2013.08.26
STAFF BLOG
スタッフブログ
TECHNICAL
テクログ

googl chartをphpで動的に作る
https://core-tech.jp/gijutsublog/2013/03/04/1243
の続きです。
原理としては
http://imagecharteditor.appspot.com/
google chart editorを開いて、Import chart from URLの下にある
四角い枠、なにやらパラメータが大量に書かれています。
こいつをURLにくっつけて渡すことでグラフを画像として表示することが出来ます。
まずは、 GoogChart.php API を感謝を込めていただきます(-人-)
http://code.google.com/p/googchart/
解凍してexample.php を実行すると各種グラフが表示されます。
内容はというと、配列に値をセットしてecho で表示するだけです。
include( “GoogChart.class.php” );
// Set graph data
$data = array(
?? ??? ??? ?”IE7″ => 22,
?? ??? ??? ?”IE6″ => 30.7,
?? ??? ??? ?”IE5″ => 1.7,
?? ??? ??? ?”Firefox” => 36.5,
?? ??? ??? ?”Mozilla” => 1.1,
?? ??? ??? ?”Safari” => 2,
?? ??? ??? ?”Opera” => 1.4,
?? ??? ?);
// Set graph colors
$color = array(
?? ??? ??? ?”#99C754″,
?? ??? ??? ?”#54C7C5″,
?? ??? ??? ?”#999999″,
?? ??? ?);
// 実際に表示している部分
$chart->setChartAttrs( array(
?? ?”type” => “pie”,
?? ?”title” => “Browser market 2008″,
?? ?”data” => $data,
?? ?”size” => array( 400, 300 ),
?? ?”color” => $color
?? ?));
echo $chart;
たったこれだけ!
GoogChart.class.php の中を見るとわかりますが、
75行目からパラメータを作成しています
このAPIは指定出来る項目数がだいぶ省略されていますので、もし追加したい効果が有ればここに足し込んでいきます。
項目が何を意味しているかは、前回の画面を利用して値を変えていけば変更箇所の色が変わるのでそれをセットすればマニュアルいらず。
// Create query
$this->query = array(
?? ?”cht”?? ? => $this->types[strtolower($this->type)],?? ?// Type
?? ?”chtt”?? ? => $this->title,?? ??? ??? ??? ??? ??? ??? ?// Title
?? ?”chg”?? ? => $this->chg,?? ??? ??? ??? ??? ??? ??? ??? ?// グリッド線
「追加したらプロパティの追加も忘れずに」
例)
/** グリッド線の間隔
*/
protected function setChg( $glidline )
{?? ?
?? ?if($glidline){
?? ??? ?$this->chgr = $glidline;
?? ?}
}
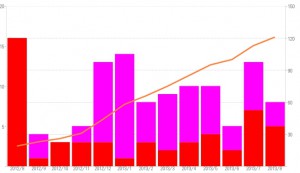
これでいろんな図形が思いのまま