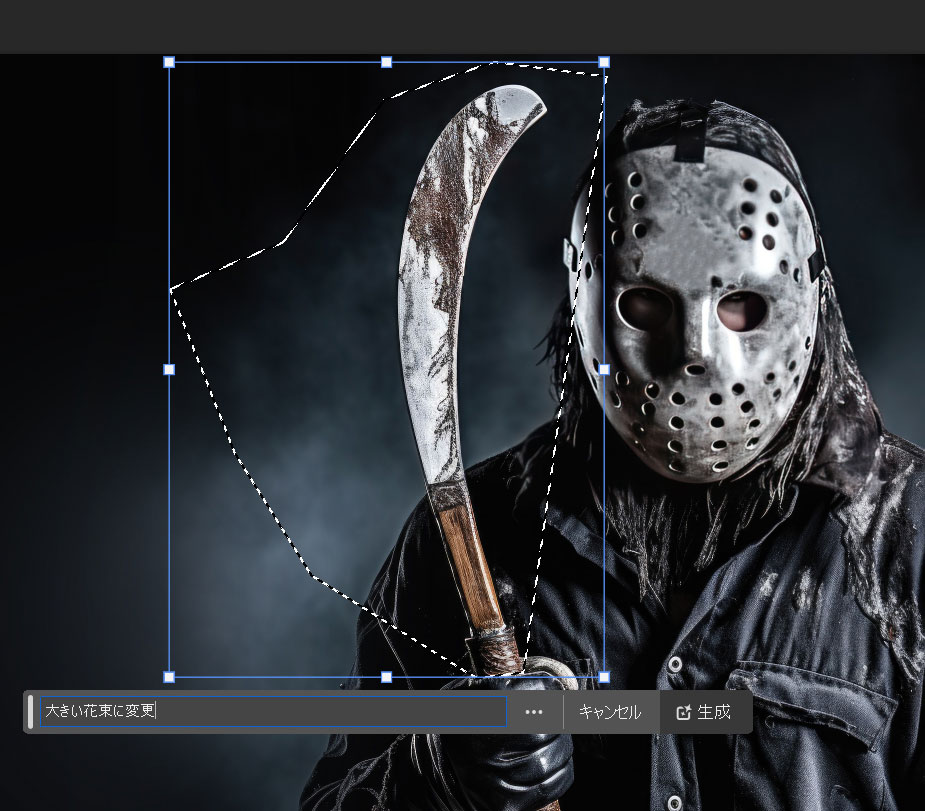
選択範囲内に何を生成したいかを入力し『生成』をクリック
(今回は大きい花束を生成します)

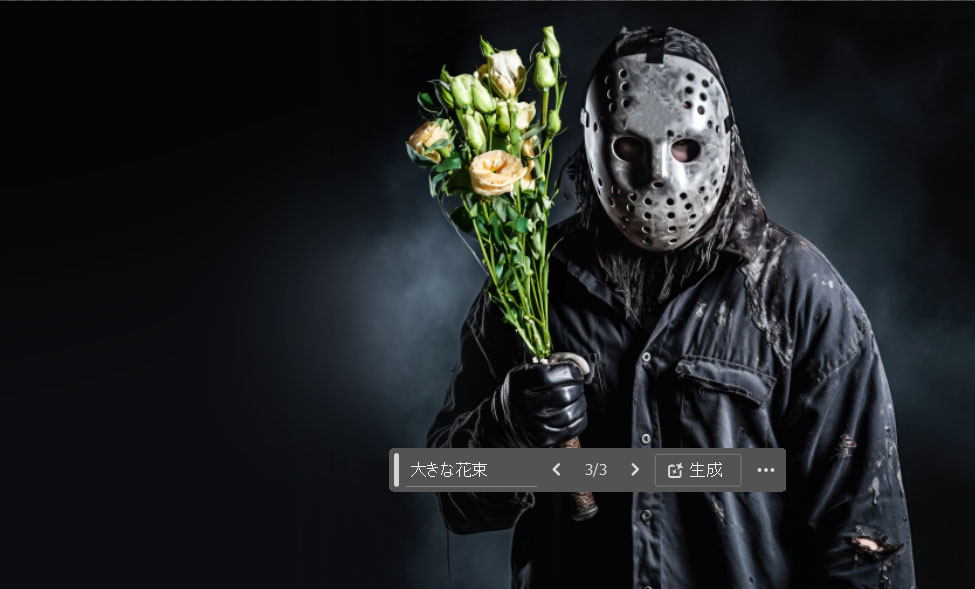
見事に豪華な花束が生成されました。
生成されたレイヤーはオリジナルの画像とは別レイヤーで生成されるので
個別で色味調整もできます!
この時に被写体に合うように色味を調整してください!

作った素材はこんな感じで使用できます。
『特別な貴方と泊まる、至上の贅沢空間』
みたいなコピーつけて田舎の貸しコテージとかの広告にも使えそうですね!
いかがでしたでしょうか?
素材の不自由を自由に変える!フォトショップの新機能、ぜひ一度試してみてください!