2021.11.24
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

こんにちは!
のりさんです!
12月も近くなり寒くなってきましたね。
今回はFlutterの状態管理方法の1つ「Riverpod」について書こうと思います。
Riverpodとは

状態管理パッケージで、今月(11/5)に安定版のバージョンが1.0.0になったようです。
正式版のリリースによってこれから利用する人が増えていきそうですね。
Flutterでは有名なProviderというパッケージがありますが、それを進化させたものがRiverpodらしいです。
開発者も同じらしく、パッケージ名もProviderのアナグラムになっているようですね。
今回は安定版の1.0.0を使って進めたいと思います。
では、FlutterのStatefulWidgetとRiverpodを使った状態管理のカウンターアプリを作ってみていきます。
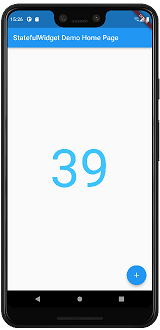
StatefulWidget版カウンターアプリ
Flutterで新しくプロジェクトを作成すると簡易的なカウンターアプリが作成されますが
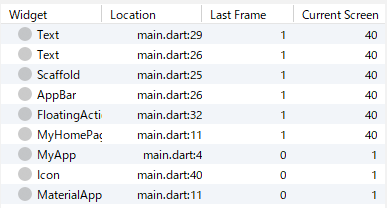
このアプリの状態と画面更新については以下のようになっています。
(見やすくするためコメント削除など少し修正しています)
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(home: MyHomePage());
}
}
// ①状態をもつStatefulWidget
class MyHomePage extends StatefulWidget {
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// ②画面表示用変数(カウンター用)
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('StatefulWidget Demo Home Page')),
body: Center(
// ③カウンター用変数を画面表示
child: Text('$_counter',
style: TextStyle(fontSize: 150, color: Colors.lightBlueAccent)),
),
floatingActionButton: FloatingActionButton(
onPressed: (){
// ⑤値が変更されたので画面を更新
setState(() {
// ④カウンター変数に1を加算
_counter++;
});
},
child: const Icon(Icons.add),
),
);
}
}
①状態をもつStatefulWidget
⇒StatefulWidgetのMyHomePageに状態クラスの_MyHomePageStateを持たせています。
②画面表示用変数の宣言
⇒画面表示に利用するカウンター変数(_counter)を用意しています
③カウンター用変数を画面表示
⇒カウンター変数を利用してテキストを表示しています
④カウンター変数に1を加算
⑤値が変更されたので画面を更新
⇒④のままでは画面が更新されないのでsetState関数で囲んで画面更新も行います。
という感じで④で状態を変更したら⑤で画面も更新されるように作られていますね。
setState関数を呼び出すとStatefulWidgetでUIが再構築されます。


これをriverpodで実装するとどうなるでしょうか。
Riverpod版カウンターアプリ
1.pubspec.yaml
dependencies:
flutter:
sdk: flutter
...
flutter_riverpod: ^1.0.0flutter_riverpod(1.0.0)を追記して「Pub get」を実行します。
2.カウンターアプリ
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
void main() {
// ①MyAppでProviderを利用できるようにする
runApp(const ProviderScope(child: MyApp()));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(home: Home());
}
}
// ②カウンター表示用にStateProviderを作成
final counterProvider = StateProvider((ref) => 0);
// ③ConsumerWidgetを継承する
class Home extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
appBar: AppBar(title: const Text('riverpodカウンター')),
body: Center(
child: Consumer(builder: (context, ref, _) {
final count = ref.watch(counterProvider); // ④状態の監視と取得
return Text('$count',
style: TextStyle(fontSize: 150, color: Colors.lightBlueAccent));
}),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// ⑤状態の更新
ref.read(counterProvider.state).update((state) => state + 1); // 1加算する
},
child: const Icon(Icons.add),
),
);
}
}
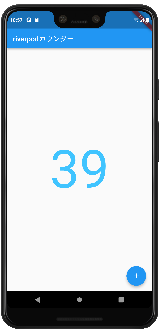
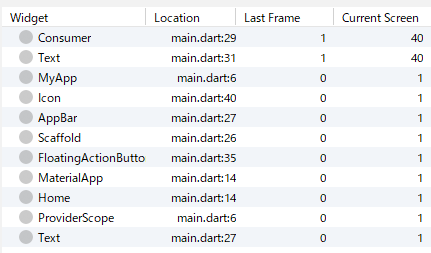
ではさっそく実行してみます。

Riverpod版のカウンターが動きました!
右下のボタンを押すと1ずつ増えていきますね。
ソースコードのコメント部分をみていきたいと思います。
①MyAppでProviderを利用できるようにする
RiverpodのProviderを利用するにはProviderScopeで囲む必要があるようです。
今回はMyAppに対して囲っています。
// ①MyAppでProviderを利用できるようにする
runApp(const ProviderScope(child: MyApp()));
②カウンター表示用にStateProviderを作成
Providerにも種類があるようですが、今回はStateProviderを使ってみました。
「(ref) => 0」となっている箇所の0は初期値です。
グローバルなのでどこに書いても問題なさそうです。
// ②カウンター表示用にStateProviderを作成
final counterProvider = StateProvider((ref) => 0);
③ConsumerWidgetを継承する
ConsumerWidgetを継承してWidgetを作っています。
これによりbuildメソッドのWidgetRefのrefを使って
providerの状態変更を監視したり、値の取得を行うことができます。
// ③ConsumerWidgetを継承する
class Home extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
④状態の監視と取得
ref.watchを使って状態の監視と値の取得をしています
・counterProviderの中のint値を取得し、状態の変更を監視している
・監視中に状態の変更を検知するとUIが再構築される
⇒右下のボタンを押したときに1増加したことを検知してUIを再構築しているという感じですね。
・Consumerで囲むことによってUI構築範囲をConsumer配下まで減らすことができる
⇒Consumerなしの場合はConsumerWidgetの範囲でUIが再構築されるようなので
よりパフォーマンスを意識する場合はConsumerを使っていく感じになりそうですね。
body: Center(
child: Consumer(builder: (context, ref, _) {
final count = ref.watch(counterProvider); // ③状態の監視と取得
return Text('$count',
style: TextStyle(fontSize: 150, color: Colors.lightBlueAccent));
);
}),
⑤ref.readを使って状態を更新をします
ここでは値の更新はしますが、監視(Widget更新)は不要なのでwatchではなくreadを利用しています。
以下はupdateを使った例ですが、「ref.read(provider.state).state++;」という書き方も可能です。
floatingActionButton: FloatingActionButton(
onPressed: () {
// ⑤状態の更新
ref.read(counterProvider.state).update((state) => state + 1); // 1加算するまとめ
StatefulWidgetとRiverpodでカウンターアプリを作成し比較してみました。
Riverpodだと
・StatefulWidgetで必要だったStateクラスはConsumerWidgetでは不要
(ConsumerWidgetはConsumerStatefulWidgetを継承しているようです)
・setState関数を使わずに、値の変更を監視して自動でUIを更新してくれる
・Consumerを使うことでUI再構築範囲を減らせる
・画面を複数作った場合に状態を共有するのが簡単そう
という感じで個人的には使っていきたいパッケージでした。
それではまた!



