2022.04.25
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

はじめに
こんにちは!
のりさんです。
前回までスマホアプリ、Windowsアプリと触ってきました。
今回はFlutter Webアプリを動かしてみたいと思います。
環境
- Windows10 Pro
- Android Studio Bumblebee 2021.1.1 Patch2
- Flutter 2.10.5
- Chrome
① Web用プロジェクトの作成
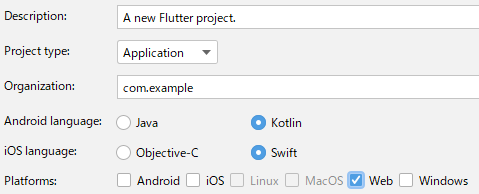
Android Studioを起動し新規プロジェクトを作成します。
新規作成ダイアログで PlatformsのWebにチェックを付けて作成します。

② サンプルソースの動作確認
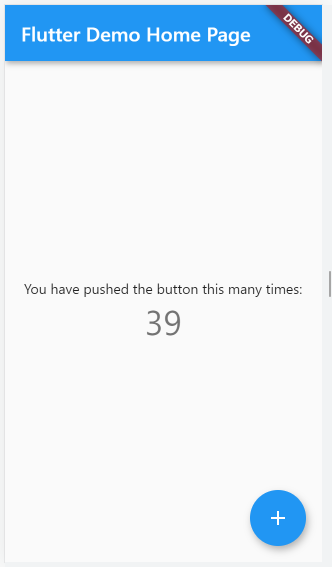
まずスマホやWindowsアプリで動作していたものをWeb版で実行してみます。

スマホ版と同じようにカウンターアプリが動きましたね。
このサンプルソースに手を加えて何か作ってみようと思います。
③ DartからJSを呼び出してみる
Web版だとDartだけではなくJSファイルを使う機会もありそうですね。
Dart から Javascript の関数を呼び出してみたいと思います。
1.Dartから呼び出したいJSファイルの作成
プロジェクトフォルダにあるwebフォルダにapp.jsというファイルを作成します
function jsTestFunction(msg){
alert(msg);
}2.JSファイルを読み込むようにindex.htmlを修正
...略
<script src="app.js" defer></script>
</head>
...略3.Dartから呼び出す処理の実装
...略
floatingActionButton: FloatingActionButton(
onPressed: () {
_incrementCounter();
js.context.callMethod('jsTestFunction', ['DartからJavascriptを呼び出しました!']);
},
tooltip: 'Increment',
child: const Icon(Icons.add),
),
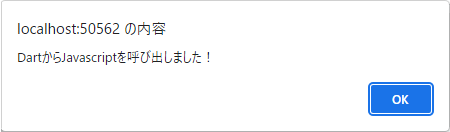
...略4.実行
Chromeでアプリを実行して+ボタンを押下するとJSの関数が呼び出されました。

④ ローカル通知(push.js)を実装してみる
上記の③でDartからJavascriptの関数が呼び出せたので
今度はpush.jsを使ってDartからローカル通知してみようと思います!
1.push.jsをダウンロードしてプロジェクトに配置します
・ダウンロード:https://github.com/Nickersoft/push.js/tree/master/bin
・配置先:web/push.min.js
2. push.jsを読み込むようにindex.htmlを修正
...略
<script src="app.js" defer></script>
<script src="push.min.js" defer></script>
</head>
...略3.app.jsの作成
ローカル通知を実行できるようにpush.jsを呼び出す処理を関数に書きます。
function jsTestFunction(msg){
Push.create(msg);
}4.dartファイルの修正
dart側も引数を修正しておきます。
...略
floatingActionButton: FloatingActionButton(
onPressed: () {
_incrementCounter();
js.context.callMethod('jsTestFunction', ['Dartからローカル通知をしました!']);
},
...略5.実行
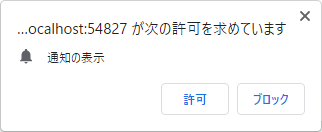
Chromeでアプリを実行して+ボタンを押下してみます

許可を押してみます。

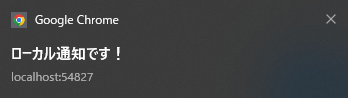
おお!通知されました!
おわりに
FlutterのWeb版を動かしてみました。
DartからJSファイルの関数も呼べるので pushjs等を読み込んで使うこともできるようですね。
まだまだFlutterのWeb版はわからないことだらけですが、これからもっとさわっていきたいと思います。
それではまた!