2022.10.11
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

タイトルでもうすでにわぁ~!って感じですね。
WEBの仕事をするうえで避けて通れないのが、様々な職種との連携と衝突。
今回はそれぞれの立場が何を考えているか(一部予想…)について考えてみました。
前置き:筆者がやったことのあるもの
それぞれの立場について考える?じゃあおめぇ今まで何やってきた人間なんだよ?といわれそうなので、どんな普段どんなやり取りがあるか思い起こしながら並べてみましょう。
マーケ分野
- SEOを意識した施策提案
- ブランディング・知名度アップ目的の企画進行
- KW対策や順位分析
- アナリティクス・サーチコンソール・Excelを使っての資料作成・分析
- イベント計測用のCVタグ設置、GTMを使用してのイベント計測
- TwitterなどのSNS運用
- 各職種やクライアントを通してのディレクション業務
エンジニア(開発)分野
- バックエンド的なところはほぼ未経験。学生の頃と前職でちょtttttっとだけPHP触ったな…レベル
※開発とはまた別だが、インフラ系は全然わからない
コーディング分野
- HTML・JavaScript・CSS・jQueryを用いてのコーディング
- HTMLからPHP記述に書き換えてWordPressサイト化
- WPの導入・サイト更新
- 一応Gitでの更新も少しだけ
デザイナー分野
- アイキャッチ・バナー制作
- 簡単なレタッチ
- WEBデザイン(LPだったりサイト全体だったり)
- 趣味の範囲内でクリップスタジオを使って絵を描いたり、本作ったり・グッズ作ったり
※WEBデザイン=見た目のデザイン・ディレクトリ設計・各要素のサイズ指定・導線設計
※基本はPhotoshop。Illustration・InDesignも少しだけ。
……と、私が思いつく限りだけでもWEBでの仕事は多岐にわたります。キツ。
他にもライティングだとか広報とか写真素材作るクリエイターとか…ちょっと上げきれないくらいあります。
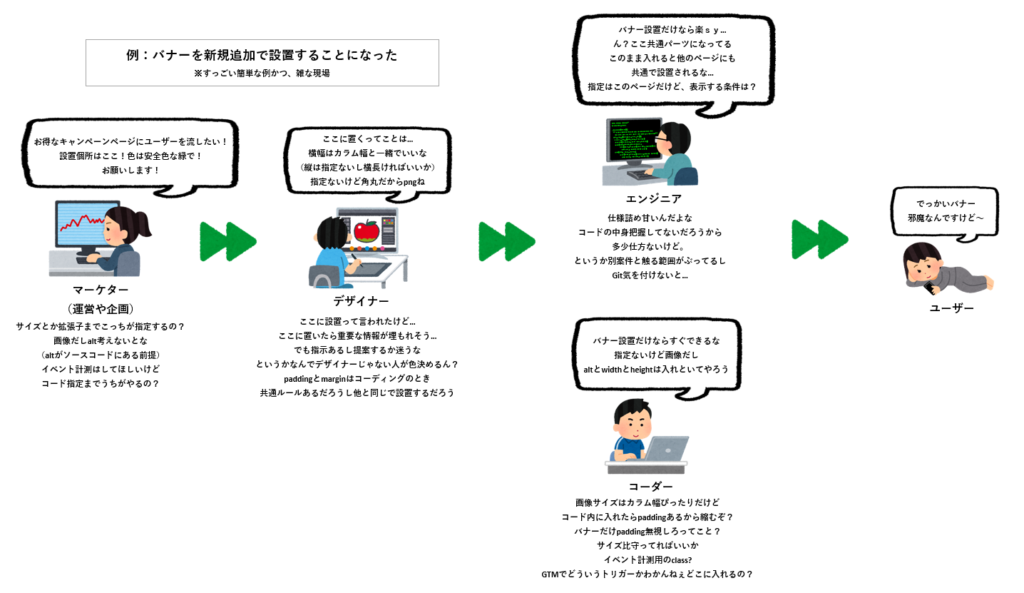
本題:各分野、ぶっちゃけ何をおもっているのか

画像が雑ちっちゃくて申し訳ない。拡大して読んでほしい。
これはあくまでも雑かつ、いちいち突っ込んだ場合の例。たかがバナー、されどバナー。
実際の業務ではもちろん不明点は確認したり相談したりして、的確に実装していきます。
が、各部署が「どういう情報が必要か」がわかっているといいですよね。
そして、その実装物が仕事の実績や実数の獲得だけを考えたものではなく、ユーザーが必要とするものでなくてはいけませんね。(書いてて頭が痛くなってくる)

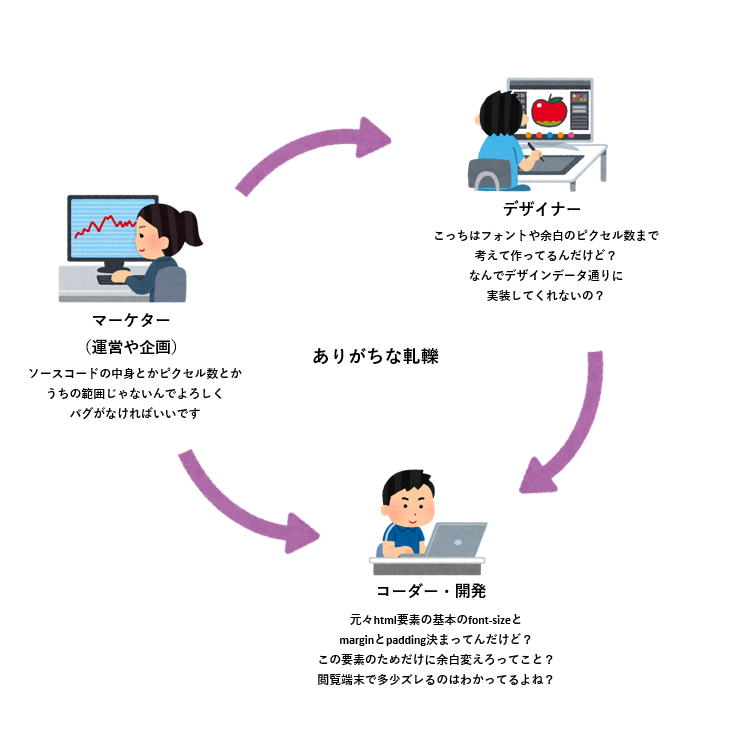
これもよく聞く話ですが、それぞれの職種や、そのサイトが「何を大事にしているか」で意見や優先度が変わってきそうです。(これだけ見るとマーケターがすごく雑に見えますが、企画分析したいという意味です)
例えばこれが高級コスメブランドだったら、デザイナー優先だと思います。
私は何度も「1pxズレてます。フォントも違います(オシャレモリサワフォント)」と言われ、そのたびに「これ以上部デザイン厳守にするなら全部デザインデータの画像そのまま貼るしかないですよ」というやり取りを重ねたことがあります。実際画像を貼りまくった。
逆に、社員しか見ないお知らせサイトとか、ブランドイメージを気にしていないようなサイトだったら「情報にたどり着けるリンクがあれば何でもいい」になりがちです。
何が優先されるのか・誰が指示を出すのかを明確にする
広く浅く色々かじってるタイプの器用貧乏は「うわ~どっちの言い分もわかる~~」と思うのですが、「どっちも折れてくれ…」になるので難しいですね。
あらかじめ指定しておくことでスムーズに行くこともあれば、最初から仕様を固めすぎてボールを投げた相手が困ることもあります。
理由も添えて提案できればいいなと考えはするものの、すべてを説明していたらスピードが落ちるので、必要に応じて補足や理由を添えるなど…
それぞれの職種が「相手のことはわからない・専門外だから任せる」「よく知らないくせにオーダーが飛んでくる」と多かれ少なかれ思ってることを念頭に仕事しています。